Heim >Web-Frontend >js-Tutorial >three.js implementiert die 3D-Modellanzeige
three.js implementiert die 3D-Modellanzeige
- 小云云Original
- 2018-01-03 09:03:315085Durchsuche
Da das Projekt 3D-Modelle anzeigen muss, habe ich in diesem Artikel hauptsächlich den Beispielcode von three.js vorgestellt, um die 3D-Modellanzeige zu realisieren und machen Sie es für alle zugänglich. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
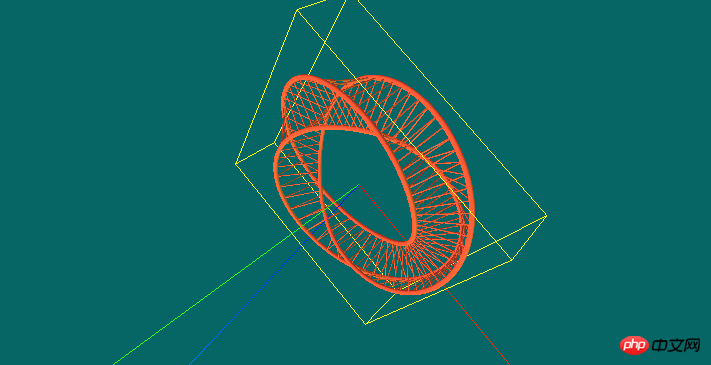
Werfen wir zunächst einen Blick auf die Wirkung:

Im Allgemeinen ist three.js nicht schwierig, solange Sie sich beruhigen und es studieren, Sie wird bald beginnen
Zuerst müssen wir eine Leinwand auf der Seite erstellen, auf der das 3D-Modell platziert werden kann. Man kann auch sagen, dass es drei initialisiert hat
var WIDTH,HEIGHT;
var renderer;
function initThree() {
WIDTH = document.documentElement.clientWidth/2; <!--{foreach from=$recommended_goods item=rgoods}--> <!-- {/foreach} -->
HEIGHT = document.documentElement.clientHeight/2;
/* 渲染器 */
renderer = new THREE.WebGLRenderer();
renderer.setSize(WIDTH , HEIGHT);
renderer.setClearColor(new THREE.Color(0x66666));
renderer.gammaInput = true;
renderer.gammaOutput = true;
document.body.appendChild(renderer.domElement);
}Durch das Obige ist es nicht schwer zu erkennen, dass wir dem Körper eine Leinwand hinzugefügt haben und die Farbe 0x66666 ist Hier ist zu beachten, dass renderer = new THREE.WebGLRenderer(); da alle unsere Einstellungen mit renderer als Objekt festgelegt sind
Als nächstes müssen wir die Kamera oder den Blickwinkel anpassen
/* 摄像头 */
var camera;
function initCamera() {
var VIEW_ANGLE = 45,
ASPECT = WIDTH / HEIGHT,
NEAR = 0.1,
FAR = 10000;
camera = new THREE.PerspectiveCamera(VIEW_ANGLE, ASPECT, NEAR, FAR);
camera.position.set(20, 0, 0);
//设置视野的中心坐标
camera.lookAt(scene.position);
}Der obige Code dient hauptsächlich der Steuerung des Sichtwinkelwerts, der später entsprechend Ihren eigenen Bedürfnissen angepasst werden kann
Szene laden :
/* 场景 */
var scene;
function initScene() {
scene = new THREE.Scene();
}Lichteffekt laden
/* 灯光 */
var light,light2,light3;
function initLight() {
//平行光
light = new THREE.DirectionalLight(0xFFFFFF);
light.position.set(0, 99, 0).normalize();
scene.add(light);
//环境光
light2 = new THREE.AmbientLight(0x999999);
scene.add(light2);
//点光源
light3 = new THREE.PointLight(0x00FF00);
light3.position.set(300, 0, 0);
scene.add(light3);
}Modellobjekt anzeigen:
/* 显示对象 */
var cube;
function initObject(){
// ASCII file
var loader = new THREE.STLLoader();
loader.addEventListener( 'load', function ( event ) {
var loading = document.getElementById("Loading");
loading.parentNode.removeChild(loading);
var geometry = event.content;
//砖红色
var material = new THREE.MeshPhongMaterial( { ambient: 0xff5533, color: 0xff5533, specular: 0x111111, shininess: 200 } );
