Heim >Web-Frontend >js-Tutorial >So zählen Sie die Anzahl der Tabellensummen im Bootstrap
So zählen Sie die Anzahl der Tabellensummen im Bootstrap
- PHPzOriginal
- 2017-12-31 10:44:164078Durchsuche
Was ich Ihnen dieses Mal zeigen werde, ist, wie man die Anzahl der Tabellensummen im Bootstrap zählt. Ich habe eine Seite geschrieben, um die Gesamtmenge aller Beträge in den Daten anzuzeigen, aber ich weiß nicht, wie ich den Wert zuordnen soll Ich habe keine andere Wahl, als es in die Fußzeile einzufügen. Dieser Artikel wird Ihnen eine gute Analyse geben.
[Ähnliche Videoempfehlungen: Bootstrap-Tutorial]
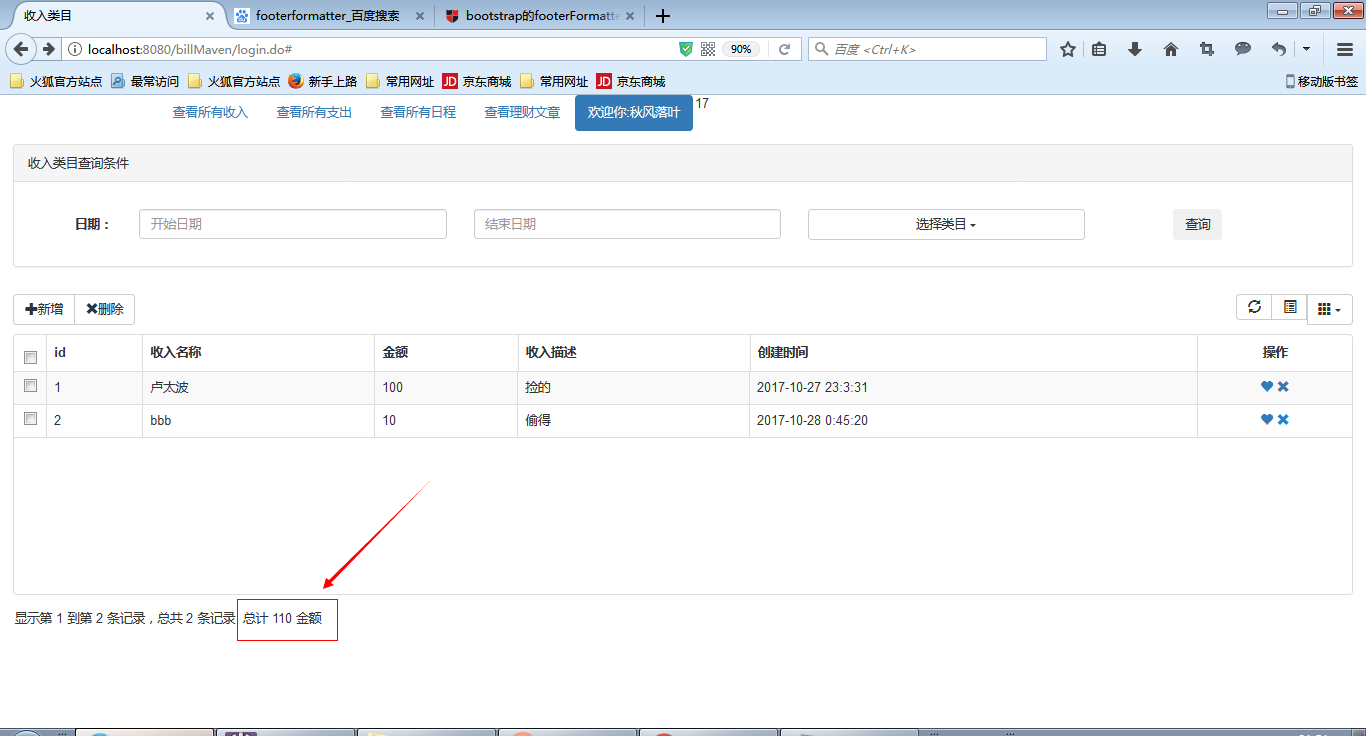
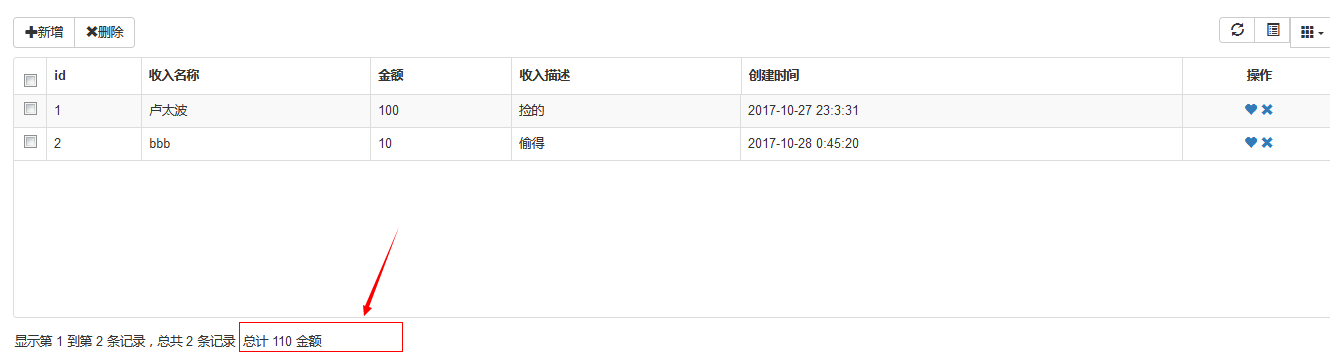
Erstes Rendern:

