Heim >Web-Frontend >js-Tutorial >Verwenden Sie async und enterproxy, um die Anzahl der Parallelitäten zu steuern
Verwenden Sie async und enterproxy, um die Anzahl der Parallelitäten zu steuern
- 小云云Original
- 2018-01-03 09:06:481520Durchsuche
Ich glaube, dass Parallelität jedem bekannt ist. In diesem Artikel werden Ihnen hauptsächlich die relevanten Informationen zur Verwendung von Async und Enterproxy zur Steuerung der Parallelität vorgestellt In Bezug auf den Lernwert können Freunde, die ihn benötigen, dem Herausgeber folgen, um gemeinsam zu lernen.
Sprechen wir über Parallelität und Parallelität
Parallelität bedeutet im Betriebssystem, dass mehrere Programme in einem Zeitraum zwischen Start, Ausführung und Beendigung laufen Derselbe Prozessor, auf dem Prozessor läuft jedoch jeweils nur ein Programm.
Parallelität ist etwas, das wir oft erwähnen. Unabhängig davon, ob es sich um einen Webserver oder eine App handelt, bezieht sich die Parallelität auf mehrere Programme in einem Zeitraum zwischen dem Start und der Ausführung Alle laufen auf demselben Prozessor, und zu jedem Zeitpunkt läuft nur ein Programm auf dem Prozessor. Bei vielen Websites ist die Anzahl gleichzeitiger Verbindungen begrenzt. Wenn Anfragen also zu schnell gesendet werden, ist der Rückgabewert leer oder es wird ein Fehler gemeldet. Darüber hinaus blockieren einige Websites möglicherweise Ihre IP-Adresse, weil Sie zu viele gleichzeitige Verbindungen senden und glauben, dass Sie böswillige Anfragen stellen.
Parallelität ist im Vergleich zur Parallelität möglicherweise etwas ungewohnt. Parallelität bezieht sich auf eine Gruppe von Programmen, die mit einer unabhängigen und asynchronen Geschwindigkeit ausgeführt werden, was nicht gleichbedeutend mit einer zeitlichen Überlappung ist (die gleichzeitig mit mehreren CPUs auftritt). Durch die Erhöhung der Anzahl der CPU-Kerne können Programme (Aufgaben) gleichzeitig ausgeführt werden. Richtig, Parallelität ermöglicht die gleichzeitige Ausführung von Multitasking
Verwenden Sie Enterproxy, um die Anzahl der Parallelitäten zu steuern
Enterproxy ist ein Tool, zu dem Pu Lingda beigetragen hat und das eine Art Ereignis mit sich bringt -basierte Programmierung. Änderungen im Denken, Verwendung des Ereignismechanismus zur Entkopplung komplexer Geschäftslogik, Lösung der Kritik an der Kopplung von Callback-Funktionen, Umwandlung seriellen Wartens in paralleles Warten, Verbesserung der Ausführungseffizienz in multiasynchronen Kollaborationsszenarien
Wie nutzen wir die Enterproxy-Kontrolle für die Anzahl der Parallelitäten? Wenn wir keinen Enterproxy und keine hausgemachten Zähler verwenden, greifen wir normalerweise zu drei Quellen:
Diese tiefe Verschachtelung, serielle Art
var render = function (template, data) {
_.template(template, data);
};
$.get("template", function (template) {
// something
$.get("data", function (data) {
// something
$.get("l10n", function (l10n) {
// something
render(template, data, l10n);
});
});
});
Entfernen Sie diese tiefe Verschachtelung in der Vergangenheit. Auf herkömmliche Weise, Wir verwalten selbst einen Zähler
(function(){
var count = 0;
var result = {};
$.get('template',function(data){
result.data1 = data;
count++;
handle();
})
$.get('data',function(data){
result.data2 = data;
count++;
handle();
})
$.get('l10n',function(data){
result.data3 = data;
count++;
handle();
})
function handle(){
if(count === 3){
var html = fuck(result.data1,result.data2,result.data3);
render(html);
}
}
})();
Hier kann enterproxy die Rolle dieses Zählers übernehmen. Es hilft Ihnen zu verwalten, ob diese asynchronen Vorgänge abgeschlossen sind. Ruft automatisch die von Ihnen bereitgestellte Verarbeitungsfunktion auf Übergeben Sie die erfassten Daten als Parameter
var ep = new enterproxy();
ep.all('data_event1','data_event2','data_event3',function(data1,data2,data3){
var html = fuck(data1,data2,data3);
render(html);
})
$.get('http:example1',function(data){
ep.emit('data_event1',data);
})
$.get('http:example2',function(data){
ep.emit('data_event2',data);
})
$.get('http:example3',function(data){
ep.emit('data_event3',data);
})
Enterproxy stellt auch APIs bereit, die für viele andere Szenarien erforderlich sind. Sie können diese API-Enterproxy selbst erlernen
Verwenden Sie Async, um die Anzahl der Parallelität zu steuern
Wenn wir 40 Anfragen stellen müssen, kann es sein, dass viele Websites zu viele gleichzeitige Verbindungen herstellen. Wenn Sie eine böswillige Anfrage stellen, wird Ihre IP blockiert.
