Heim >Web-Frontend >js-Tutorial >Vue2.0 Axios Front-End- und Back-End-Login-Interceptor
Vue2.0 Axios Front-End- und Back-End-Login-Interceptor
- 小云云Original
- 2018-01-02 09:29:292083Durchsuche
Nachdem vue auf 2.0 aktualisiert wurde, gab der Autor bekannt, dass er vue-resource nicht mehr aktualisieren würde, empfahl jedoch die Verwendung von axios. Vor einiger Zeit habe ich Vue zum ersten Mal in einem Projekt verwendet. Bezüglich des Login-Problems werde ich hier meine Erfahrungen niederschreiben. In diesem Artikel werden hauptsächlich ein Vue2.0-Axios-Front-End und ein Front-End-Login-Interceptor vorgestellt (Erklärung mit Beispielen). Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Zuerst das Backend:
import org.springframework.web.servlet.handler.HandlerInterceptorAdapter;
import com.lovnx.gateway.po.User;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class LoginInterceptor extends HandlerInterceptorAdapter{
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
User user = (User)request.getSession().getAttribute("user");
if(user == null){
response.sendError(401);
return false;
}else
return true;
}
}
Die hier durchgeführte Verarbeitung ist: Wenn kein Benutzer in der Sitzung vorhanden ist, wird ein 401-Fehler an das Frontend zurückgegeben.
Frontend:
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
import App from './App'
import router from './router'
import axios from 'axios'
// http response 拦截器
axios.interceptors.response.use(
response => {
return response;
},
error => {
if (error.response) {
if (error.response.status == 401) {
store.commit(types.LOGOUT);
router.replace({
path: 'login',
query: {redirect: router.currentRoute.fullPath}
})
}
}
return Promise.reject(error.response.data) // 返回接口返回的错误信息
}
);
Beachten Sie, dass der Interceptor hier in main.js geschrieben ist.
//————————————–Trennlinie———————————–//
Natürlich die obige Methode Die Anmeldeseite ist im Vue-Projekt geschrieben. Hier ist ein Beispiel für die Verwendung einer unabhängigen Anmeldeseite in Kombination mit dem Vue-Projekt.
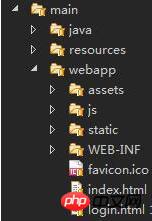
Projektverzeichnis:

Static und index.html sind Dinge, die von Webpack gepackt werden.
Die Idee hier sollte mit einem zuvor geschriebenen Blog-Beitrag kombiniert werden: Ajax neu schreiben, um Sitzungs-Timeout zu implementieren und zur Anmeldeseite zu springen
Die allgemeine Idee ist: Fordern Sie eine beliebige Seite an und die Rückseite Der End-Interceptor fängt die Anfrage ab, um zu überprüfen, ob die Benutzerinformationen in der Sitzung vorhanden sind. Wenn sie nicht vorhanden sind, springen Sie zu dieser login.html und reagieren Sie normal auf die Daten. Hier müssen wir den Front-End-Interceptor leicht ändern:
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
import App from './App'
import router from './router'
import axios from 'axios'
// http response 拦截器
axios.interceptors.response.use(
response => {
//这个判断是关键,如果返回登陆页面内容了,就刷新当前页面,经后端处理就会跳转到登陆页面了
var temp = response.data + "";
if (temp.indexOf('lkdjoifdgjdfgjdfgjfh14546') > -1) {
router.go(0);
}
return response;
},
error => {
if (error.response) {
//退出登陆的时候就响应401即可
if (error.response.status == 401) {
router.go(0);
}
}
return Promise.reject(error.response.data) // 返回接口返回的错误信息
}
);
Darunter steht lkdjoifdgjdfgjdfgjfh14546 in einem versteckten Feld der Anmeldeseite.
Backend-Interceptor:
import org.springframework.web.servlet.handler.HandlerInterceptorAdapter;
import com.lovnx.gateway.po.User;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class LoginInterceptor extends HandlerInterceptorAdapter{
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
String requestUri = request.getRequestURI();
String contextPath = request.getContextPath();
if (requestUri.indexOf("/login.html") > -1 || requestUri.indexOf("/system/login") > -1) {
return true;
}
User user = (User)request.getSession().getAttribute("user");
if(user == null){
// 未登录跳转到login页面!");
response.sendRedirect(contextPath + "/login.html");
return false;
}else
return true;
}
}
Verwandte Empfehlungen:
Vue Interceptor vue-resource Interceptor-Nutzungsdetails ,
Abfangen der WeChat-Applet-Entwicklungsseite Detaillierte Erklärung des Geräts
Das obige ist der detaillierte Inhalt vonVue2.0 Axios Front-End- und Back-End-Login-Interceptor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

