Heim >Web-Frontend >js-Tutorial >JS und CSS realisieren die gemeinsame Nutzung von Animationseffekten während des Ladens der Webseite
JS und CSS realisieren die gemeinsame Nutzung von Animationseffekten während des Ladens der Webseite
- 小云云Original
- 2018-01-02 09:38:361909Durchsuche
Dieser Artikel stellt hauptsächlich JS+CSS vor, um den Animationseffekt beim Laden von Webseiten im Detail zu realisieren. Ich hoffe, dass er jedem helfen kann.
Erforderliche Materialien:
Ein GIF-Bild der Ladeanimation
Grundlegende Logik:
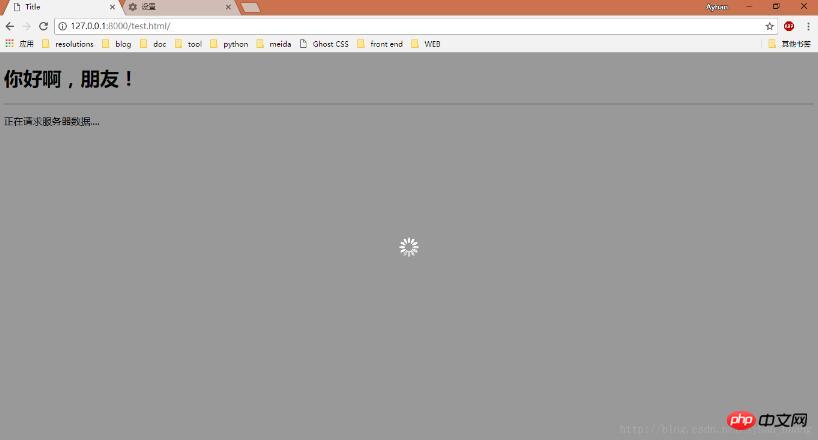
Modellmodus Boxmaske + Loading.gif-Animation,
Modalbox standardmäßig ausblenden
Wenn die Seite mit dem Senden von Ajax-Anfragedaten beginnt, wird die Modalbox angezeigt
Die Anfrage ist abgeschlossen und die Modalbox ist ausgeblendet
Lassen Sie uns über Django eine neue Webanwendung erstellen, um einfach zu üben
Üben
1. Erstellen Sie ein neues Django-Projekt, erstellen Sie die Anwendungsanwendung app01, konfigurieren Sie Routing und Statik , abgekürzt. Platzieren Sie die GIF-Animation im statischen Ordner mit der folgenden Struktur:

2. Definieren Sie eine Funktion in der Ansicht, die die Seite test.html zurückgibt:
def test(request): return render(request, 'test.html')
3. Die test.html-Seite lautet wie folgt:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 导入css样式 --> <link rel="stylesheet" href="/static/css/loading.css" rel="external nofollow" > <!-- 导入jquery 和 js文件 --> <script src="/static/plugins/jquery-3.2.1.js"></script> <script src="/static/js/loading.js"></script> </head> <body> <h1>你好啊,朋友!</h1> <hr> <p id="content"> <p>正在请求服务器数据....</p> </p> <!-- 模态框部分 --> <p class="loading hide"> <p class="gif"></p> </p> </body> </html>
4 :
/* 模态框样式 */
.loading {
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
background-color: black;
opacity: 0.4;
z-index: 1000;
}
/* 动图样式 */
.loading .gif {
height: 32px;
width: 32px;
background: url('/static/img/loading.gif');
position: fixed;
left: 50%;
top: 50%;
margin-left: -16px;
margin-top: -16px;
z-index: 1001;
}Erklärung:
Durch Festlegen der Position: Fest und Setzen von oben, unten, links und rechts auf 0 , das modale Feld deckt die gesamte Seite ab;
- Legen Sie das dynamische GIF-Bild als Hintergrund fest und zentrieren Sie es, um den Ladeeffekt anzuzeigen; Durch Festlegen des Z-Index-Werts wird das GIF-Bild im modalen Feld angezeigt.
- Hintergrundfarbe: Schwarz dient der Sichtbarkeit und kann auf Weiß eingestellt werden bei spezifischer Verwendung;
- 5.JS-Datei wie folgt:
Die Seite wird geladen, sie beginnt mit dem Senden von Ajax-Anfragen und fordert Daten vom Server an ajax_handler Ansicht Zu diesem Zeitpunkt wird das Anzeigemodul nach Abschluss der Modalbox
$(function () {
//准备请求数据,显示模态框
$('p.loading').show();
$.ajax({
url: "/ajax_handler.html/",
type: 'GET',
data: {},
success: function (response) {
var content = response.content;
$('#content').html(content);
//请求完成,隐藏模态框
$('p.loading').hide();
},
error: function () {
$('#content').html('server error...');
//请求完成,隐藏模态框
$('p.loading').hide();
}
})
}); Die 6.ajax_handler-Ansicht lautet wie folgt, simuliert eine Netzwerkverzögerung und gibt einige Zeichenfolgen zurück:
from django.http import JsonResponse
from django.utils.safestring import mark_safe # 取消字符串转义
def ajax_handler(request):
# 模拟网络延迟
import time
time.sleep(3)
msg = ''' XXX ''' # 这里你可以随便放入一些字符串
return JsonResponse({"content": mark_safe(msg)})
 Wenn das GIF nicht angezeigt werden kann, liegt möglicherweise ein Browser-Cache-Problem vor.
Wenn das GIF nicht angezeigt werden kann, liegt möglicherweise ein Browser-Cache-Problem vor.
Verwandte Empfehlungen: 
Beispiele für die Verwendung von CSS und JS zum Implementieren von Animationseffekten beim Laden von Webseiten
Verwenden von CSS zum Implementieren des Ladens Animationseffekte
Diskussion über kleine Probleme in JS und CSS Loading_Grundkenntnisse
Das obige ist der detaillierte Inhalt vonJS und CSS realisieren die gemeinsame Nutzung von Animationseffekten während des Ladens der Webseite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

