Heim >Web-Frontend >js-Tutorial >Beherrschen Sie die JQuery-Templ-Vorlage vollständig
Beherrschen Sie die JQuery-Templ-Vorlage vollständig
- 小云云Original
- 2017-12-29 11:30:246390Durchsuche
Bevor ich Angular zum Rendern von Vorlagen verwendet habe, habe ich versehentlich die leichtgewichtige JQuery-Tmpl-Vorlage entdeckt. Die Dokumentation dazu finden Sie hier. In diesem Artikel finden Sie hauptsächlich eine JQuery-Tmpl-Vorlage (Erklärung mit Beispielen). Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Offizielle Erklärung des Plug-Ins: Verwenden Sie das übereinstimmende erste Element als Vorlage, rendern Sie die angegebenen Daten und die Signatur lautet wie folgt:
.tmpl([data,][options])
Der Zweck der Parameterdaten liegt auf der Hand: Die zum Rendern verwendeten Daten können von jedem JS-Typ sein, einschließlich Arrays und Objekten. Optionen sind im Allgemeinen Optionen. Der Beamte wies darauf hin, dass es sich bei den Optionen hier um eine Zuordnung benutzerdefinierter Schlüssel-Wert-Paare handelt, die von der tmplItem-Datenstruktur geerbt werden und für die Verwendung während der Renderaktion der Vorlage geeignet sind.
Sie können das neueste tmpl-Plug-in hier herunterladen. Es ist erwähnenswert, dass der Beamte auch angegeben hat, dass tmpl derzeit eine Beta-Version ist und mit Vorsicht verwendet werden sollte.
Das Folgende ist ein einfaches Beispiel
<!DOCTYPE html>
<html>
<head>
<title>jquery template demo</title>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/jquery.tmpl.js"></script>
<script id="myTemplate" type="text/x-jquery-tmpl">
<tr><td>${ID}</td><td>${Name}</td></tr>
</script>
<script type="text/javascript">
$(function () {
var users = [{ ID: 'hao1', Name: 'Tony' }, { ID: 'hao2', Name: 'Mary hui'}];
$('#myTemplate').tmpl(users).appendTo('#rows');
});
</script>
<style type="text/css">
body
{
padding: 10px;
}
table
{
border-collapse: collapse;
}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="4" border="1">
<tbody id="rows">
</tbody>
</table>
</body>
</html>Der Effekt ist wie folgt

Beim Definieren der Vorlage wird empfohlen,
<script id='templateName' type='text/x-jquery-tmpl'></script>
als Wrapper für zu definieren und zu verwenden Vorlage, aber die Definitionsmethode ist nicht die einzige. Sie können
<p id="template" > <!-- markup --></p>
verwenden, um die Vorlage in jQuery .tmpl() zu kompilieren und zwischenzuspeichern Kompilieren und speichern Sie die Vorlage auch im Voraus. Verwenden Sie sie dann bei Bedarf, was für einige Datenverschachtelungen sehr nützlich ist, z. B.:
HTML:
<table cellspacing="0" cellpadding="4" border="1"> <tbody id="compileRows"> </tbody> </table>
JavaScript:
<script id="compile1" type="text/x-jquery-tmpl">
{{tmpl 'cached'}}
<tr><td>${ID}</td><td>${Name}</td></tr>
</script>
<script id="compile2" type="type/x-jquery-tmpl">
<tr><td colspan="2">${Group}</td></tr>
</script>
<script type="text/javascript">
$(function () {
var groupUsers = [{ ID: 'hao1', Name: 'Tony', Group: 'Administrators' }, { ID: 'hao2', Name: 'Mary hui', Group: 'Users'}];
$('#compile2').template('cached');
$('#compile1').tmpl(groupUsers).appendTo('#compileRows');
});
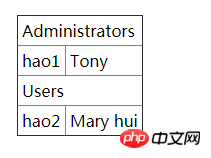
</script>Der Effekt ist wie folgt

