Heim >Web-Frontend >js-Tutorial >Detailliertes Beispiel für die Verwendung des jQuery-DateRangePicker-Plug-Ins
Detailliertes Beispiel für die Verwendung des jQuery-DateRangePicker-Plug-Ins
- 小云云Original
- 2017-12-31 15:46:322952Durchsuche
Dieser Artikel stellt hauptsächlich die Verwendung des jQuery-DateRangePicker-Plug-Ins vor. Ich hoffe, dass es jedem helfen kann.
Zusammenfassung der Verwendung des jQuery dateRangePicker-Plug-ins.
Versionsbeschreibung:
Aktuelle Version: 2.1.25
Besonderer Hinweis : Unterschiedliche Versionen, einige APIs können sich ändern, was besondere Aufmerksamkeit erfordert
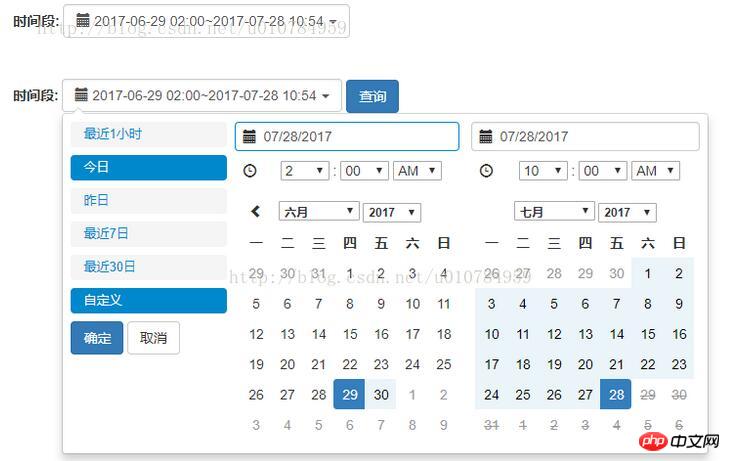
Rendering

Schlüsselcode-Schnipsel
$("#dateTimeRange span").html(moment().subtract(1, 'hours').format('YYYY-MM-DD HH:mm') + '~' + moment().format('YYYY-MM-DD HH:mm'));
$("#dateTimeRange").daterangepicker({
maxDate : moment(), //最大时间
dateLimit : {
days : 30
}, //起止时间的最大间隔
showDropdowns : true,
showWeekNumbers : false, //是否显示第几周
timePicker : true, //是否显示小时和分钟
timePickerIncrement : 60, //时间的增量,单位为分钟
timePicker12Hour : false, //是否使用12小时制来显示时间
ranges : {
'最近1小时': [moment().subtract(1, 'hours'), moment()],
'今日': [moment().startOf('day'), moment()],
'昨日': [moment().subtract(1, 'days').startOf('day'), moment().subtract(1, 'days').endOf('day')],
'最近7日': [moment().subtract(6, 'days'), moment()],
'最近30日': [moment().subtract(29, 'days'), moment()]
},
opens : 'right', //日期选择框的弹出位置
buttonClasses : ['btn btn-default'],
applyClass : 'btn-small btn-primary blue',
cancelClass : 'btn-small',
locale : {
applyLabel : '确定',
cancelLabel : '取消',
fromLabel : '起始时间',
toLabel : '结束时间',
customRangeLabel : '自定义',
daysOfWeek : [ '日', '一', '二', '三', '四', '五', '六' ],
monthNames : [ '一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月' ],
firstDay : 1
}
}, function(start, end, label) {
// 格式化日期显示框
$("#dateTimeRange span").html(start.subtract(1, 'hours').format('YYYY-MM-DD HH:mm') + '~' + end.format('YYYY-MM-DD HH:mm'));
});html:
<p class="inline">
<label>时间段:</label>
<p class="date-picker form-inline-control" id="dateTimeRange">
<i class="glyphicon glyphicon-calendar fa fa-calendar"></i>
<span id="searchDateRange"></span>
<b class="caret"></b>
</p>
</p>Verwandte Empfehlungen:
JQuery UI-Datumsauswahl Datepicker, ausführliche Erklärung
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel für die Verwendung des jQuery-DateRangePicker-Plug-Ins. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

