Heim >Web-Frontend >js-Tutorial >So beheben Sie den Fehler beim Pfad des gepackten Bildes in vue-cli
So beheben Sie den Fehler beim Pfad des gepackten Bildes in vue-cli
- 小云云Original
- 2018-01-02 10:50:002460Durchsuche
In diesem Artikel wird hauptsächlich die Lösung für den Fehler des gepackten Bildpfads in vue-cli vorgestellt , hat einen bestimmten Referenzwert, interessierte Freunde können sich darauf beziehen, ich hoffe, es kann jedem helfen.
Ich habe kürzlich zum ersten Mal ein Projekt mit vue-cli erstellt. Als ich es zum ersten Mal verpackt und auf dem Server bereitgestellt habe, konnte ich es schließlich nicht durch Online-Kombination herausfinden Methoden. Es gibt zwei Arten der Bereitstellung von Projekten auf dem Server: Die eine besteht darin, sie direkt im Stammverzeichnis des Servers bereitzustellen, und die andere darin, sie in einem Unterverzeichnis des Servers bereitzustellen.
1. Stellen wir es zunächst im Stammverzeichnis bereit, zum Beispiel: www.****.com
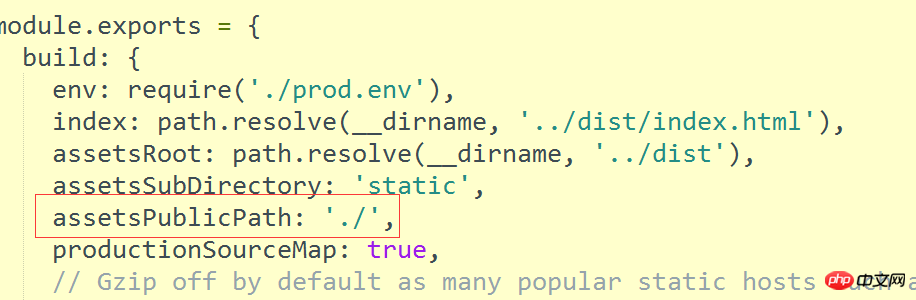
Suchen Sie die Datei index.js im Konfigurationsordner im Projekt
Ändern Sie assetPublicPath: '/' in der Datei in das folgende Feld.
Der Zweck besteht darin, den absoluten Pfad in einen relativen Pfad zu ändern
Wenn er im Stammverzeichnis abgelegt wird, ist dies in Ordnung

2. Platzieren Sie es in einem Unterverzeichnis wie: www.***.com/community/dist
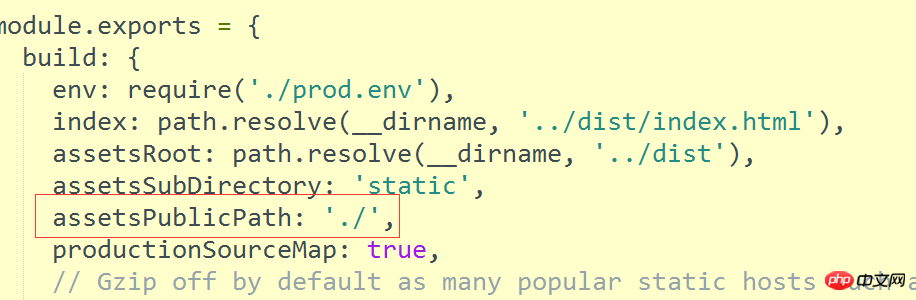
Der erste Schritt ist der gleiche wie oben.

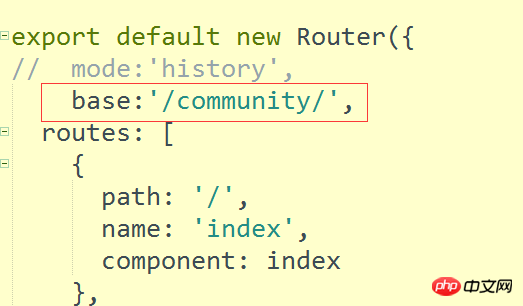
Wenn Sie immer noch Routing verwenden, ändern Sie die Indexdatei im Router-Ordner so, dass sie wie im Bild unten aussieht

Verwenden Sie die npm run build Befehl zum Packen Legen Sie nach Abschluss die dist-Datei im Community-Ordner ab, damit das Bild angezeigt werden kann.
Verwandte Empfehlungen:
Detaillierte Erläuterung von NodeJS zur Implementierung einer einfachen Gulp-Verpackung
Das obige ist der detaillierte Inhalt vonSo beheben Sie den Fehler beim Pfad des gepackten Bildes in vue-cli. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

