 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Verwenden Sie jQuery, um Schaltflächen und Symbole zu Schaltflächen auf mobilen Seiten hinzuzufügen_jquery
Verwenden Sie jQuery, um Schaltflächen und Symbole zu Schaltflächen auf mobilen Seiten hinzuzufügen_jqueryVerwenden Sie jQuery, um Schaltflächen und Symbole zu Schaltflächen auf mobilen Seiten hinzuzufügen_jquery
Schaltfläche „data-role=button“ erstellen
Fügen Sie das Attribut data-role="button" zu HTML-Elementen hinzu. jQuery Moble erweitert dieses Element zu einem Schaltflächenstil. Das Jquery Mobile-Framework enthält eine Reihe von Symbolen, die für die am häufigsten verwendeten mobilen Anwendungen erforderlich sind. Um die Downloadgröße zu reduzieren, enthält Jquery Mobile weiße Symbol-Sprite-Bilder und fügt nach dem Symbol automatisch einen durchsichtigen schwarzen Kreis hinzu, um sicherzustellen, dass Bilder klar angezeigt werden auf jeder Hintergrundfarbe.
Style-Link-Schaltfläche
Im Hauptinhaltsblock einer Webseite können Sie jeden Ankerlink für eine Schaltfläche formatieren, indem Sie das Attribut data-role="button" hinzufügen. Das Framework erweitert Link-Schaltflächen um Markup- und Klassenverknüpfungsmethoden. Zum Beispiel dieses Tag:
<a href="index.html" data-role="button">Link button</a>

HINWEIS: Stile wie Schaltflächenlinks sind identisch mit der visuellen Auswahl des echten Formulars unter der Schaltfläche, es gibt jedoch einige wichtige Unterschiede. Basierend auf der Link-Schaltfläche handelt es sich bei der Schaltfläche um ein Plug-In, das nicht nur das grundlegende Schaltflächen-Tag-Plug-In verwendet, um den Stil der Schaltfläche zu generieren, sodass die Methoden der Formularschaltfläche (Aktivieren, Deaktivieren, Aktualisieren) nicht unterstützt werden. Wenn Sie eine linkbasierte Schaltfläche (oder ein Element) deaktivieren müssen, ist es möglich, mithilfe von Javascript eine Benutzeroberfläche mit Behinderungsgrad auf die behinderte Person selbst anzuwenden, um den gleichen Effekt zu erzielen.

Mini-Version data-mini="true"
Für eine kompaktere Version, die in Symbolleisten und auf engstem Raum nützlich ist, fügen Sie der Schaltfläche das Attribut data-mini="true" hinzu, um eine Mini-Version zu erstellen.
<a href="index.html" data-role="button" data-mini="true">Link button</a>

Fügen Sie ein Symbol zum Schaltflächendatensymbol hinzu
Das jQuery Mobile-Framework enthält einen ausgewählten Satz von Symbolen, die mobile Anwendungen normalerweise benötigen. Um die Downloadgröße zu minimieren, enthält jQuery Mobile ein einzelnes weißes Symbol-Sprite und fügt automatisch einen durchscheinenden schwarzen Kreis hinter dem Symbol hinzu, um sicherzustellen, dass es einen guten Kontrast zu jeder Hintergrundfarbe bildet.
Ein Symbol kann zu einer Schaltfläche hinzugefügt werden, indem dem Anker eine Symboleigenschaft hinzugefügt wird, die die anzuzeigenden Symboldaten angibt. Zum Beispiel das folgende Tag:
<a href="index.html" data-role="button" data-icon="delete">Delete</a>

Mini-Version fügt data-mini="true"-Attribut hinzu

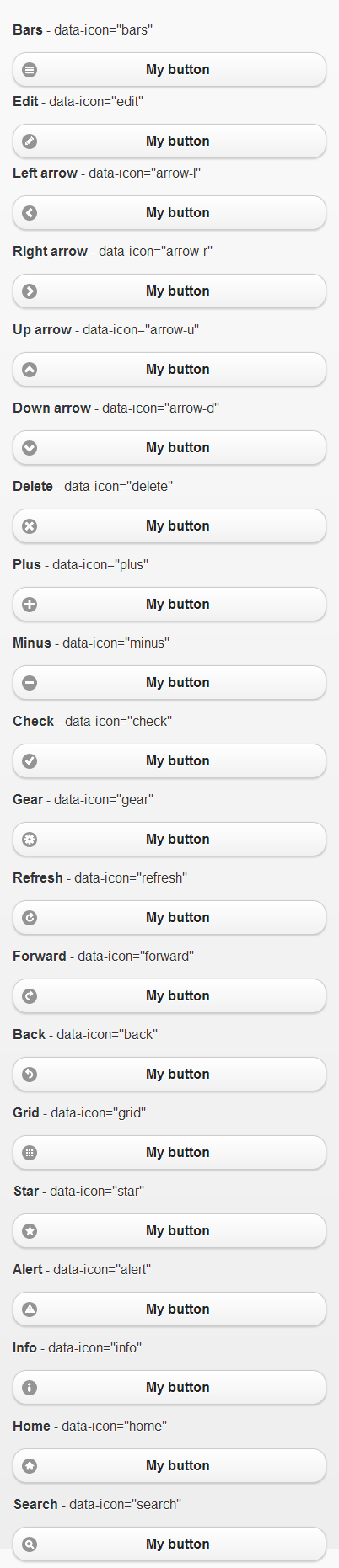
Symbolstilliste
jQuery Mobile verfügt über viele kleine Schaltflächensymbole, wie unten gezeigt:
Linker Pfeil: data-icon="arrow-l"
Rechtspfeil: data-icon="arrow-r"
Aufwärtspfeil: data-icon="arrow-u"
Abwärtspfeil: data-icon="arrow-d"
Löschen: data-icon="delete"
Hinzufügen: data-icon="Plus"
Reduzieren: data-icon="minus"
Überprüfen: data-icon="Check"
Ausrüstung: data-icon="gear"
Weiterleiten: data-icon="Weiterleiten"
Zurück: data-icon="Zurück"
Raster: data-icon="Grid"
Pentagramm: data-icon="Star"
Warnung: data-icon="Alert"
Informationen: data-icon="info"
Startseite: data-icon="home"
Suche: data-icon="Suchen"

