Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Übergabe von Array-Parameterwerten durch Ajax an den Server
Detaillierte Erläuterung der Übergabe von Array-Parameterwerten durch Ajax an den Server
- 小云云Original
- 2017-12-29 11:24:294247Durchsuche
Bei der Verwendung von MVC müssen Sie manchmal ein Array als Parameterwert übergeben, wenn Sie eine POST-Anfrage an den Server senden. Im Folgenden finden Sie einen Beispielcode, der Ihnen die Methode der Übergabe eines Array-Parameterwerts durch jQuery Ajax an den Server vorstellt. Werfen wir einen Blick darauf. Ich hoffe, es kann allen helfen.
Im Folgenden werden Beispiele zur Veranschaulichung verwendet.
[HttpPost]
public ActionResult Test(List<string> model)
{
return Json(null, JsonRequestBehavior.AllowGet);
}Methode 1, konstruieren Sie das Formularelement und rufen Sie dann die Serialisierung auf. ) Methode zum Abrufen der Zeichenkette für Konstruktionsparameter
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Test</title>
</head>
<body>
<p>
<input type="button" id="btnAjax" value="发送请求" />
</p>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
var tmp = '<input type="hidden" name="model" value="1" /><input type="hidden" name="model" value="2" />';
$(function () {
$("#btnAjax").click(function () {
$.ajax({
url: '@Url.Action("Test")',
type: 'POST',
data: $(tmp).serialize(),
success: function (json) {
console.log(json);
}
});
});
});
</script>
</body>
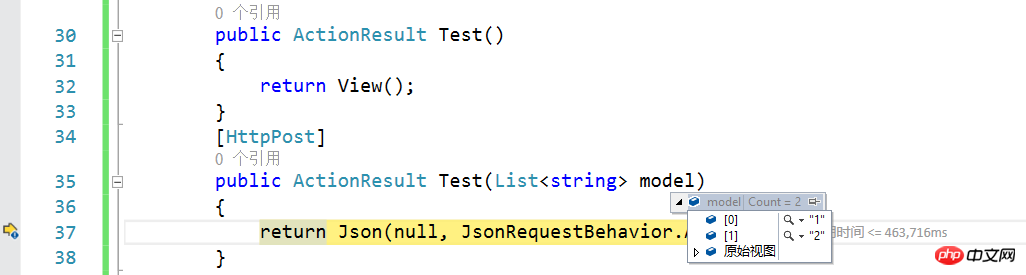
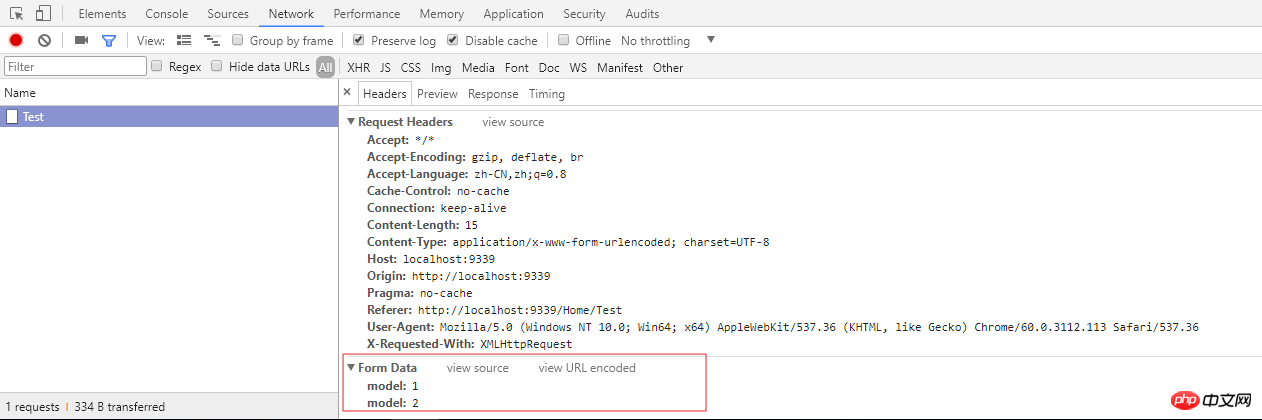
</html>Überwachungsparameter im Debugmodus. Wenn Sie auf die Schaltfläche klicken, lauten die überwachten Parameter wie folgt


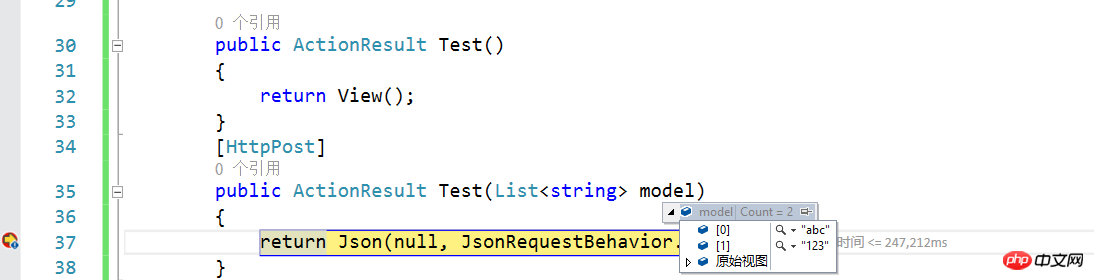
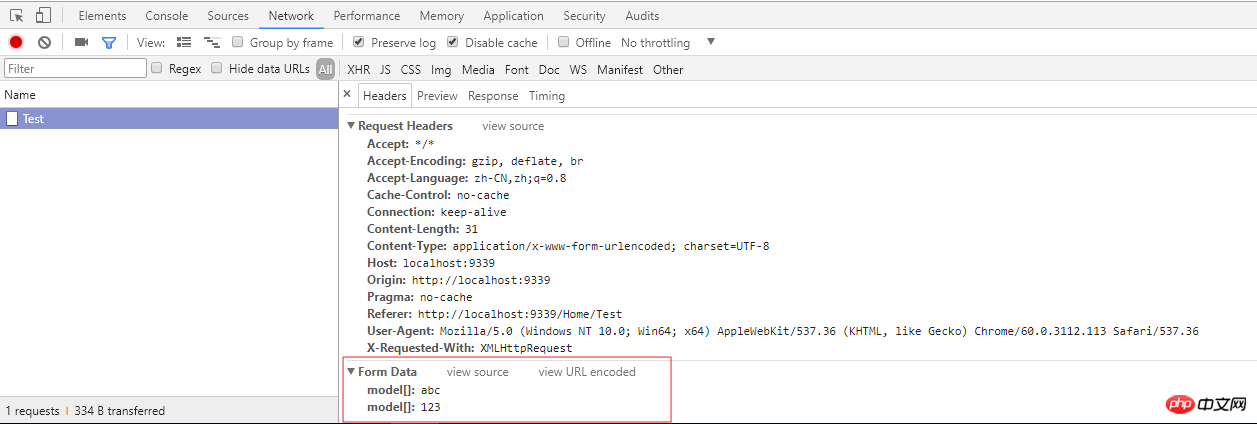
Methode 2: Verwenden Sie JavaScript-Objekte als Parameter, um Werte zu übergeben. Der Parametername ist der Parametername, der der Aktionsmethode entspricht
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Test</title>
</head>
<body>
<p>
<input type="button" id="btnAjax" value="发送请求" />
</p>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//var tmp = '<input type="hidden" name="model" value="1" /><input type="hidden" name="model" value="2" />';
var array = ["abc","123"];
$(function () {
$("#btnAjax").click(function () {
$.ajax({
url: '@Url.Action("Test")',
type: 'POST',
data: {
model:array
},
success: function (json) {
console.log(json);
}
});
});
});
</script>
