Heim >Web-Frontend >js-Tutorial >Beispiel für die gemeinsame Nutzung von jQuery, um den Effekt des Einfrierens der oberen Leiste der Tabelle zu erzielen
Beispiel für die gemeinsame Nutzung von jQuery, um den Effekt des Einfrierens der oberen Leiste der Tabelle zu erzielen
- 小云云Original
- 2017-12-30 15:16:432068Durchsuche
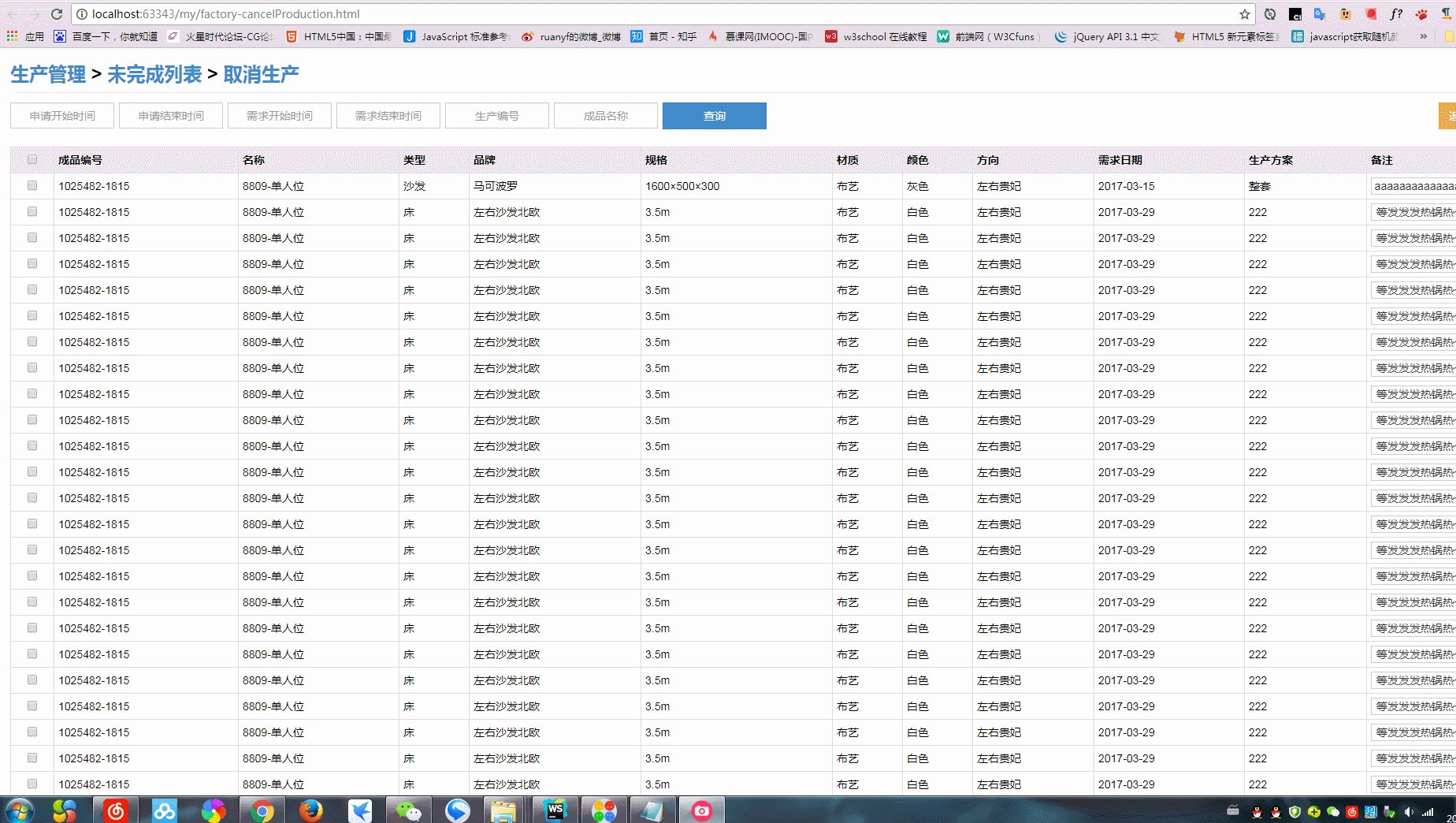
