Heim >Web-Frontend >js-Tutorial >Das auf Bootstrap basierende Upload-Plug-in fileinput implementiert die asynchrone Ajax-Upload-Funktion (unterstützt das Hochladen mehrerer Dateien per Drag & Drop in der Vorschau).
Das auf Bootstrap basierende Upload-Plug-in fileinput implementiert die asynchrone Ajax-Upload-Funktion (unterstützt das Hochladen mehrerer Dateien per Drag & Drop in der Vorschau).
- 韦小宝Original
- 2018-01-01 18:35:284105Durchsuche
In diesem Artikel wird hauptsächlich die asynchrone Upload-Funktion von Ajax vorgestellt, die auf der Dateieingabe des Bootstrap-Upload-Plugins basiert (unterstützt die Vorschau mehrerer Dateien per Drag & Drop. Sie ist sehr gut und hat Referenzwert.) Weitere Informationen finden Sie im Artikel zum Ajax-Upload basierend auf Bootstrap. Das Upload-Plug-in fileinput implementiert die asynchrone Ajax-Upload-Funktion (unterstützt das Hochladen mehrerer Dateien per Drag & Drop in der Vorschau)!
Zuerst müssen Sie einige JS- und CSS-Dateien importieren
<link href="__PUBLIC__/CSS/bootstrap.css" rel="external nofollow" rel="stylesheet"> <link type="text/css" rel="stylesheet" href="__PUBLIC__/CSS/fileinput.css" rel="external nofollow" /> <script type="text/javascript" src="__PUBLIC__/JS/bootstrap.min.js"></script> <script type="text/javascript" src="__PUBLIC__/JS/jquery.min.js"></script> <script type="text/javascript" src="__PUBLIC__/JS/fileinput.js"></script> <script type="text/javascript" src="__PUBLIC__/JS/fileinput_locale_zh.js"></script>//中文包,不需要可以不用导入
HTML-Code
<form enctype="multipart/form-data"> <input id="file-1" name="file" type="file" multiple class="file" data-overwrite-initial="false" data-min-file-count="1"/> </form>
JS-Code
$("#file-1").fileinput({
uploadUrl: '', // 必须设置个路径进入php代码部分
allowedFileExtensions : ['jpg', 'png','gif','txt','zip','ico','jpeg','js','css','java','mp3','mp4','doc','docx'],//允许的文件类型
overwriteInitial: false,
maxFileSize: 1500,//文件的最大大小 单位是k
maxFilesNum: 10,//最多文件数量
// allowedFileTypes: ['image', 'video', 'flash'],
slugCallback: function(filename) {
return filename;
}
});
PHP-Code
$file=$_FILES['file'];//获取上称文件的信息,数组形式 $date['file_name'] = $file['name'];//文件的名称 $date['file_size'] = $file['size'];//文件的大小 $date['file_type'] = $file['type'];//文件的类型
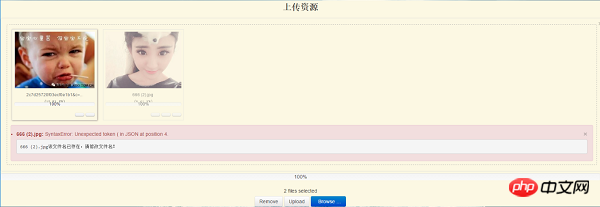
Dann hochladen, Ajax verwenden, um eine Fehlermeldung oder Erfolgsmeldung zurückzugeben
Sie können Echo auch direkt zum Zurückgeben verwenden.
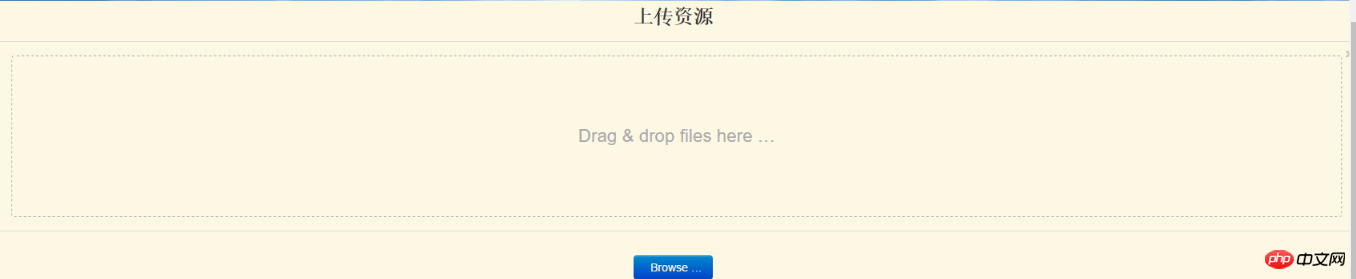
Stil:


Das Obige ist die Dateieingabe des Ajax-Upload-Plugins, die auf dem vom Editor eingeführten asynchronen Upload basiert Funktion (unterstützt Drag & Drop mehrerer Datei-Upload-Vorschauen), ich hoffe, dass sie für alle hilfreich sein wird! !
Verwandte Empfehlungen:
Wie man mit Ajax-Fehlern umgeht
Wie kann Ajax lokales JSON lesen
Lösung zum zweimaligen Absenden bei einmaligem Klicken für eine Ajax-Anfrage
Das obige ist der detaillierte Inhalt vonDas auf Bootstrap basierende Upload-Plug-in fileinput implementiert die asynchrone Ajax-Upload-Funktion (unterstützt das Hochladen mehrerer Dateien per Drag & Drop in der Vorschau).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

