Heim >Web-Frontend >CSS-Tutorial >Ein Beispiel zur Erläuterung der CSS-Funktion zum Ausblenden eines Elements, wenn es zu breit ist, um vollständig angezeigt zu werden
Ein Beispiel zur Erläuterung der CSS-Funktion zum Ausblenden eines Elements, wenn es zu breit ist, um vollständig angezeigt zu werden
- 小云云Original
- 2017-12-30 13:54:211607Durchsuche
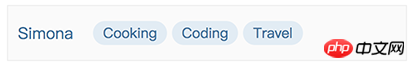
Dieser Artikel teilt Ihnen hauptsächlich die CSS-Funktion zum Ausblenden von Elementen mit, wenn diese zu breit sind und nicht vollständig angezeigt werden können. Der Stil, der implementiert werden muss, besteht darin, mehrere Beschriftungen in einer Reihe anzuzeigen. Die Breite des Containers ist ungewiss und die Länge des Etiketts ist ebenfalls variabel. Wenn ein bestimmtes Etikett nicht vollständig angezeigt werden kann, wird es nicht angezeigt. Der allgemeine Effekt ist wie folgt. Die Beschriftungen werden nur in einer Zeile angezeigt. Wenn zu viele Beschriftungen vorhanden sind, werden sie nicht angezeigt.

Die Tag-Teil-DOM-Struktur ist wie folgt
<p class="labels">
<span class="label">Cooking</span>
<span class="label">Coding</span>
<span class="label">Travel</span>
<span class="label">Photography</span>
<span class="label">Reading</span>
</p>Auf den ersten Blick Dieses Problem scheint sehr einfach zu sein. Gemäß dem Prinzip, möglichst nicht js zur Lösung von Stilproblemen zu verwenden, habe ich die folgenden Stile geschrieben, um den perfekten Effekt zu erzielen. Es ist zu erkennen, dass die letzten beiden .labels in die nächste Zeile gefaltet werden, da sie die Breite von .labels überschreiten, und dann durch den Überlauf:hidden von .labels ausgeblendet werden.
.label {
display: block;
height: 24px;
line-height: 24px;
padding: 0 10px;
background-color: #e1ecf4;
border-radius: 12px;
font-size: 14px;
flex-shrink: 0; // label 不收缩,长度为内容长度
& + .label {
margin-left: 5px;
}
}
.labels {
height: 24px; // 一行 label 的高度
overflow: hidden;
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
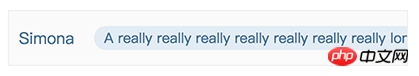
}Aber nicht lange nachdem ich glücklich war, entdeckte ich plötzlich ein Problem: Wenn die Länge des ersten Etiketts die Breite des Behälters überschreitet, wird es nicht sein vollständig ausgeblendet. , aber der Inhalt ist abgeschnitten, wie folgt:

Dieses Problem hat mich eine Weile beschäftigt und ich habe darüber nachgedacht, welche Attribute in CSS enthalten sind kann verwendet werden, um die Breite von untergeordneten Elementen festzulegen. Verstecken Sie den gesamten Container, wenn er über den übergeordneten Container hinausgeht (anstatt nur den Teil hinter dem übergeordneten Container auszublenden). Alle möglichen Überlegungen führten zu keinem Ergebnis. Als ich kurz davor stand, aufzugeben und mir Gedanken darüber zu machen, ob ich es mit js umsetzen sollte, kam mir plötzlich die Idee, dass die verpackten Elemente nicht ausreichen würden das erste Etikett auch umwickeln lassen?
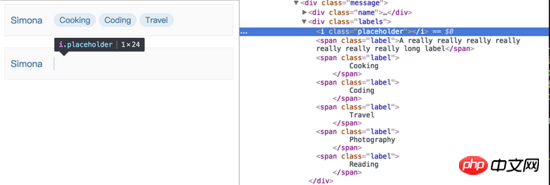
Wie macht man also die erste Etikettenverpackung? Ich habe mir eine kniffligere Methode überlegt, damit man, wenn es nicht mehr das erste Element ist, die Eigenschaften von Flex nutzen kann, um es zu verpacken ~ Also, im Großen und Ganzen. Vor dem Label-Element wird ein .placeholder-Element hinzugefügt, das nur 1 Pixel breit und 100 % hoch ist. Wenn Sie das Element untersuchen, können Sie sehen, dass das Platzhalterelement die erste Zeilenposition einnimmt und damit den gewünschten Effekt erzielt~

Tatsächlich können Sie mit dieser Idee auch Folgendes tun Verwenden Sie float, um den gleichen Effekt zu erzielen. Obwohl es etwas knifflig ist und die Hilfe eines zusätzlichen DOM-Elements erfordert, wird der Effekt dennoch perfekt erreicht~
Verwandte Empfehlungen:
Die Transformationsfunktion in CSS3
CSS3 realisiert einen dynamischen Karten-Flip-Effekt
Detailliertes Beispiel für die Verwendung von CSS, um ein Element als durchscheinend festzulegen
Das obige ist der detaillierte Inhalt vonEin Beispiel zur Erläuterung der CSS-Funktion zum Ausblenden eines Elements, wenn es zu breit ist, um vollständig angezeigt zu werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