$.template( ) Methode, wird ein Stück HTML in eine Vorlage kompilieren, Beispiel:
JavaScript
var markup = '<tr><td>${ID}</td><td>${Name}</td></tr>';
$.template('template', markup);
$.tmpl('template', users).appendTo('#templateRows');Auf diese Weise wird die Vorlage erstellt Im Markup definierte Elemente können auf das templateRows-Objekt angewendet werden.
jQuery .tmpl() Tags, Ausdrücke, Attribute:
${}: Dem vorherigen Beispiel nach zu urteilen, ist die Rolle dieses Tags offensichtlich, es entspricht einem Platzhalter ist eine andere Möglichkeit, es zu schreiben {{= Feld}}, wie zum Beispiel:
<script id="myTemplate" type="text/x-jquery-tmpl">
<tr><td>{{= ID}}</td><td>{{= Name}}</td></tr>
</script>Es muss beachtet werden, dass dem Zeichen „=“ ein Leerzeichen folgen muss. Sonst hat es keine Wirkung.
jQuery .tmpl() hat zwei nützliche Attribute: $item, $data:
$item repräsentiert die aktuelle Vorlage; $data repräsentiert die aktuellen Daten.
Html
<table cellspacing="0" cellpadding="4" border="1"> <tbody id="propertyRows"> </tbody> </table>
Javascript
<script id="property" type="text/x-jquery-tmpl">
<tr><td>${ID}</td><td>${$data.Name}</td><td>${$item.getLangs('; ')}</td></tr> </script>
<script type="text/javascript">
$(function () {
var userLangs = [{ ID: 'hao1', Name: 'Tony', Langs: ['PHP', 'Python'] }, { ID: 'hao2', Name: 'Mary hui', Langs: ['Java', 'C#']}];
$('#property').tmpl(userLangs, {
getLangs: function (separator) {
return this.data.Langs.join(separator);
}
}).appendTo('#propertyRows');
});
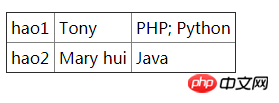
</script>
{{each}}Sie können auf den ersten Blick erkennen, dass dieses Tag für Schleifen verwendet wird. Die Verwendung ist wie folgt: (keywords{{each Array}}, $value, $ index)
HTML
<ul id="ul_each"></ul>
Javascript
<script id="eachList" type="text/x-jquery-tmpl">
<li class="li">
<span class="a">ID: ${ID};</span>
<span class="b">Name: ${Name};</span><br/>
<span class="c">Langs:
<ul>
{{each Langs}}
<li>
${$index + 1}:${$value}.
</li>
{{/each}}
</ul>
</span>
</li>
</script>
<script type="text/javascript">
$(function () {
var userLangs = [{ ID: 'hao1', Name: 'Tony', Langs: ['PHP', 'Python'] }, { ID: 'hao2', Name: 'Mary hui', Langs: ['Java', 'C#']}];
$('#eachList').tmpl(userLangs).appendTo('#ul_each');
});
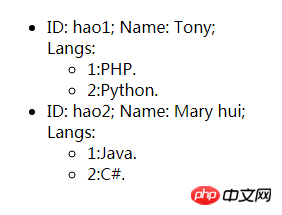
</script>The Der Effekt ist wie folgt

{{each}} Es gibt eine andere Schreibweise:
Javascript
<script id="eachList2" type="text/x-jquery-tmpl">
<li class="li">
<span class="a">ID: ${ID};</span>
<span class="b">Name: ${Name};</span><br/>
<span class="c">Langs:
<ul>
{{each(i,lang) Langs}}
<li>
${i+1}:${lang}
</li>
{{/each}}
</ul>
</span>
</li>
</script>Die Funktion ist die gleiche wie die vorherige.
{{if}} und {{else}}, diese beiden Tags sollten auf einen Blick leicht zu verstehen sein:
Javascript
<script id="ifelse" type="text/x-jquery-tmpl">
<tr>
<td>${ID}</td>
<td>${Name}</td>
<td>
{{if Langs.length > 1}}
${Langs.join('; ')}
{{else}}
${Langs}
{{/if}}
</td>
</tr>
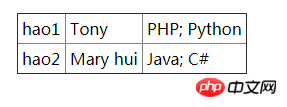
</script>Wenn mehr als 1 Langs-Array-Element vorhanden ist, verwenden Sie „;“, um sie zu verbinden, andernfalls wird Langs direkt angezeigt. Der Effekt ist wie folgt:

{{html}}, ersetzen Sie den Objektattributwert direkt als HTML-Code durch die Platzhaltermethode
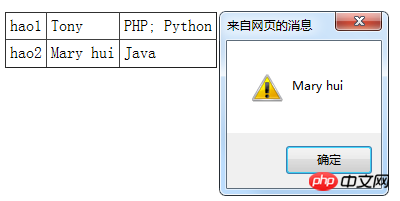
$.tmplItem() Mit dieser Methode können Sie von render $item für das ausgegebene Element erneut erwerben, Beispiel:
$('tbody').delegate('tr', 'click', function () {
var item = $.tmplItem(this);
alert(item.data.Name);
});Der Effekt ist wie folgt:

Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonBeherrschen Sie die JQuery-Templ-Vorlage vollständig. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

