Heim >Web-Frontend >js-Tutorial >Informationen zum Plug-in zur Auswahl von Datums- und Zeitbereichen: Zusammenfassung der Verwendung von daterangepicker
Informationen zum Plug-in zur Auswahl von Datums- und Zeitbereichen: Zusammenfassung der Verwendung von daterangepicker
- 小云云Original
- 2017-12-29 09:24:414366Durchsuche
Im Projekt wird die Datums- und Zeitbereichsauswahl verwendet, um die Daten zunächst nach Jahr, Monat, Tag, Stunde, Minute und Sekunde zu filtern Beim ersten Klick auf IIE8 wurde ein Einstellungsformatfehler gemeldet. Es wurde schon lange nicht mehr behoben, aber ich bin mir sicher, dass es kein Problem mit Laui ist, da die Demo, die ich geschrieben habe, nur in Konflikt mit einigen Codes steht In meiner Projektumgebung bin ich auf den Bootstrap-Plugin umgestiegen. Ich habe das Dokument im Grunde genommen mit allen geteilt Ich hoffe, dass es für Anfänger hilfreich sein wird, die das Daterangepicker-Plug-in verwenden.
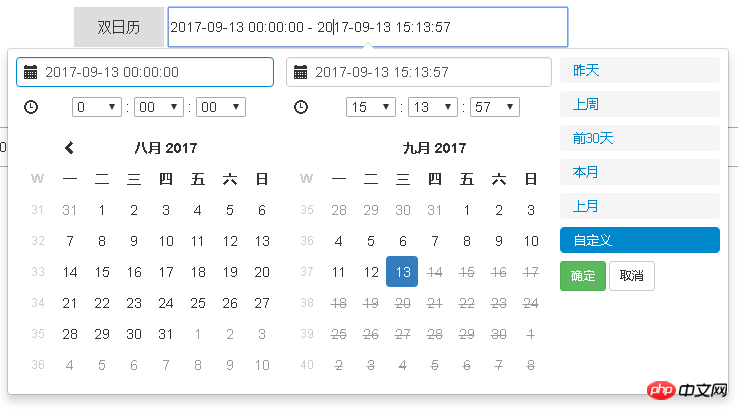
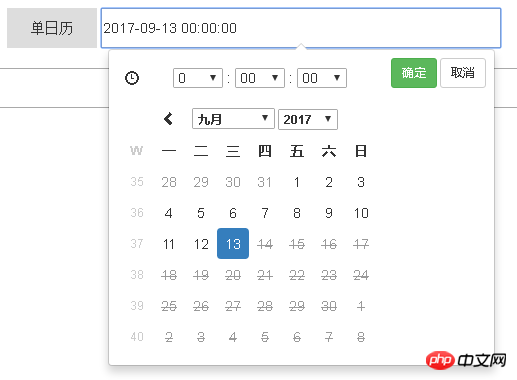
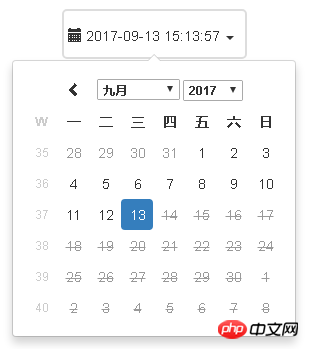
Die Zusammenfassung ist in vier Teile unterteilt: Implementierung der Datumsbereichsauswahl, Datum-Uhrzeit-Auswahl, Verwendung von zwei einzelnen Kalendern zur Implementierung der Bereichsauswahl, Verwendung von p anstelle von Eingabe zur Implementierung der Datum-Uhrzeit-Auswahl; >
CSS-Code<style type="text/css">
body,
ul,
p,
h3,
img,
input {
margin: 0;
padding: 0;
}
.box {
display: block;
text-align: center;
margin: 20px auto;
}
input {
width: 400px;
height: 40px;
}
label {
display: inline-block;
width: 90px;
line-height: 40px;
height: 40px;
margin: 0;
font-weight: normal;
font-family: "宋体";
background-color: #ddd;
}
.pDateSelect{
width: 185px;
height: 50px;
line-height: 50px;
margin:10px auto;
border:2px solid #ddd;
border-radius: 5px;
}
</style>HTML-Code:
<!-- 日期时间范围选择代码 --> <p class="box"> <label for="datePicker">双日历</label> <input type="text" name="datePicker" class="datePicker" id="datePicker"> </p> <!-- 日期时间选择代码 --> <p class="box"> <label for="singledatePicker">单日历</label> <input type="text" name="singledatePicker" class="singledatePicker" id="singledatePicker"> </p> <!-- 两个单日历实现日期时间范围选择代码 --> <p class="box"> <label for="from">从</label> <input type="text" name="from" class="from" id="from"> <label for="to">到</label> <input type="text" name="to" class="to" id="to"> </p> <!-- 不使用input,用p实现代码 --> <p class="pDateSelect" id="pDateSelect"> <i class="glyphicon glyphicon-calendar fa fa-calendar"></i> <span></span> <b class="caret"></b> </p>JS-Code, entsprechend den vier Teilen von HTML in der Reihenfolge oben und unten
$('input[name="datePicker"]').daterangepicker({
timePicker: true, //显示时间
timePicker24Hour: true, //时间制
timePickerSeconds: true, //时间显示到秒
startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期
endDate: moment(new Date()), //设置结束器日期
maxDate: moment(new Date()), //设置最大日期
"opens": "center",
ranges: {
// '今天': [moment(), moment()],
'昨天': [moment().subtract(1, 'days'), moment().subtract(1, 'days')],
'上周': [moment().subtract(6, 'days'), moment()],
'前30天': [moment().subtract(29, 'days'), moment()],
'本月': [moment().startOf('month'), moment().endOf('month')],
'上月': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')]