//纯黑色
// var material = new THREE.MeshBasicMaterial( { envMap: THREE.ImageUtils.loadTexture( 'http://localhost:8080/textures/metal.jpg', new THREE.SphericalReflectionMapping() ), overdraw: true } ) ;
//粉色 带阴影
// var material = new THREE.MeshLambertMaterial( { color:0xff5533, side: THREE.DoubleSide } );
//灰色
// var material = new THREE.MeshLambertMaterial({color: 000000}); //材质设定 (颜色)
var mesh = new THREE.Mesh( geometry, material );
var center = THREE.GeometryUtils.center(geometry);
var boundbox=geometry.boundingBox;
var vector3 = boundbox.size(null);
var vector3 = boundbox.size(null);
console.log(vector3);
var scale = vector3.length();
camera.position.set(scale, 0, 0);
camera.lookAt(scene.position);
scene.add(camera);
//利用一个轴对象以可视化的3轴以简单的方式。X轴是红色的。Y轴是绿色的。Z轴是蓝色的。这有助于理解在空间的所有三个轴的方向。
var axisHelper = new THREE.AxisHelper(800);
scene.add(axisHelper);
//周围边框
bboxHelper = new THREE.BoxHelper();
bboxHelper.visible = true;
var meshMaterial = material;
mainModel = new THREE.Mesh(geometry, meshMaterial);
bboxHelper.update(mainModel);
bboxHelper.geometry.computeBoundingBox();
scene.add(bboxHelper);
//地板网格
// var gridHelper = new THREE.GridHelper(500, 40); // 500 is grid size, 20 is grid step
// gridHelper.position = new THREE.Vector3(0, 0, 0);
// gridHelper.rotation = new THREE.Euler(0, 0, 0);
// scene.add(gridHelper);
// var gridHelper2 = gridHelper.clone();
// gridHelper2.rotation = new THREE.Euler(Math.PI / 2, 0, 0);
// scene.add(gridHelper2);
// var gridHelper3 = gridHelper.clone();
// gridHelper3.rotation = new THREE.Euler(Math.PI / 2, 0, Math.PI / 2);
// scene.add(gridHelper3);
//
// var grid = new THREE.GridHelper(300, 40, 25, [0, 0, 1], 0x000055, 0.2, true, "#FFFFFF", "left");
// scene.add(grid);
var x = (boundbox.max.x - boundbox.min.x).toFixed(2);
var y = (boundbox.max.y - boundbox.min.y).toFixed(2);
var z = (boundbox.max.z - boundbox.min.z).toFixed(2);
console.log(x);
console.log(y);
console.log(z);
console.log(boundbox);
mesh.position.set(0,0,0);
// mesh.position.x = scene.position.x;
// mesh.position.y = scene.position.y ;
// mesh.position.z = scene.position.z;
scene.add(mesh);
renderer.clear();
renderer.render(scene, camera);
} );
loader.load( '3dfile/莫比乌斯环.STL' );
}Hier können Sie die entsprechenden js entsprechend dem Dateityp auswählen und importieren. Das STL-Modell wird geladen, daher habe ich STLLoader.js eingeführt
<script src="js/STLLoader.js"></script>
Wenn Sie das Rasterlineal anzeigen müssen, kommentieren Sie einfach den Rasterteil des Codes aus
Das Folgende ist das Steuerungsmethode (obwohl ich das Vergrößern und Verkleinern nicht gemäß den Tastaturtasten im Anzeigecode geschrieben habe, stelle ich es dennoch als Referenz zur Verfügung)
//控制
var effect;
