Heim >Web-Frontend >js-Tutorial >Implementierungsmethode der dreistufigen Ajax-Verknüpfung
Implementierungsmethode der dreistufigen Ajax-Verknüpfung
- 韦小宝Original
- 2018-01-01 18:16:011271Durchsuche
Dieser Artikel stellt hauptsächlich die Implementierungsmethode der dreistufigen Verknüpfung von Ajax vor. Er hat einen gewissen Wert als Referenz für das Erlernen von Ajax >ajax Interessierte Freunde können sich auf
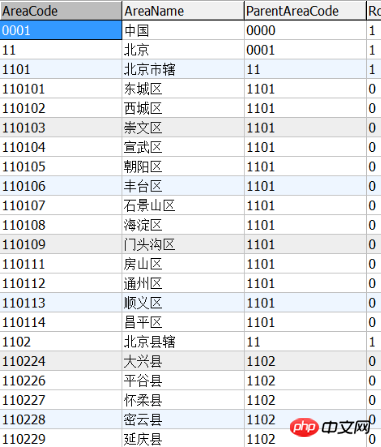
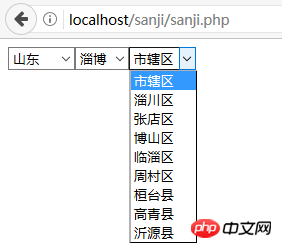
ajax beziehen, um eine dreistufige Verknüpfung zu erreichen, was dem Schreiben eines kleinen Plug-Ins entspricht. Sie können es einfach verwenden, wenn Sie es verwenden Tabelle in der Datenbank,
4343e733243c11f6a54985e204099f75< ;/p>
<script src="jquery-3.1.1.min.js"></script> <script src="sanji.js"></script>
$(document).ready(function(e){
var str="<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"; //先写三个下拉列表放到p里面
$("#sanji").html(str);
fullsheng();
fullshi();
fullqu();
$("#sheng").change(function(){
fullshi();
fullqu();
})
$("#shi").change(function(){
fullqu();
})
//加载省份信息
function fullsheng()
{
var pcode="0001";//根据父级代号查数据
$.ajax({
async:false, //采用异步的方式
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#sheng").html(str);
}
})
}
//加载市的信息
function fullshi()
{
var pcode=$("#sheng").val();
$.ajax({
async:false,
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#shi").html(str);
}
})
}
// 加载区的信息
function fullqu()
{
var pcode=$("#shi").val();
$.ajax({
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#qu").html(str);
}
})
}
})Die Zeichenfolgen werden gespleißt. Hier habe ich eine JsonQuery-Methode
function JsonQuery($sql,$type=1)
{
$db=new mysqli($this->host,$this->uid,$this->pwd,$this->dbname);
$result=$db->query($sql);
if($type=="1")
{
$arr=$result->fetch_all(MYSQLI_ASSOC);
return json_encode($arr);
}
else
{
return $result;
}
}<?php
$pcode=$_POST["pcode"];
include("DADB.class.php");
$db=new DADB();
$sql="select * from chinastates WHERE parentareacode='{$pcode}'";
echo $db->JsonQuery($sql);
Beispiel für die gemeinsame Nutzung von jQuery und Ajax fordern lokale Daten an, um die Produktlistenseite zu laden und zur Detailseite zu springen
jquery ajax Methoden zur Realisierung des sekundären Verknüpfungseffekts
Detaillierte Erläuterung mehrerer häufig verwendeter Funktionen von Ajax in jQuery
Das obige ist der detaillierte Inhalt vonImplementierungsmethode der dreistufigen Ajax-Verknüpfung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