Wir müssen also immer die Anzahl der Parallelitäten kontrollieren und dann diese 40 Links langsam crawlen.
Verwenden Sie mapLimit asynchron, um die Anzahl der gleichzeitigen Parallelität auf 5 zu steuern und jeweils nur 5 Links zu erfassen.
async.mapLimit(arr, 5, function (url, callback) {
// something
}, function (error, result) {
console.log("result: ")
console.log(result);
})
Wir sollten zunächst wissen, was Parallelität ist, warum wir die Anzahl der Parallelitäten begrenzen müssen und welche Lösungen verfügbar sind. Anschließend können Sie in der Dokumentation nachlesen, wie Sie die API verwenden. Die asynchrone Dokumentation ist eine großartige Möglichkeit, diese Syntaxen zu erlernen.
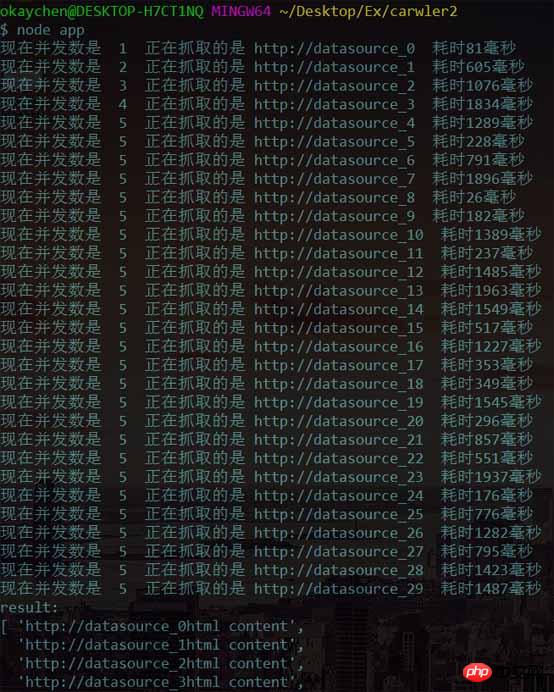
Simulieren Sie einen Datensatz. Die hier zurückgegebenen Daten sind falsch und die Rückgabeverzögerung ist zufällig.
var concurreyCount = 0;
var fetchUrl = function(url,callback){
// delay 的值在 2000 以内,是个随机的整数 模拟延时
var delay = parseInt((Math.random()* 10000000) % 2000,10);
concurreyCount++;
console.log('现在并发数是 ' , concurreyCount , ' 正在抓取的是' , url , ' 耗时' + delay + '毫秒');
setTimeout(function(){
concurreyCount--;
callback(null,url + ' html content');
},delay);
}
var urls = [];
for(var i = 0;i<30;i++){
urls.push('http://datasource_' + i)
}
Dann verwenden wir async.mapLimit, um gleichzeitig zu crawlen und die Ergebnisse zu erhalten.
async.mapLimit(urls,5,function(url,callback){
fetchUrl(url,callbcak);
},function(err,result){
console.log('result: ');
console.log(result);
})
Die Simulation ist ein Auszug aus Alsotang
Nachdem die Ausgabe ausgeführt wurde, werden die folgenden Ergebnisse erhalten

Wir haben festgestellt, dass die Die Anzahl der Parallelitäten erhöht sich von 1, aber wenn sie auf 5 ansteigt, hört sie auf zu wachsen. Wenn Aufgaben vorhanden sind, wird der Crawl fortgesetzt, und die Anzahl gleichzeitiger Verbindungen wird immer auf 5 gesteuert.
Vervollständigen Sie das Knoten-Einfach-Crawler-System
Da die Anzahl der von Eventproxy gesteuerten Parallelität im Tutorial-Beispiel „Knoten umfasst Lehren, aber keine Besprechungen“ von Alsotang Senior verwendet wird, werden wir dies tun Schließen Sie ein Projekt mit async ab. Ein einfacher Crawler, der die Anzahl gleichzeitiger Knoten steuert.