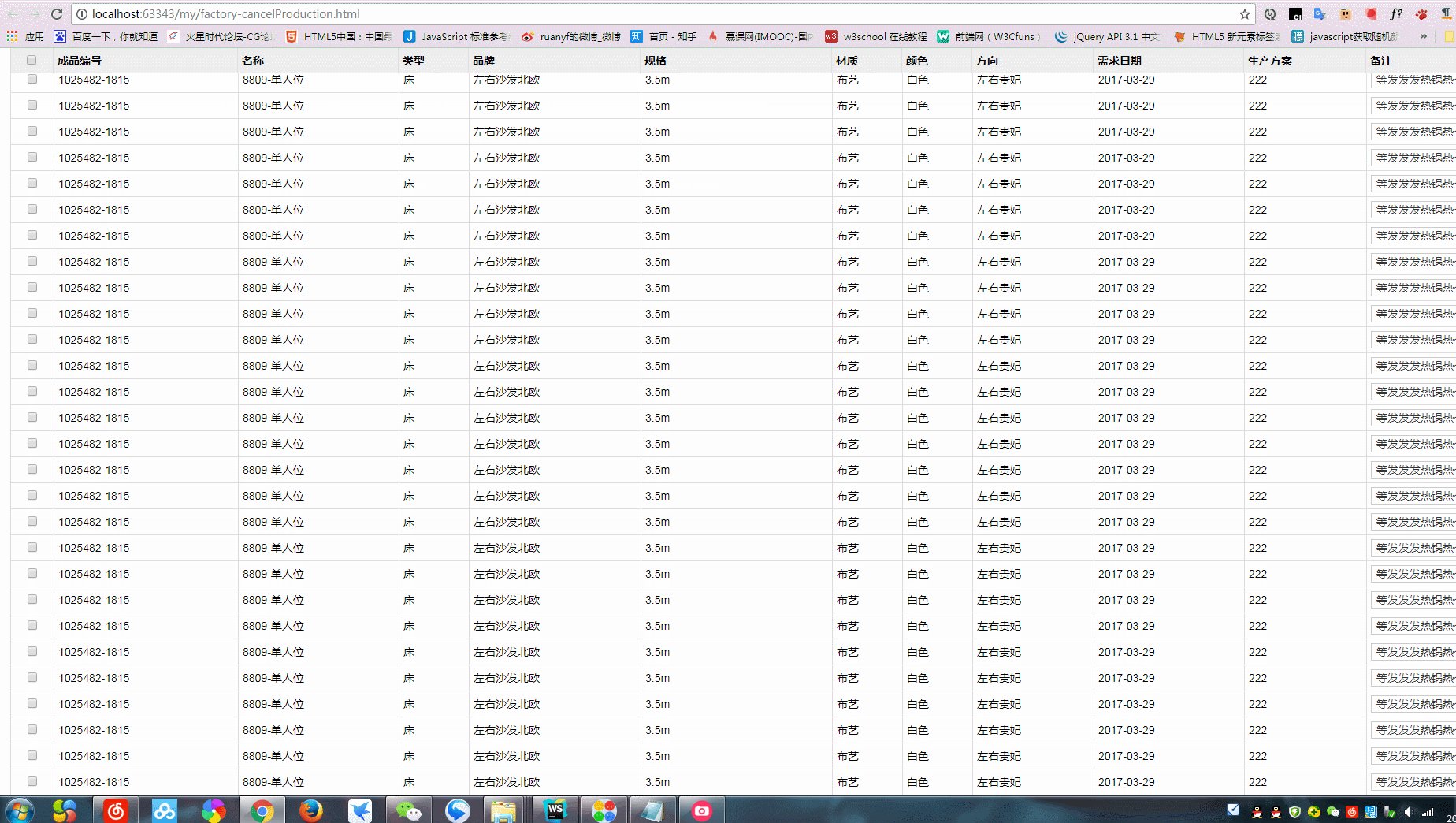
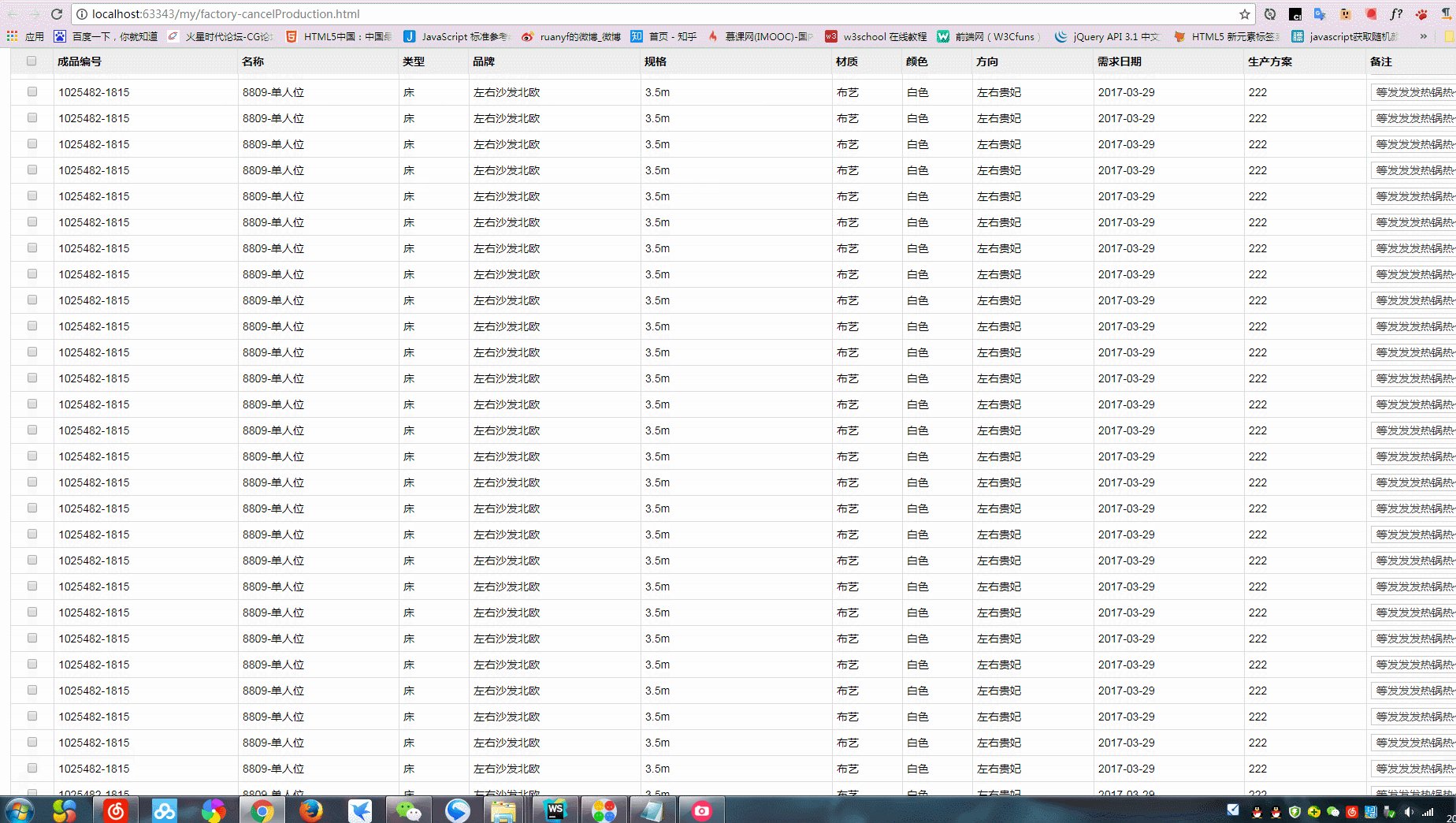
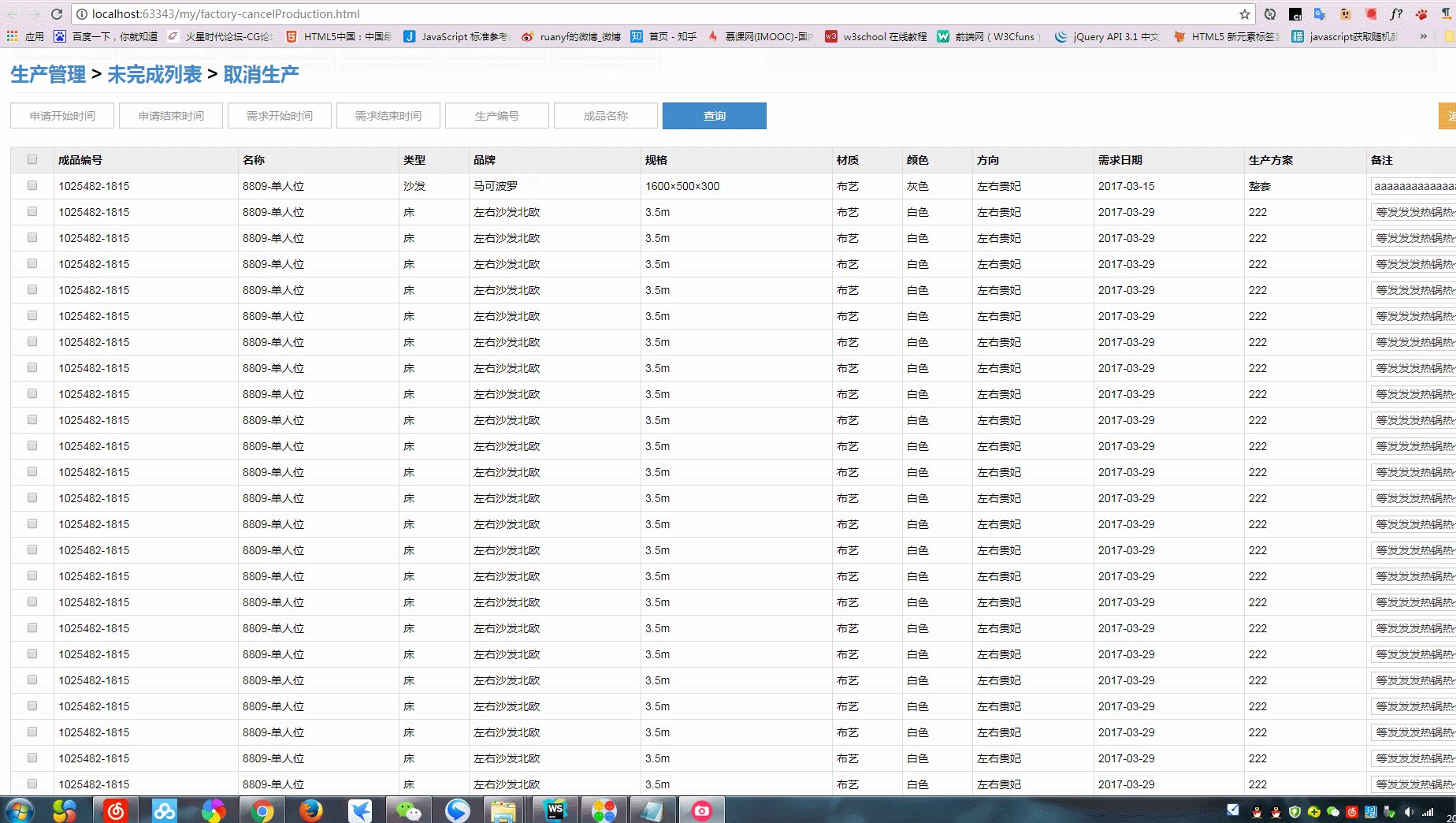
Ich weiß nicht, wie viel Sie über die Auswirkung des Einfrierens der oberen Tabellenspalte wissen. In diesem Artikel wird hauptsächlich die Implementierung des Tabelleneinfrierspalteneffekts vorgestellt. Ich hoffe, dass er allen helfen kann.