var controls;
function initControl(){
effect = new THREE.AsciiEffect( renderer );
effect.setSize( WIDTH, HEIGHT );
controls = new THREE.TrackballControls( camera,renderer.domElement);
} Der letzte Schritt ist ein erster Anruf
function animate() {
requestAnimationFrame( animate );
controls.update();
effect.render( scene, camera );
}
function threeStart() {
initThree();
initScene();
initCamera();
initLight();
initObject();
initControl();
animate();
}Im Anhang finden Sie den vollständigen Code
WebGL <script src="js/STLLoader.js"></script> <script> var WIDTH,HEIGHT; var renderer; function initThree() { WIDTH = document.documentElement.clientWidth/2; <!--{foreach from=$recommended_goods item=rgoods}--> <!-- {/foreach} --> HEIGHT = document.documentElement.clientHeight/2; /* 渲染器 */ renderer = new THREE.WebGLRenderer(); renderer.setSize(WIDTH , HEIGHT); renderer.setClearColor(new THREE.Color(0x66666)); renderer.gammaInput = true; renderer.gammaOutput = true; document.body.appendChild(renderer.domElement); } /* 摄像头 */ var camera; function initCamera() { var VIEW_ANGLE = 45, ASPECT = WIDTH / HEIGHT, NEAR = 0.1, FAR = 10000; camera = new THREE.PerspectiveCamera(VIEW_ANGLE, ASPECT, NEAR, FAR); camera.position.set(20, 0, 0); //设置视野的中心坐标 camera.lookAt(scene.position); } /* 场景 */ var scene; function initScene() { scene = new THREE.Scene(); } /* 灯光 */ var light,light2,light3; function initLight() { //平行光 light = new THREE.DirectionalLight(0xFFFFFF); light.position.set(0, 99, 0).normalize(); scene.add(light); //环境光 light2 = new THREE.AmbientLight(0x999999); scene.add(light2); //点光源 light3 = new THREE.PointLight(0x00FF00); light3.position.set(300, 0, 0); scene.add(light3); } /* 显示对象 */ var cube; function initObject(){ // ASCII file var loader = new THREE.STLLoader(); loader.addEventListener( 'load', function ( event ) { var loading = document.getElementById("Loading"); loading.parentNode.removeChild(loading); var geometry = event.content; //砖红色 var material = new THREE.MeshPhongMaterial( { ambient: 0xff5533, color: 0xff5533, specular: 0x111111, shininess: 200 } ); //纯黑色 // var material = new THREE.MeshBasicMaterial( { envMap: THREE.ImageUtils.loadTexture( 'http://localhost:8080/textures/metal.jpg', new THREE.SphericalReflectionMapping() ), overdraw: true } ) ; //粉色 带阴影 // var material = new THREE.MeshLambertMaterial( { color:0xff5533, side: THREE.DoubleSide } ); //灰色 // var material = new THREE.MeshLambertMaterial({color: 000000}); //材质设定 (颜色) var mesh = new THREE.Mesh( geometry, material ); var center = THREE.GeometryUtils.center(geometry); var boundbox=geometry.boundingBox; var vector3 = boundbox.size(null); var vector3 = boundbox.size(null); console.log(vector3); var scale = vector3.length(); camera.position.set(scale, 0, 0); camera.lookAt(scene.position); scene.add(camera); //利用一个轴对象以可视化的3轴以简单的方式。