Heim >Web-Frontend >js-Tutorial >Die neue .vue-Datei von Webstorm unterstützt die Hervorhebung der Vue-Syntax und der ES6-Syntax
Die neue .vue-Datei von Webstorm unterstützt die Hervorhebung der Vue-Syntax und der ES6-Syntax
- 小云云Original
- 2018-01-02 13:33:082825Durchsuche
Dieser Artikel stellt hauptsächlich die Funktion zum Hinzufügen neuer .vue-Dateien in Webstorm vor und unterstützt die Hervorhebung der Vue-Syntax und der ES6-Syntax. Freunde, die sie benötigen, können darauf zurückgreifen.
Webstorm fügt die Funktion zum Erstellen einer neuen .vue-Datei hinzu und unterstützt die hervorgehobene Vue-Syntax und die ES6-Syntax. Ich möchte Ihnen die Details wie folgt mitteilen:
Fügen Sie die Funktion hinzu zum Erstellen einer neuen .vue-Datei
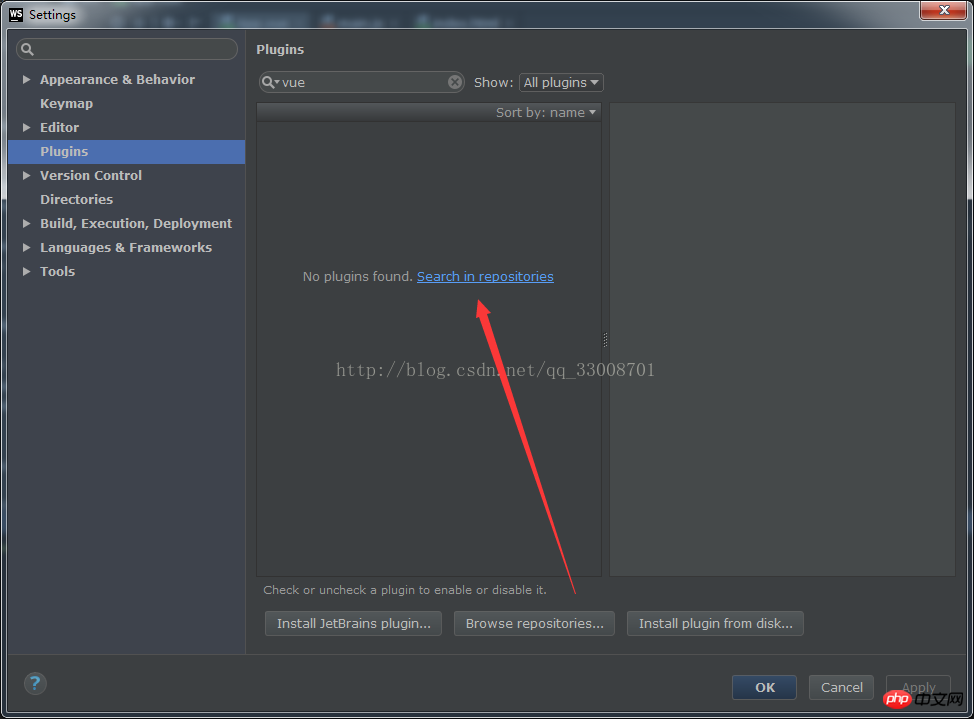
①Datei-Plugins in der oberen rechten Ecke von Webstorm. Suchen Sie nach „vue“ und klicken Sie auf „Suchen in Repositorys“. >
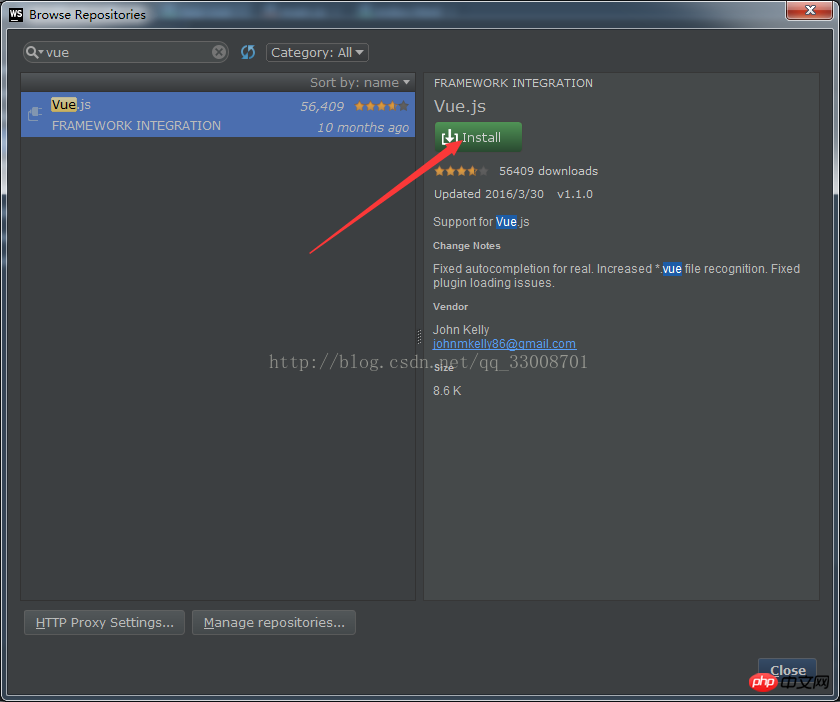
②Klicken Sie, um vue.js zu installieren
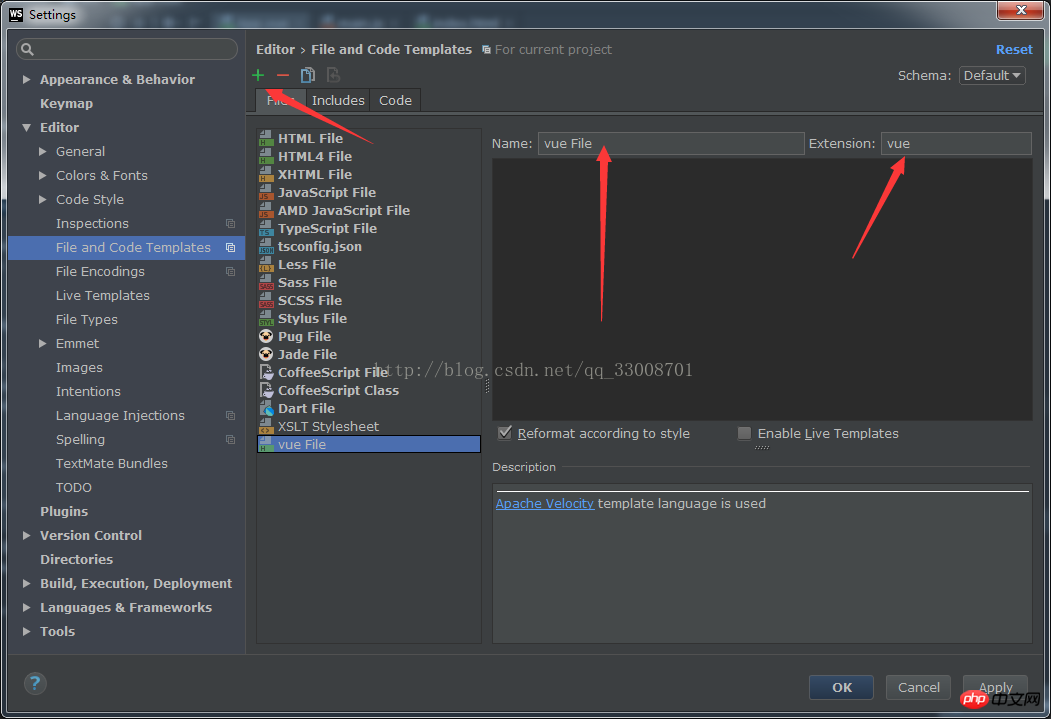
