Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung des Implementierungscodes der jQuery-Listenabruffunktion
Detaillierte Erläuterung des Implementierungscodes der jQuery-Listenabruffunktion
- 小云云Original
- 2018-01-01 10:32:411482Durchsuche
Um eine einfache Liste zu implementieren, gibt es in der oberen rechten Ecke eine Listenabruffunktion. Ich hoffe, dass sie allen helfen kann.
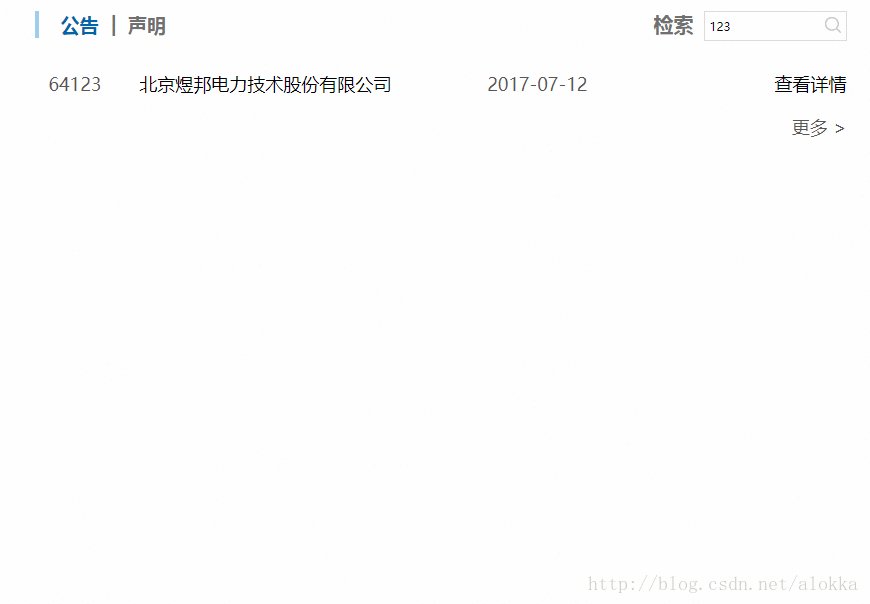
Lassen Sie mich Ihnen zuerst die Renderings zeigen:

Dies ist eine einfache Liste oben rechts Ecke Eine Abruffunktion, die wir implementieren möchten, ist eine mit jquery implementierte Listenabruffunktion. Der spezifische Code lautet wie folgt:
$(function(){
$("input[type=button]").click(function(){
var txt=$("input[type=text]").val();
if($.trim(txt)!=""){
$(".ggsm_list li span").parent().hide().filter(":contains('"+txt+"')").show();
}else{
$(".ggsm_list li").show();
}
});
});Geben Sie der Schaltfläche zuerst ein Klickereignis Geben Sie den Eingabewert ein und blenden Sie dann die anderen übergeordneten Elemente von span aus (wobei tatsächlich andere li-Tags ausgeblendet werden), suchen Sie dann den li, der txt enthält (dh den Wert in der Eingabe), und zeigen Sie ihn dann an
$("#textInput").on("keypress", function (e) {
if (e.charCode === 13) {
var txt=$("input[type=text]").val();
if($.trim(txt)!=""){
$(".ggsm_list li span").parent().hide().filter(":contains('"+txt+"')").show();
}else{
$(".ggsm_list li").show();
}
}Dieser Code ist eine Optimierung für die Eingabetaste auf der Tastatur (nicht viel Code und sehr einfach)
Verwandte Empfehlungen:
Ein Beispiel-Tutorial, das das Abrufen von JavaScript-Strings zusammenfasst
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Implementierungscodes der jQuery-Listenabruffunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