X轴是红色的。Y轴是绿色的。Z轴是蓝色的。这有助于理解在空间的所有三个轴的方向。 var axisHelper = new THREE.AxisHelper(800); scene.add(axisHelper); //周围边框 bboxHelper = new THREE.BoxHelper(); bboxHelper.visible = true; var meshMaterial = material; mainModel = new THREE.Mesh(geometry, meshMaterial); bboxHelper.update(mainModel); bboxHelper.geometry.computeBoundingBox(); scene.add(bboxHelper); //地板网格 // var gridHelper = new THREE.GridHelper(500, 40); // 500 is grid size, 20 is grid step // gridHelper.position = new THREE.Vector3(0, 0, 0); // gridHelper.rotation = new THREE.Euler(0, 0, 0); // scene.add(gridHelper); // var gridHelper2 = gridHelper.clone(); // gridHelper2.rotation = new THREE.Euler(Math.PI / 2, 0, 0); // scene.add(gridHelper2); // var gridHelper3 = gridHelper.clone(); // gridHelper3.rotation = new THREE.Euler(Math.PI / 2, 0, Math.PI / 2); // scene.add(gridHelper3); // // var grid = new THREE.GridHelper(300, 40, 25, [0, 0, 1], 0x000055, 0.2, true, "#FFFFFF", "left"); // scene.add(grid); var x = (boundbox.max.x - boundbox.min.x).toFixed(2); var y = (boundbox.max.y - boundbox.min.y).toFixed(2); var z = (boundbox.max.z - boundbox.min.z).toFixed(2); console.log(x); console.log(y); console.log(z); console.log(boundbox); mesh.position.set(0,0,0); // mesh.position.x = scene.position.x; // mesh.position.y = scene.position.y ; // mesh.position.z = scene.position.z; scene.add(mesh); renderer.clear(); renderer.render(scene, camera); } ); loader.load( '3dfile/莫比乌斯环.STL' ); } //控制 var effect; var controls; function initControl(){ effect = new THREE.AsciiEffect( renderer ); effect.setSize( WIDTH, HEIGHT ); controls = new THREE.TrackballControls( camera,renderer.domElement); } function animate() { requestAnimationFrame( animate ); controls.update(); effect.render( scene, camera ); } function threeStart() { initThree(); initScene(); initCamera(); initLight(); initObject(); initControl(); animate(); } </script>Loading...
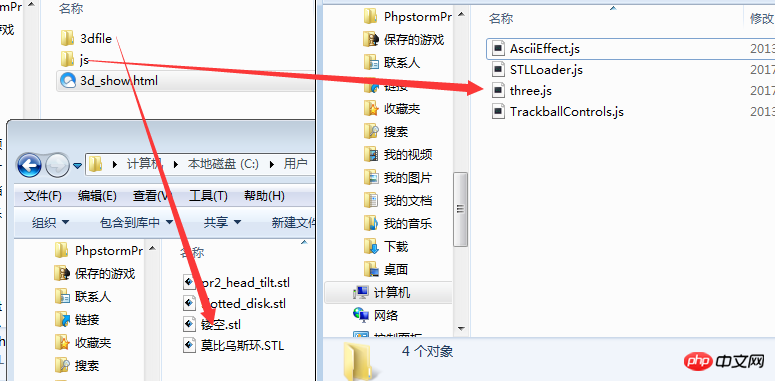
Oh meine Dateistruktur

Wenn Sie alle Dateien haben möchten, hinterlassen Sie mir einfach eine Nachricht

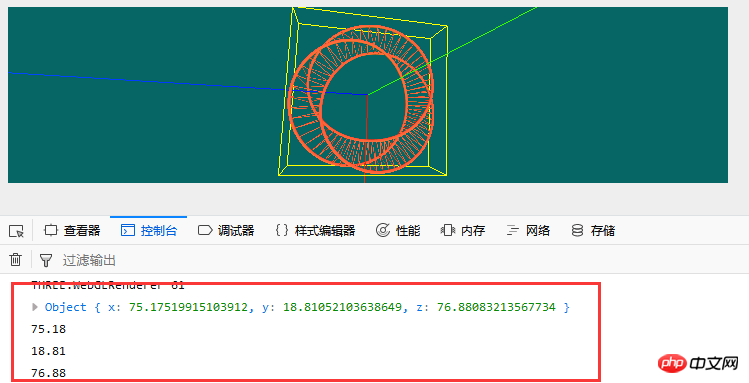
Da ich außerdem bboxHelper = new THREE.BoxHelper() in der Methode zur Anzeige des Modells hinzugefügt habe, können wir die Abmessungen der X-, Y- und Z-Achsen des Modells erhalten und auch Betrachten Sie es als die Länge des Modells.
Verwandte Empfehlungen:
Wie verwende ich das 3D-Modell? Zusammenfassung der Verwendung von 3D-Modellbeispielen
Basierend auf Babylonjs selbst erstelltem WebGL 3D-Modelleditor
Einfache 3D-Modellkonstruktion mit CSS3 [Original geöffnet Quelle]_html/css_WEB -ITnose
Das obige ist der detaillierte Inhalt vonthree.js implementiert die 3D-Modellanzeige. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