③Nachdem die Installation erfolgreich war, klicken Sie in der unteren rechten Ecke auf „Übernehmen“. Nach Abschluss des Neustarts klicken Sie auf das Pluszeichen in der oberen rechten Ecke, um die Vue-Datei hinzuzufügen. Der Name lautet „vue-Datei“, die Erweiterung lautet „vue“ und der Speicherort unten lautet „Sie können den Inhalt der benutzerdefinierten Initialisierungsvorlage eingeben“. 
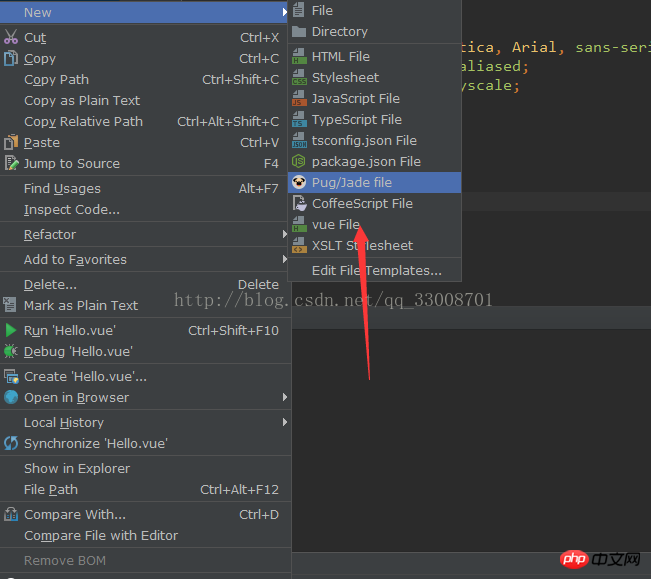
④Klicken Sie auf „OK“, um zurückzukehren. Wenn Sie eine neue Vue-Datei im Projekt erstellen, sind die Webstorm-Konfiguration und die neue Vue-Datei abgeschlossen. 
 Vue-Syntax und ES6-Unterstützung hervorheben
Vue-Syntax und ES6-Unterstützung hervorheben
①Vue-Syntax hervorheben Einstellungsdateitypen Wählen Sie HTML aus und klicken Sie unten auf „*.vue hinzufügen mit“. Klicken Sie auf das Pluszeichen, klicken Sie auf „Übernehmen“ und kehren Sie zurück, um sicherzustellen, dass Webstorm die Syntax in der .vue-Datei erkennt
Zusätzlich: Ich habe jemanden sagen sehen, dass das Hinzufügen von type="text/ecmascript-6" direkt zum- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