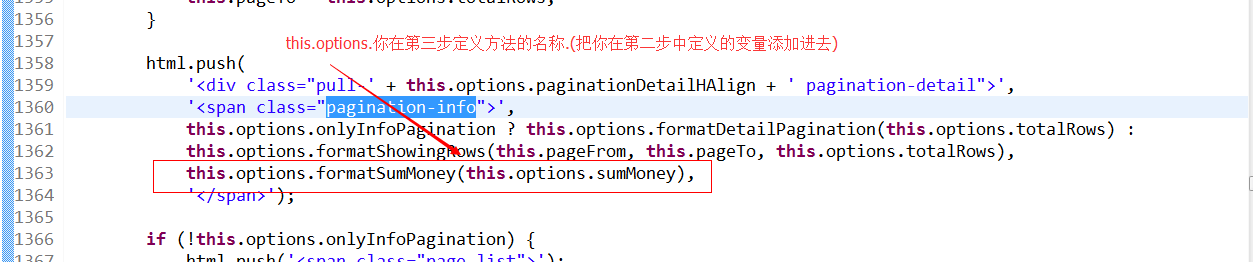
Dazu müssen Sie den Quellcode ändern: bootstrap-table.js
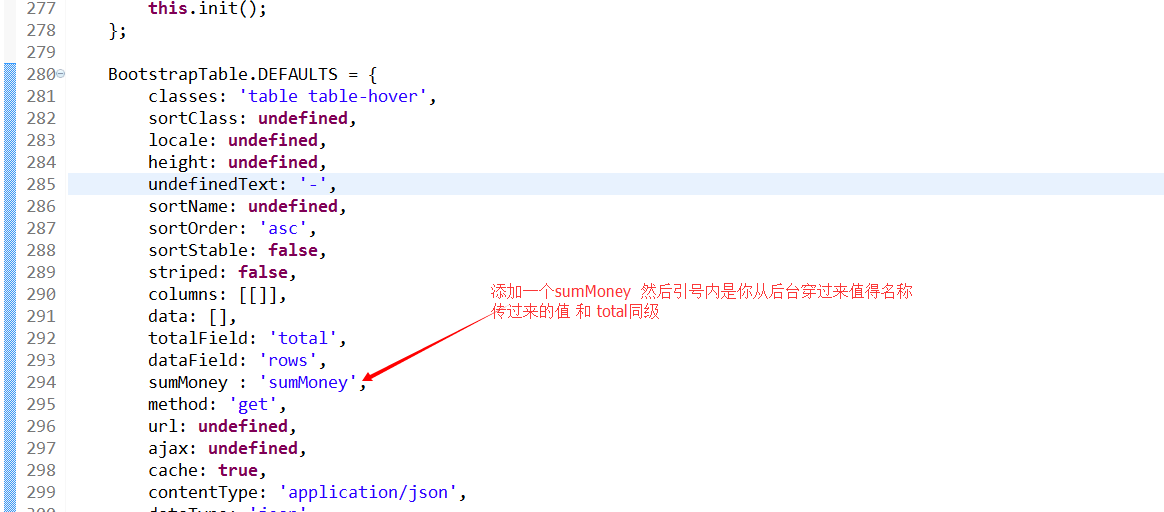
1: Definieren Sie einen Namen