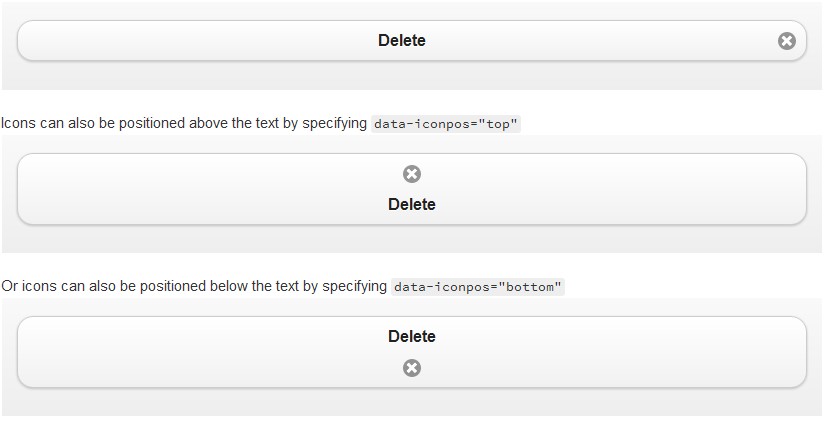
Symbolpositionierungsdaten-iconpos
Standardmäßig werden alle Symbole links vom Schaltflächentext der Schaltfläche platziert. Diese Standardeinstellung kann überschrieben werden, indem das data-iconpos-Attribut verwendet wird, um den Text oben, unten, rechts und links des Symbols festzulegen. Markieren Sie beispielsweise:
<font color=#0000ff><a href="index.html" data-role="button" data-icon="delete" data-iconpos="right">Delete</a>

Text auf Bildern ausblenden data-iconpos="notext"
Sie können auch eine Symbolschaltfläche erstellen und data-iconpos="notext" festlegen. Das Button-Plugin verbirgt den Text auf dem Bildschirm, verwendet ihn jedoch als kontextbezogenes Link-Titelattribut, um Screenreadern und Geräten die Möglichkeit zu geben, Tooltips zu unterstützen. Zum Beispiel data-iconpos="right", data-iconpos="notext":
<a href="index.html" data-role="button" data-icon="delete" data-iconpos="notext">Delete</a>

迷你和内联
迷你和内联属性可以被添加到产生更紧凑的按钮

自定义图标 data-icon="自定义值"
使用自定义图标,需要指定 data-icon 值。Jquery Mobile的button插件会将生成一个CSS类,它的前缀是ui-icon- ,后面的是data-icon值。假如:有一个按钮 data-icon 属性的值为 myapp-email,即 data-icon=“ myapp-email”。那么生产的CSS类是:ui-icon-myapp-email。
然后你可以在你的样式表写一个CSS规则来定义 ui-icon-myapp-email。然后在css中指定这个类的背景图片地址。为了保持与其他图标的视觉上的一致性,请创建一个白色18x18像素的PNG-8图标,并且保存为Alpha透明度。
.ui-icon-myapp-email {
background-image: url( "app-icon-email.png" );
}
这将创建标准分辨率的图标,但许多设备都有非常高的分辨率的显示器,就像iPhone 4的视网膜显示器。添加一个高清图标,创建一个图标,36X36像素(18像素大小完全相同的两倍),并添加第二个规则使用WebKit分钟装置像素比例:2。媒体查询到目标的规则只有以高分辨率显示器。指定背景图片高清图标文件和设置背景像素大小18x18将安装36个像素图标到同一个18像素的空间。传媒查询块可以用多个图标规则:
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
.ui-icon-myapp-email {
background-image: url( "app-icon-email-highres.png" );
background-size: 18px 18px;
}
...more HD icon rules go here...
}
 Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AMPython eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AMPython und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Dreamweaver Mac
Visuelle Webentwicklungstools

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)




