Heim >Web-Frontend >js-Tutorial >Teilen von Angular 5-Schnellstartbeispielen
Teilen von Angular 5-Schnellstartbeispielen
- 小云云Original
- 2018-05-18 16:25:432740Durchsuche
Wie viel wissen Sie über Angular 5? In diesem Artikel wird hauptsächlich eine kurze Einführung in den Schnellstart von Angular 5 vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
1. Übersicht
Obwohl es Angular5 heißt, ist es eigentlich erst die vierte Version dieses Front-End-Frameworks, das geboren wurde Version 2012:

Angular History
Es scheint, dass in fast einem halben Jahr eine neue Version veröffentlicht wird, aber tatsächlich beginnt die Entwicklung mit der neu geschriebenen Version 2 Schnittstelle und Kernideen waren stabil. Es wurde veröffentlicht und behält im Wesentlichen die Kompatibilität mit der vorherigen Version bei.
In dieser neuen Version 5 hat das Angular-Team Verbesserungen auf die folgenden Funktionen konzentriert:
Einfachere Erstellung progressiver Webanwendungen – __P__progressive __W__eb __A__pp
Verwenden Sie den Build-Optimierer, um toten Code für kleinere Apps und schnellere Netzwerkladezeiten auszusortieren
Machen Sie materialisierte Designkomponenten kompatibel mit Services Side Rendering
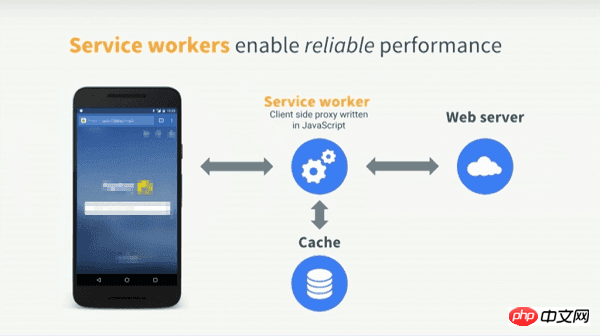
PWA ist ein von Google vorgeschlagener Standard, der darauf abzielt, Webanwendungen eine Benutzererfahrung zu ermöglichen, die mit nativen Anwendungen auf mobilen Endgeräten vergleichbar ist. Eine PWA-Anwendung nutzt hauptsächlich Service Worker und Browser-Cache, um das interaktive Erlebnis zu verbessern. Sie kann nicht nur direkt auf dem Mobiltelefon-Desktop bereitgestellt, sondern auch offline verwendet werden:

pwa
2. Einführung in die Angular-Umgebung
Angular empfiehlt die Verwendung von TypeScript zum Entwickeln von Anwendungen, was die Verwendung eines Online-Programms erfordert Compiler (JIT), um den Code in Echtzeit zu kompilieren, oder verwenden Sie den Pre-Compiler (AOT), um den Code im Voraus während der Entwicklungszeit zu kompilieren.
Um zu vermeiden, dass dieser umständliche Prozess das Denken über das Wesentliche des Angular-Frameworks beeinträchtigt, haben wir diese Notwendigkeiten so konfiguriert und verpackt, dass sie sich an Online-Schreiben und -Experimente anpassen. Jetzt müssen Sie nur noch einen Bibliotheks-A5-Loader einführen.
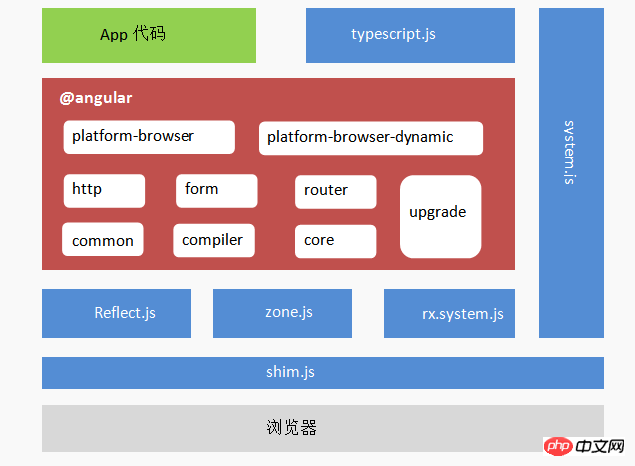
Das Bild unten zeigt die Struktur der Bibliothek. Die blauen Komponenten sind alle in der Bibliothek verpackt:

