Heim >Web-Frontend >js-Tutorial >jQuery Ajax zeigt richtige und falsche Zahlen an, um zu überprüfen, ob der eingegebene Bestätigungscode korrekt ist
jQuery Ajax zeigt richtige und falsche Zahlen an, um zu überprüfen, ob der eingegebene Bestätigungscode korrekt ist
- 韦小宝Original
- 2018-01-01 19:44:302675Durchsuche
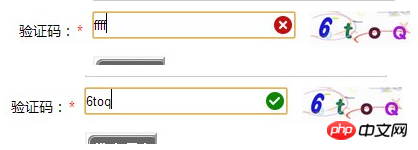
In diesem Artikel wird hauptsächlich jQuery Ajax vorgestellt, um korrekte und falsche Zahlen anzuzeigen und zu überprüfen, ob der eingegebene Bestätigungscode korrekt ist. Freunde, die sich für Ajax interessieren, können sich auf diesen Artikel beziehen!
Ohne weitere Umschweife werde ich einfach den Code für Sie veröffentlichen. Der spezifische Code lautet wie folgt:
<script src="js/j.js"></script>
<script>
$(document).ready(function(e) {
$('#yes').hide();
$('#no').hide();
$('input[name=gcode]').keyup(function(){
if($(this).val().length==4){
$.post('gbook.php',{cc:$('input[name=gcode]').val()},function(msg){
if(msg=='yes'){
$('#no').hide();
$('#yes').show();
}else{
$('#yes').hide();
$("#no").show();
}
});
}
});
});
</script>Führen Sie zuerst jquery ein
.sl-error-verifycode {
background-image: url("images/icons.png");
background-position: -26px 0;
background-repeat: no-repeat;
display: block;
font-size: 18px;
height: 23px;
line-height: 20px;
margin-left: 180px;
margin-top: -25px;
position: relative;
text-align: center;
width: 20px;
z-index: 2;
}
.sl-correct-verifycode {
background-image: url("images/icons.png");
background-position: -50px 0;
background-repeat: no-repeat;
display: block;
font-size: 18px;
height: 23px;
line-height: 20px;
margin-left: 180px;
margin-top: -25px;
position: relative;
text-align: center;
width: 20px;
z-index: 2;
}HTML-Code des Bestätigungscodes
<tr> <td height="40" align="right">验证码:</td> <td height="40"><span class="addred">*</span></td> <td height="40"> <input type="text" name="gcode" id="textfield7" class="txtlist"> <span id="yes" class="sl-correct-verifycode"></span><span id="no" class="sl-error-verifycode"></span> <img style="float:right; margin-top:-25px; margin-right:300px;" align="middle" src="inc/cc.php" onClick="this.src='inc/cc.php?'+new Date" title="点击换一张图片" width="100px"></td> </tr>
gbook.php
<?php
session_start();
if(isset($_POST['cc'])){
$cc = strtolower($_POST['cc']);
$ss = strtolower($_SESSION['code']);
if($cc==$ss){
echo "yes";
}else{
echo "no";
}
}Beachten Sie, dass Bilder vorhanden sein müssen importiert

Das Obige ist die vom Editor eingeführte jQuery Ajax-Anzeige richtiger und falscher Zahlen, um zu überprüfen, ob der eingegebene Bestätigungscode korrekt ist. !
Verwandte Empfehlungen:
Beispiel für eine detaillierte Erklärung zum schnellen Erhalten von Ajax-Kommunikationsobjekten
Native Ajax-Wasserfall-Flow-Demo-Beispielfreigabe
Das obige ist der detaillierte Inhalt vonjQuery Ajax zeigt richtige und falsche Zahlen an, um zu überprüfen, ob der eingegebene Bestätigungscode korrekt ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

