Heim >Web-Frontend >js-Tutorial >Beispiel einer Methode zum Definieren und Ausgeben einer Spiralmatrix in JavaScript
Beispiel einer Methode zum Definieren und Ausgeben einer Spiralmatrix in JavaScript
- 小云云Original
- 2018-01-03 10:40:481318Durchsuche
Dieser Artikel stellt hauptsächlich die Methode zum Definieren und Ausgeben von Spiralmatrizen in JavaScript vor. Er beschreibt kurz das Konzept und Prinzip von Spiralmatrizen und analysiert die spezifischen Bedienungsfähigkeiten beim Definieren und Ausgeben von Spiralmatrizen in JavaScript Ich hoffe, ich kann jedem helfen.
Ich habe gestern Abend zufällig eine solche Algorithmusfrage gesehen und dann darüber nachgedacht, sie mit js zu implementieren.
Nachdem ich gestern Abend hastig mit dem Schreiben fertig war, hatte ich das Gefühl, dass der Code hässlich und stinkend war, also habe ich mir heute Abend etwas Zeit genommen, ihn umzugestalten, und er fühlte sich eleganter an.
Was ist eine Spiralmatrix?
Eine Spiralmatrix bezieht sich auf eine Spiralmatrix mit Zahlen, die in der ersten Zeile beginnen und sich nach rechts fortsetzen . Werde größer, werde größer nach unten, werde größer nach links, werde größer nach oben und so weiter.
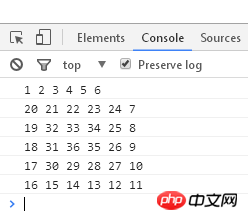
Wie im Bild gezeigt:

Erzielen Sie den Effekt

Implementierungscode
(function() {
var map = (function() {
function map(n) {
this.map = [], this.row = 0, this.col = -1, this.dir = 0, this.n = n;
// 建立个二维数组
for (var i = 0; i < this.n; i++) { this.map.push([]); }
// 定义移动的顺序为 右,下,左,上
var order = [this.right, this.bottom, this.left, this.up];
i = 0;
do {
// 能移动则更新数字,否则更改方向
order[this.dir % 4].call(this) ? i++ : this.dir++;
// 赋值
this.map[this.row][this.col] = i;
} while (i < n * n);
}
map.prototype = {
print: function() { for (var i = 0; i < this.n; i++) { console.log(this.map[i].join(' ')) } },
// 向该方向移动
left: function() { return this.move(this.row, this.col - 1); },
right: function() { return this.move(this.row, this.col + 1); },
up: function() { return this.move(this.row - 1, this.col); },
bottom: function() { return this.move(this.row + 1, this.col); },
// 如果坐标在范围内,并且目标没有值,条件满足则更新坐标
move: function(row, col) {
return (0 <= row && row < this.n) && (0 <= col && col < this.n) && !this.map[row][col] && (this.row = row, this.col = col, true);
},
};
return map;
})();
new map(6).print();
})();Verwandte Empfehlungen:
Wie PHP zwei funktioniert dimensionale Array-Matrix-Transponierung
Python-Methode zum Erstellen einer symmetrischen Matrix basierend auf dem Numpy-Modul
Das obige ist der detaillierte Inhalt vonBeispiel einer Methode zum Definieren und Ausgeben einer Spiralmatrix in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