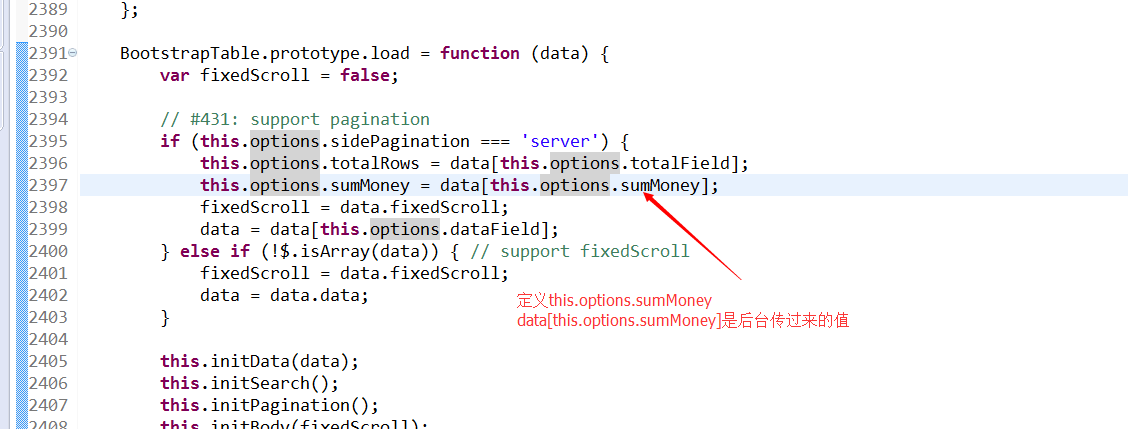
2:

3:

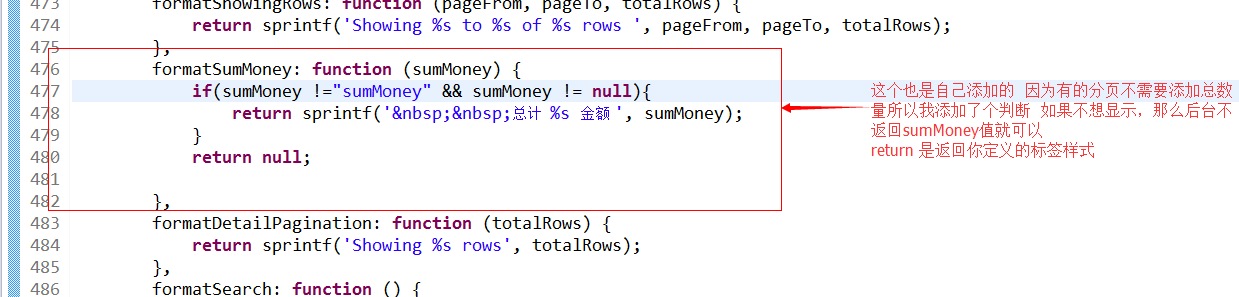
4:

5: Wenn Sie befinden sich im Hintergrund. Wenn der übergebene Wert mit dem Wert in den Anführungszeichen im ersten Schritt übereinstimmt, wird das folgende Rendering angezeigt:

Das endgültig zurückgegebene json Der Stil ist so:
{"total":2,"rows":[{"id":1,"categoryid":11,"money":100,"creattime":1509116611000,"updatetime":1509116611000,"describemon":"捡的","userid":17,"state":1,"categoryName":"卢太波"}],"sumMoney":110.0}Vergessen Sie nicht, dass sumMoney auf dem gleichen Niveau wie total ist
Ich glaube, Sie haben es gemeistert Bitte beachten Sie die Methode, nachdem Sie die obige Einführung gelesen haben. Weitere spannende Artikel finden Sie auf der chinesischen PHP-Website. Verwandte Lektüre:
So verwenden Sie die benutzerdefinierten Anweisungen von Vue, um ein Dropdown-Menü zu vervollständigenjs zum Implementieren eines fensterartiger Systemkalendereffektnvms Methode zur Verwaltung verschiedener KnotenversionenDas obige ist der detaillierte Inhalt vonSo zählen Sie die Anzahl der Tabellensummen im Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

