Heim >Web-Frontend >js-Tutorial >Detailliertes Beispiel für die Verwendung von localstorage zum Speichern von Seiteninformationen in Vue
Detailliertes Beispiel für die Verwendung von localstorage zum Speichern von Seiteninformationen in Vue
- 小云云Original
- 2018-05-14 16:04:295983Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung von localstorage in Vue zum Speichern von Seiteninformationen vorgestellt. Der Herausgeber findet es ziemlich gut. Jetzt werde ich es mit Ihnen teilen und es als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Umgebungseinrichtung:
Referenz: Vue-API
Super einfaches Tutorial zur Einrichtung der Vue.js-Umgebung
Details:
npm install --global vue-cli

vue init webpack vue-project

Dann:

cd vue-project
npm install Wenn Sie einen Taobao-Spiegel konfiguriert haben, können Sie auch cnpm install
npm run dev


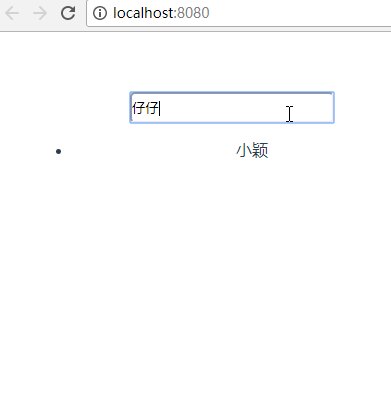
<template>
<p id="app">
<p class='vue-demo'>
<input type="text" class="txt" v-model='newItem' @keyup.enter='addItemFun'>
<ul>
<li v-for="its in items">{{its.name}}</li>
</ul>
</p>
</p>
</template>
<script>
import store from './store'
export default {
name: 'app',
data() {
return {
newItem: '',
items: store.fetch()
}
},
watch: {
items: {
handler: function(val, oldVal) {
store.save(val);
},
deep: true
}
},
methods: {
addItemFun() {
var _this = this;
_this.items.push({ 'name': _this.newItem });
_this.newItem = '';
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.vue-demo {
width: 400px;
margin: 0 30px;
}
.txt {
width: 200px;
height: 25px;
line-height: 24px;
border-radius: 5px;
}
</style>Für diejenigen, die neu bei vue sind, sind sie möglicherweise nicht mit der Uhr vertraut, wechseln Sie also bitte zur Vue-API oder beziehen Sie sich auf Xiaoyings vorheriger Artikel: vue – Instanzmethode/-daten 2. Erstellen Sie im selben Verzeichnis wie App.vue eine neue Datei „store.js“: const STORAGE_KEY = 'todos-vuejs'
export default {
fetch: function() {
return window.JSON.parse(window.localStorage.getItem(STORAGE_KEY) || '[]')
},
save: function(items) {
window.localStorage.setItem(STORAGE_KEY, window.JSON.stringify(items))
}
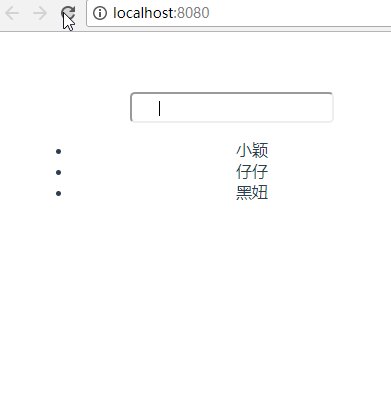
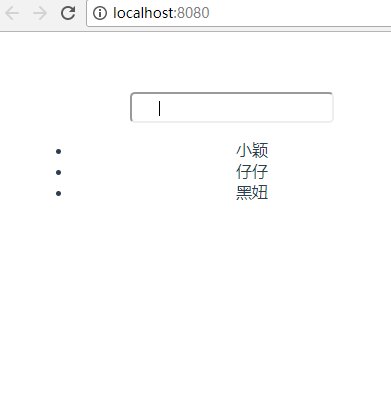
}3 Führen Sie im Projekt Folgendes aus: npm run dev, und fertig. Verwandte Empfehlungen:
Detaillierte Erklärung von Cookies zur Lösung des Problems, dass WeChat localStorage nicht speichern kann
Zusammenfassung der HTML5-LocalStorage-Wissenspunkte
Verwenden Sie localStorage in HTML5, um die Passwortspeicherfunktion zu implementieren
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel für die Verwendung von localstorage zum Speichern von Seiteninformationen in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