a5-loader
Möglicherweise stellen Sie fest, dass das Angular-Framework nicht blau ist. Tatsächlich haben wir es nicht in einen A5-Loader gepackt, sondern es vom Modullader (SystemJS) entsprechend den Anforderungen der Anwendung automatisch laden lassen. Der Zweck besteht darin, den Anwendungscode mit der in nachfolgenden Kursen verwendeten Backend-Konstruktion-Methode in Einklang zu bringen.
Wenn Sie an dieser Bibliothek interessiert sind, können Sie das http://github.com/hubwiz/a5-loader-Repository auf Github besuchen.
3. Angular-Komponenten erstellen
Angular ist ein komponentenorientiertes Front-End-Entwicklungsframework . Wenn Sie sich mit der Entwicklung grafischer C/S-Anwendungen beschäftigt haben, sollten Sie die Bedeutung des Wortes Komponente kennen. Grundsätzlich stellen Komponenten einige Programmeinheiten mit einer grafischen Oberfläche und inhärenten logischen Fähigkeiten dar. Die folgende Abbildung listet drei Komponenten auf, die zum Implementieren des Ping-Pong-Switchings verwendet werden:

Komponentenbeispiel
Die Komponente bietet eine gute Wiederverwendbarkeit, basierend auf einem Bündel aus Komponenten können wir mit einfachem Glue-Code recht komplexe interaktive Funktionen implementieren.
Jetzt erstellen wir eine Angular-Komponente. Der Code ist ganz einfach:
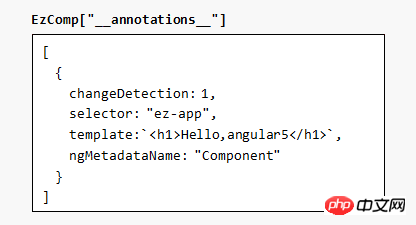
@Component({ selector: "ez-app", template: `<h1>Hello,angular5</h1>`})class EzComp{}Im Angular-Framework bezieht sich eine Komponente auf eine Klasse, auf die der Komponentendekorator angewendet wird. Die Funktion des Komponentendekorators besteht darin, der dekorierten Klasse Metadateninformationen hinzuzufügen:

Annotationen
Wenn das Angular-Framework die Anwendung kompiliert und leitet , wird die Ansicht anhand dieser Metadaten erstellt. Zwei der Metadaten sind sehr wichtig:
Selektor: der CSS-Selektor des Komponenten-Hostelements, der den Rendering-Ankerpunkt der Komponente im DOM-Baum deklariert
Vorlage: Die Vorlage der Komponente. Das Framework verwendet diese Vorlage als Blaupause zum Erstellen der Ansicht
4. Angular-Modul erstellen
Der Kern des Angular-Frameworks ist die Komponentisierung, und sein Designziel besteht darin, sich an die Entwicklung großer Anwendungen anzupassen. Daher wird in der Anwendungsentwicklung das Konzept des Moduls (NgModule) eingeführt, um verschiedene Komponenten (und Dienste) zu organisieren. Eine Angular-Anwendung muss mindestens ein Modul erstellen.
Um es vom Modulkonzept der JavaScript-Sprache selbst zu unterscheiden, wird in diesem Kurs das NG-Modul zur Darstellung eines Angular-Moduls verwendet.
Ähnlich wie eine Komponente ist ein NG-Modul eine Klasse, auf die der NgModule-Dekorator angewendet wird. Der folgende Code erstellt beispielsweise ein NG-Modul EzModule:
@NgModule({
imports: [ BrowserModule ],
declarations: [ EzComp ],
bootstrap: [ EzComp ]
})
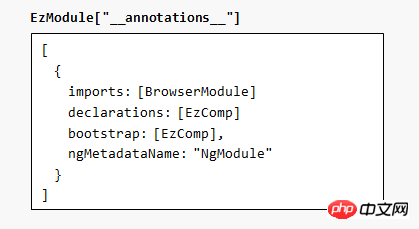
class EzModule{}同样,NgModule装饰器用来给被装饰的类附加模块元数据,可以查看被装饰类的__annotations__属性来观察这一结果:

ngmodule annotations
NgModule装饰器声明了一些关键的元数据,来通知框架需要载入哪些NG模块、编译哪些组件以及启动引导哪些组件:
imports: 需要引入的外部NG模块
declarations:本模块创建的组件,加入到这个元数据中的组件才会被编译
bootstrap:声明启动引导哪个组件,必须是编译过的组件
需要强调的是,bootstrap元数据声明的组件必须是编译过的组件:它要么属于使用imports元数据引入的外部NG模块,要么是已经在declarations元数据中声明的本地组件。
NG模块BrowserModule定义于包@angular/platform-browser,它是Angular跨平台战略的重要组成部分。BrowserModule封装了浏览器平台下的核心功能实现,与之对应的其他平台实现还有:
ServerModule:服务端实现
WorkerAppModule:WebWorker实现
通常情况下开发Web应用时,我们都需要引入BrowserModule这一NG模块。
五、启动Angular应用
前面课程中,我们已经创建了一个组件和一个NG模块,不过似乎只是定义了一堆的元数据,几乎没有写太多有价值的代码。
但这就是Angular框架的一个特点:声明式开发。这些元数据是用来向框架声明如何引导启动应用程序的重要信息。
启动代码很简单,引入platformBrowserDynamic()工厂函数、创建平台实例、启动指定模块:
import { platformBrowserDynamic } from "@angular/platform-browser-dynamic"
const pref = platformBrowserDynamic()
pref.bootstrapModule(EzModule)√ 平台对象:PlatformRef
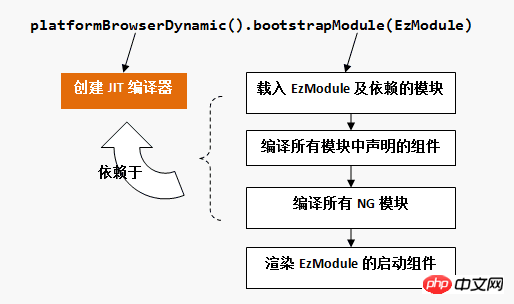
platformBrowserDynamic()函数返回一个PlatformRef对象(Angular对平台的抽象),这个函数最重要的作用,在于其内部创建了一个即时(__J__ust __I__n __T__ime)编译器,可以在线实时编译NG模块和组件,这也是它被称为动态(Dynamic)的原因:

dynamic bootstrap
平台对象的bootstrapModule()方法用来启动指定的NG模块,启动的绝大部分工作,在于利用JIT编译器编译NG模块和组件,当这些编译工作都完成后,则根据启动模块的bootstrap元信息,渲染指定的组件。
六、为什么这么复杂?
可能你已经感觉有点复杂了:只是为了写一个Hello,World,就要写这么多代码。
事实上这些复杂性是随着Angular的发展逐步引入的,从好的一方面说,是提供给开发者的可选项逐渐增多了,适用场景变多了。
比如,在Angular2正式版之前,都没有NG模块的概念,你只要写一个组件就可以直接启动应用了。Angular团队的预期应用场景是大规模前端应用开发,因此显式的NG模块声明要求也是容易理解的。不过即使是小型的应用,由于可以只使用一个NG模块,因此这一点的复杂性增加倒也不多,只是增加了学习和运用这个新概念的成本。
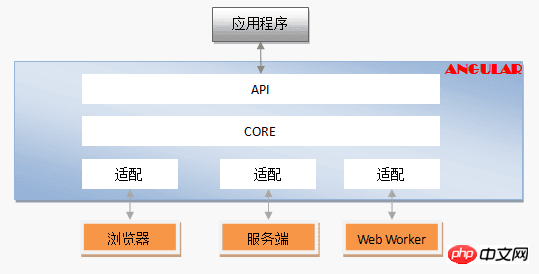
另一个显而易见的复杂性,在于多平台战略的引入。Angular希望让应用可以跨越浏览器、服务器等多个平台(基本)直接运行。因此免不了抽象一个中间层出来,我们需要在应用中显式地选择相应的平台实现模块:

multiple platform
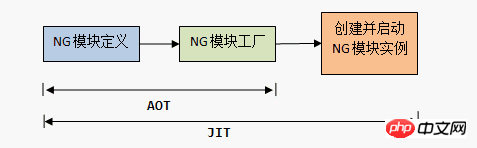
第三个复杂性来源于对预编译(AOT:Ahead Of Time)的支持。在早期,Angular只有即时编译(JIT:Just In Time),也就是说应用代码是在运行时编译的。即时编译的第一个问题是在应用中需要打包编译器代码,这增加了最终发布的应用代码的
大小;另一个问题在于编译需要时间,这增加了用户打开应用的等待时间。因此现在的Angular是同时支持JIT和AOT的,但启动JIT编译的应用,和启动AOT编译的应用,在目前需要显式地进行选择:

aot vs. jit
Für Angular konvertiert die Kompilierung die NG-Moduldefinition des Eintrags in eine NG-Modulfactory (NgModuleFactory). Für JIT ist dieser Schritt in bootstrapModule() implizit. Für AOT ist die Generierung der Modul-Factory beendet. Verwenden Sie einfach bootstrapModuleFactory(), um die generierte Modul-Factory beim Start der Anwendung aufzurufen.
Obwohl die AOT-Kompilierung normalerweise während der Build-Phase verwendet wird, können wir diesen zweistufigen Prozess im Browser simulieren.
7. Die ursprüngliche Absicht von Angular verstehen
Neben der Komplexität, die durch die leistungsstarken Funktionen des Frameworks selbst verursacht wird, gibt es eine weitere Quelle von Die Komplexität von Angular liegt darin, dass die stark gekapselte deklarative API es für Entwickler schwierig macht, den Implementierungsmechanismus des Frameworks zu verstehen und zu verstehen, sodass sie sich bei der Verwendung schuldig fühlen. Sobald ein Problem auftritt, ist es schwierig, es zu analysieren und zu beheben :

Winkelfehler
Sie können Angular nicht als Blackbox verwenden.
Einerseits liegt der Grund darin, dass Angular API-Entwicklungsschnittstellen mit seiner deklarativen Vorlagensyntax als Kern bereitstellt. Die von Entwicklern geschriebenen Vorlagen durchlaufen eine recht komplexe Kompilierungsverarbeitung durch das Framework, bevor sie endgültig gerendert werden Objekt ansehen. Wenn Sie nicht versuchen zu verstehen, was im Prozess von der Vorlage bis zum Ansichtsobjekt passiert, werden Sie meiner Meinung nach immer das Gefühl haben, außer Kontrolle zu sein.
Andererseits liegt der Grund darin, dass Angular ein Framework ist, das das Anwendungs-Framework aufbaut und einige Lücken für Entwickler lässt, die es zu schließen gilt. Es ist schwierig, ein Framework vollständig zu nutzen, ohne möglichst viel über seine Funktionsweise zu wissen.
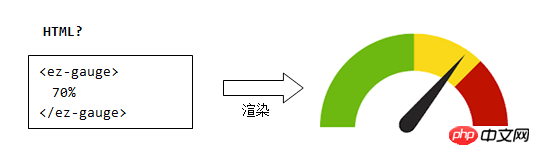
Der Ausgangspunkt für die Entwicklung von Angular ist die Verwendung von HTML zum Schreiben von Benutzeroberflächen. Denken Sie darüber nach, wie einfach es ist, eine statische Webseite zu entwickeln, und Sie werden wissen, was für eine gute Idee das ist:

HTML-Herausforderung
Das Problem mit nativem HTML besteht darin, dass erstens JavaScript erforderlich ist, um eine angemessene Benutzerinteraktion zu erreichen, und zweitens nur eine begrenzte Anzahl von Tags verfügbar ist , was die Entwicklung von Benutzeroberflächen erschwert.
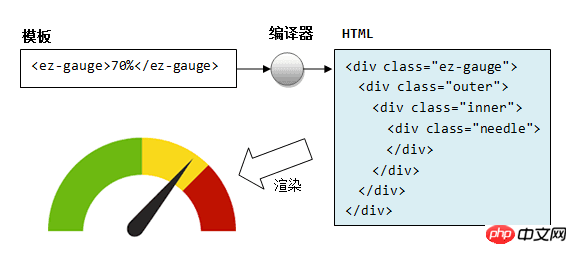
Da der Browser Tags wie 678a08dd1e3fccb2d90f7a6fcf4c7af5 nicht direkt interpretieren kann, hat das Angular-Team das Konzept eines Compilers eingeführt:
Bevor es an den Browser gesendet wird, übersetzt es zunächst den HTML-Code mit Erweiterungs-Tags in Vom Browser unterstütztes natives HTML:

HTML-Compiler
Verwandte Empfehlungen:
Angular-Einführung zu den Funktionen von 5.0
Das obige ist der detaillierte Inhalt vonTeilen von Angular 5-Schnellstartbeispielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