Ein solcher Effekt ist nicht sehr schwierig, aber er ist in der Tat ziemlich mühsam zu erreichen. Ich werde hier nicht näher auf die Schwierigkeit eingehen Mehr Wirkung auf einmal. Endlich habe ich die Antwort auf einer Website gefunden, die ich oft besuche.
Ursprüngliche Frageadresse: https://segmentfault.com/q/1010000000130774
Hier finden Sie eine Einführung in die Verwendung dieses kleinen Plug-Ins. Gehen Sie zunächst zur berühmten gleichgeschlechtlichen Dating-Website Github und laden Sie den Code herunter. Nach der Dekomprimierung sieht es so aus:

Ich verwende hauptsächlich die in meiner roten Box, aber Sie können sich auch die Quellcodes anderer Leute ansehen. Hier müssen Sie nur js zitieren und dann die beiden Klassen im Bild zu den beiden Tags table und thehead hinzufügen:
Dann fügen Sie dieses js hinzu:

sind die Wörter im roten Feld. Dann wird es wirksam sein.
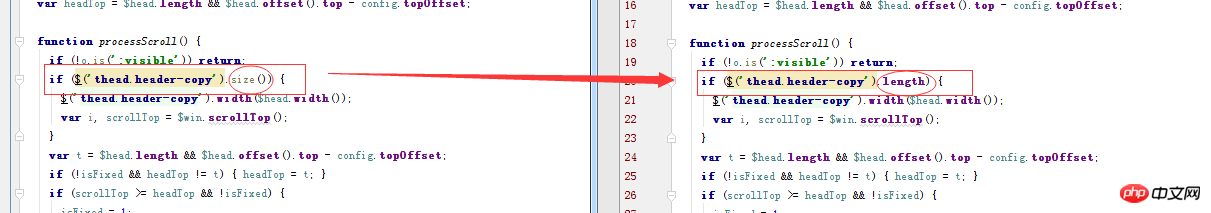
Keine Panik. Meine Fehlermeldung ist, dass .size diese Methode nicht definiert . Nur ein Klick:

Dann können Sie den Effekt erzielen! Manche Leute finden es vielleicht nervig. Ich glaube nicht, dass ich sie direkt kopieren kann, aber ich denke, es gibt eine Lücke zwischen dem Lesen vieler Dinge und dem tatsächlichen Aufschreiben Aber dann dachte ich darüber nach, was ich letzte Nacht gemacht hatte, und ich hatte keine Zeit mehr zum Schreiben, also beschloss ich, meine Bilder abzutippen, damit jeder sie kopieren kann >
Klasse in Tabelleclass="table-fixed-header"
class='header'
$('.table-fixed-header').fixedHeader();
Einführung in die Methode zum Einfrieren und Sperren von Tabellenköpfen in PHPExcel
Die Funktion „eingefrorene Spalten“ von Bootstrap Table löst das Höhenproblem
Machen Sie es im HTML-Format. Öffnen Sie das Umschalten und die Funktionsimplementierung auf der Formularseite und frieren Sie es ein
Das obige ist der detaillierte Inhalt vonBeispiel für die gemeinsame Nutzung von jQuery, um den Effekt des Einfrierens der oberen Leiste der Tabelle zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