Ziel des Crawlings ist die Homepage dieser Website (manueller Gesichtsschutz)
Im ersten Schritt müssen wir folgende Module verwenden:
URL: wird für die URL-Analyse verwendet, hier wird url.resolve() verwendet, um einen legalen Domänennamen zu generieren
async: ein praktisches Modul, das leistungsstarke Funktionen und asynchrone JavaScript-Arbeit bereitstellt
Cheerio: eine schnelle, flexible JQuery-Kernimplementierung, die speziell für den Server angepasst wurde
Superagent: eine sehr praktische Client-Anfrage im NodeJS-Agentenmodul
Abhängige Module über npm installieren

Der zweite Schritt besteht darin, abhängige Module über „require“ einzuführen, um die Crawling-Objekt-URL zu bestimmen:
var url = require("url");
var async = require("async");
var cheerio = require("cheerio");
var superagent = require("superagent");
var baseUrl = 'http://www.chenqaq.com';
Schritt 3: Verwenden Sie Superagent, um die Ziel-URL anzufordern, und verwenden Sie Cheerio, um baseUrl zu verarbeiten, um die Zielinhalts-URL zu erhalten, und speichern Sie sie im Array arr
superagent.get(baseUrl)
.end(function (err, res) {
if (err) {
return console.error(err);
}
var arr = [];
var $ = cheerio.load(res.text);
// 下面和jQuery操作是一样一样的..
$(".post-list .post-title-link").each(function (idx, element) {
$element = $(element);
var _url = url.resolve(baseUrl, $element.attr("href"));
arr.push(_url);
});
// 验证得到的所有文章链接集合
output(arr);
// 第四步:接下来遍历arr,解析每一个页面需要的信息
})
Wir brauchen a Die Funktion überprüft das erfasste URL-Objekt. Es ist sehr einfach, arr zu durchlaufen und auszudrucken:
function output(arr){
for(var i = 0;i<arr.length;i++){
console.log(arr[i]);
}
}
Schritt 4: Wir müssen das erhaltene URL-Objekt durchlaufen und analysieren erforderliche Informationen für jede Seite.
这里就需要用到async控制并发数量,如果你上一步获取了一个庞大的arr数组,有多个url需要请求,如果同时发出多个请求,一些网站就可能会把你的行为当做恶意请求而封掉你的ip
async.mapLimit(arr,3,function(url,callback){
superagent.get(url)
.end(function(err,mes){
if(err){
console.error(err);
console.log('message info ' + JSON.stringify(mes));
}
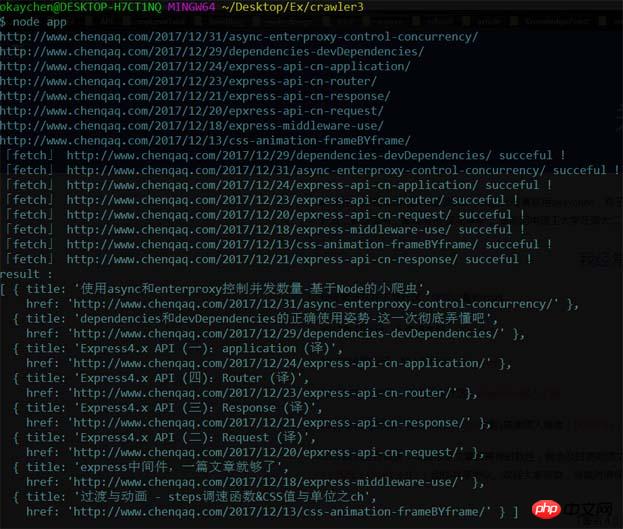
console.log('「fetch」' + url + ' successful!');
var $ = cheerio.load(mes.text);
var jsonData = {
title:$('.post-card-title').text().trim(),
href: url,
};
callback(null,jsonData);
},function(error,results){
console.log('results ');
console.log(results);
})
})
得到上一步保存url地址的数组arr,限制最大并发数量为3,然后用一个回调函数处理 「该回调函数比较特殊,在iteratee方法中一定要调用该回调函数,有三种方式」
callback(null) 调用成功
callback(null,data) 调用成功,并且返回数据data追加到results
callback(data) 调用失败,不会再继续循环,直接到最后的callback
好了,到这里我们的node简易的小爬虫就完成了,来看看效果吧

嗨呀,首页数据好少,但是成功了呢。
参考资料
Node.js 包教不包会 - alsotang
enterproxy
async
async Documentation
相关推荐:
Das obige ist der detaillierte Inhalt vonVerwenden Sie async und enterproxy, um die Anzahl der Parallelitäten zu steuern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