</body>
</html> 

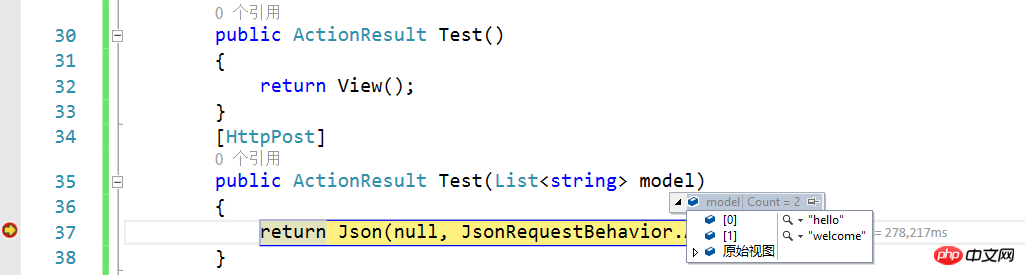
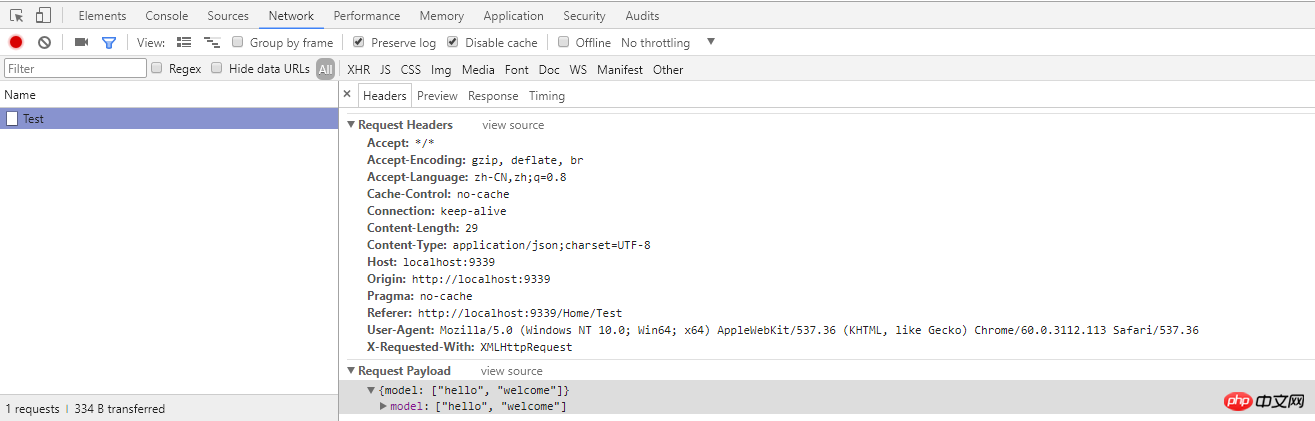
Methode 3, verwenden Sie Json als Parameteranforderung, zu diesem Zeitpunkt benötigt Ajax um Content-Type als application/json zu deklarieren
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Test</title>
</head>
<body>
<p>
<input type="button" id="btnAjax" value="发送请求" />
</p>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//var tmp = '<input type="hidden" name="model" value="1" /><input type="hidden" name="model" value="2" />';
//var array = ["abc","123"];
$(function () {
$("#btnAjax").click(function () {
$.ajax({
url: '@Url.Action("Test")',
type: 'POST',
contentType:'application/json;charset=utf-8',
data: JSON.stringify({
model:["hello","welcome"]
}),
success: function (json) {
console.log(json);
}
});
});
});
</script>
</body>
</html>

Das obige Beispiel verwendet ASP .NET MVC 5
Verwandte Empfehlungen:
So übergeben Sie ein Array mit PHP an ein JS-Skript
jquery Ajax schlägt fehl Array an den Hintergrund übergeben
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Übergabe von Array-Parameterwerten durch Ajax an den Server. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

