Heim >Web-Frontend >js-Tutorial >Detailliertes Beispiel für das Hinzufügen von Bedienschaltflächen zu jeder Datenzeile im DataGrid von EasyUI
Detailliertes Beispiel für das Hinzufügen von Bedienschaltflächen zu jeder Datenzeile im DataGrid von EasyUI
- 小云云Original
- 2017-12-30 14:35:468006Durchsuche
Das Datagrid von Easyui fügt nach jeder Datenspalte eine Bedienschaltfläche hinzu. Der folgende Editor zeigt Ihnen den Implementierungscode zum Hinzufügen von Bedienschaltflächen für jede Datenzeile in EasyUIs DataGrid. Freunde, die ihn benötigen, können darauf verweisen.
Tatsächlich ist es sehr einfach, eine Reihe benutzerdefinierter Spalten hinzuzufügen. Wenn Sie das Datagrid in js deklarieren, fügen Sie den folgenden Code hinzu
{field:'operate',title:'操作',align:'center',width:$(this).width()*0.1,
formatter:function(value, row, index){
var str = '<a href="#" rel="external nofollow" name="opera" class="easyui-linkbutton" ></a>';
return str;
}}Diese Codezeile ist im Spaltenattribut definiert und dieser Code muss hinzugefügt werden
onLoadSuccess:function(data){
$("a[name='opera']").linkbutton({text:'下订单',plain:true,iconCls:'icon-add'});
},Wenn Sie dies nicht hinzufügen, wird der Schaltflächenstil nicht angezeigt Die Operationsspalte ist nur ein Hyperlink. Die Verwendung von Linkbuttons oder anderen Buttons kann je nach Bedarf angepasst werden
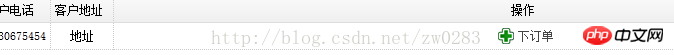
Der Endeffekt ist wie folgt

Danach können Sie Onclick-Ereignisse für das Tag a usw. ausführen. Das hängt von der Situation ab
Verwandte Empfehlungen:
Detaillierte Erklärung von Datagrid in der EasyUi-Steuerung
Detaillierte Erläuterung der DataGrid-Bindungs-Json-Datenquellenmethode von EasyUI
Inline-Bearbeitung von DataGrid in EasyUI
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel für das Hinzufügen von Bedienschaltflächen zu jeder Datenzeile im DataGrid von EasyUI. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

