Heim >Web-Frontend >js-Tutorial >Hinweise zur Serialisierung von JQuery-Formularen
Hinweise zur Serialisierung von JQuery-Formularen
- 小云云Original
- 2017-12-31 09:39:491844Durchsuche
Dieser Artikel stellt Ihnen hauptsächlich die Vorsichtsmaßnahmen zur Serialisierung von JQuery-Formularen vor, die für alle, die ihn benötigen, einen gewissen Referenz- und Lernwert haben, um gemeinsam zu lernen.
In diesem Artikel werden hauptsächlich einige Vorsichtsmaßnahmen zur Serialisierung von JQuery-Formularen vorgestellt. Ich werde im Folgenden nicht viel sagen. Schauen wir uns die detaillierte Einführung an:
Lassen Sie uns zunächst über den Unterschied zwischen schreibgeschützt und deaktiviert in Formularen sprechen:
schreibgeschützt ist nur für Eingabe und Textbereich gültig, deaktiviert ist jedoch für alle Formularelemente gültig, einschließlich Radio, Kontrollkästchen usw.
Wenn Wenn im Formular „disabled“ verwendet wird, kann der Benutzer es nicht auswählen, was bedeutet, dass das Textfeld keinen Fokus erhalten kann, während „readonly“ den Fokus erhalten, aber nicht geändert werden kann. Es ist schreibgeschützt
Der wichtigste Punkt Wenn das Formularsteuerattribut beim Senden des Formulars kein Namensattribut hat, wird das Feld nicht gesendet und es wird kein Schlüssel-Wert-Paar gebildet. Wenn das Formularsteuerattribut deaktiviert ist, wird das Feld nicht gesendet , und es wird kein Schlüssel-Wert-Paar gebildet
Test 1, das Namensattribut ist nicht festgelegt:
<body>
<form id="form1">
<select>
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
</body>
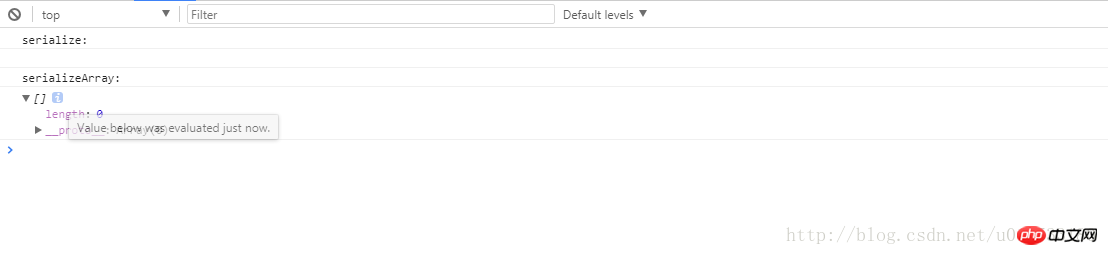
Das Ausgabeergebnis lautet wie folgt:
serialize: serializeArray: []length: __proto__: Array(0)

Test 2, das Namensattribut ist festgelegt:
<body>
<form id="form1">
<select name="selectHuLuWa">
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
</body>
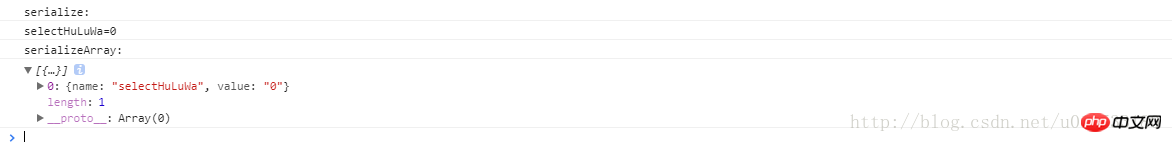
Die Ausgabeergebnisse lauten wie folgt:
serialize:
selectHuLuWa=0
serializeArray:
[{…}]
{name: "selectHuLuWa", value: "0"}
length:1
__proto__:Array(0)

Test 3, setze das readoly-Attribut:
<body>
<form id="form1">
<select name="selectHuLuWa" readonly="readonly">
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
</body>
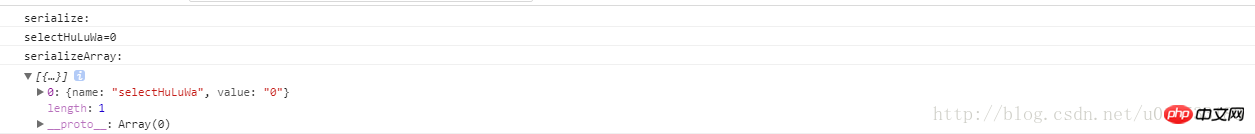
Die Testergebnisse lauten wie folgt:

Test 4, set das deaktivierte Attribut
<body>
<form id="form1">
<select name="selectHuLuWa" disabled="disabled">
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
</body>
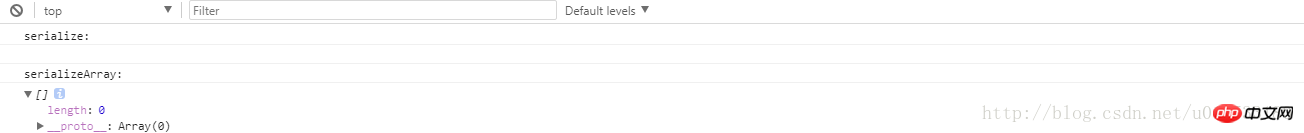
Die Testergebnisse lauten wie folgt:

Dies beweist, dass das Formularsteuerelement kein Namensattribut hat. und das Festlegen des Attributs „disabled“ kann nicht serialisiert werden.
** Wenn Sie die Serialisierung deaktivieren müssen, lautet die Methode:
Entfernen Sie das deaktivierte Attribut vor der Serialisierung und fügen Sie es nach Abschluss der Serialisierung hinzu. **
Verwandte Empfehlungen:
Beispielcode für die Serialisierung von jQuery-Formularen
jQuery serialisiert das Formular in ein Objektobjekt-Beispiel
Beispielcode für die Serialisierung von Jquery-Formularen in „objects_jquery“
Das obige ist der detaillierte Inhalt vonHinweise zur Serialisierung von JQuery-Formularen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