},
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //设置显示格式
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
customRangeLabel: '自定义',
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, function(start, end, label) {
timeRangeChange = [start.format('YYYY-MM-DD HH:mm:ss'), end.format('YYYY-MM-DD HH:mm:ss')];
console.log(timeRangeChange);
});
$('input[name="singledatePicker"]').daterangepicker({
"autoApply": true, //选择日期后自动提交;只有在不显示时间的时候起作用timePicker:false
singleDatePicker: true, //单日历
showDropdowns: true, //年月份下拉框
timePicker: true, //显示时间
timePicker24Hour: true, //时间制
timePickerSeconds: true, //时间显示到秒
startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期
maxDate: moment(new Date()), //设置最大日期
"opens": "center",
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //设置显示格式
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, function(start) {
console.log(start.format('YYYY-MM-DD HH:mm:ss'));
});
var minDate = null;
var max = null;
function fromDate(maxDate) {
if(!maxDate){
max = moment(new Date())
}else{
max = maxDate;
}
$('input[name="from"]').daterangepicker({
"autoApply": true, //选择日期后自动提交;只有在不显示时间的时候起作用timePicker:false
singleDatePicker: true, //单日历
showDropdowns: true, //年月份下拉框
timePicker: true, //显示时间
timePicker24Hour: true, //时间制
timePickerSeconds: true, //时间显示到秒
// startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期
maxDate: max , //设置最大日期
"opens": "center",
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //设置显示格式
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, function(s) {
toDate(s);
});
}
fromDate()
function toDate(minDate) {
$('input[name="to"]').daterangepicker({
"autoApply": true, //选择日期后自动提交;只有在不显示时间的时候起作用timePicker:false
singleDatePicker: true, //单日历
showDropdowns: true, //年月份下拉框
timePicker: true, //显示时间
timePicker24Hour: true, //时间制
timePickerSeconds: true, //时间显示到秒
// startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期
maxDate: moment(new Date()), //设置最大日期
minDate: minDate,
"opens": "center",
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //设置显示格式
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, function(s) {
fromDate(s)
});
}
toDate();
var start = moment(new Date());
function cb(start) {
$('#pDateSelect span').html(start.format('YYYY-MM-DD HH:mm:ss'));
}
$('#pDateSelect').daterangepicker({
"autoApply": true, //选择日期后自动提交;只有在不显示时间的时候起作用timePicker:false
singleDatePicker: true, //单日历
showDropdowns: true, //年月份下拉框
// timePicker: true, //显示时间
timePicker24Hour: true, //时间制
timePickerSeconds: true, //时间显示到秒
startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期
maxDate: moment(new Date()), //设置最大日期
"opens": "center",
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //设置显示格式
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, cb);
cb(start);Rendering: Der erste Teil:



Detaillierte Erläuterung der Datums- und Zeitauswahl des Pickers
Vue.js-Implementierung der nativen iOS-Zeitauswahlkomponenten-Entwicklungserfahrung
PHP-Datepicker-Zeitauswahl, SQL-Parameterabfrage
Das obige ist der detaillierte Inhalt vonInformationen zum Plug-in zur Auswahl von Datums- und Zeitbereichen: Zusammenfassung der Verwendung von daterangepicker. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

