Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung eines Beispiels für den Aufbau eines Backend-Managementsystems mit React Family Bucket
Ausführliche Erläuterung eines Beispiels für den Aufbau eines Backend-Managementsystems mit React Family Bucket
- 小云云Original
- 2017-12-28 09:36:043477Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung von React Family Bucket zum Aufbau eines Backend-Verwaltungssystems vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Einführung
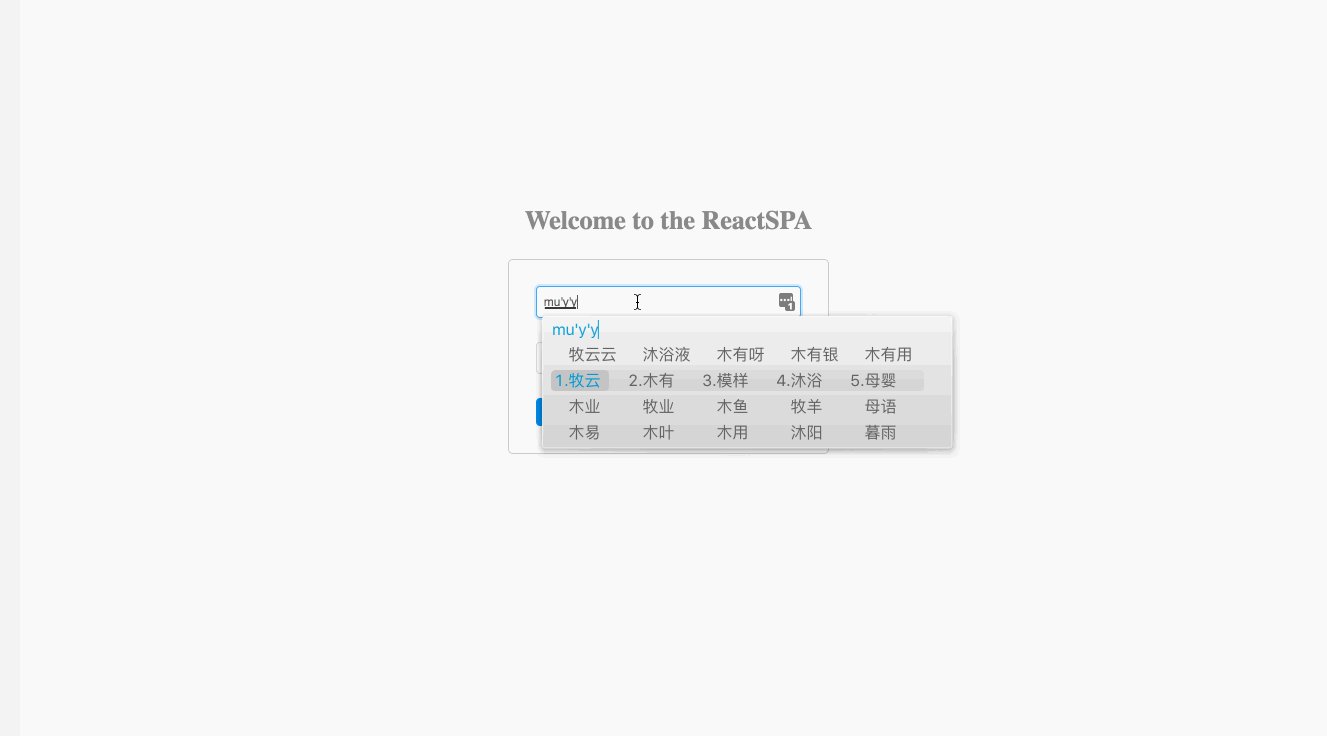
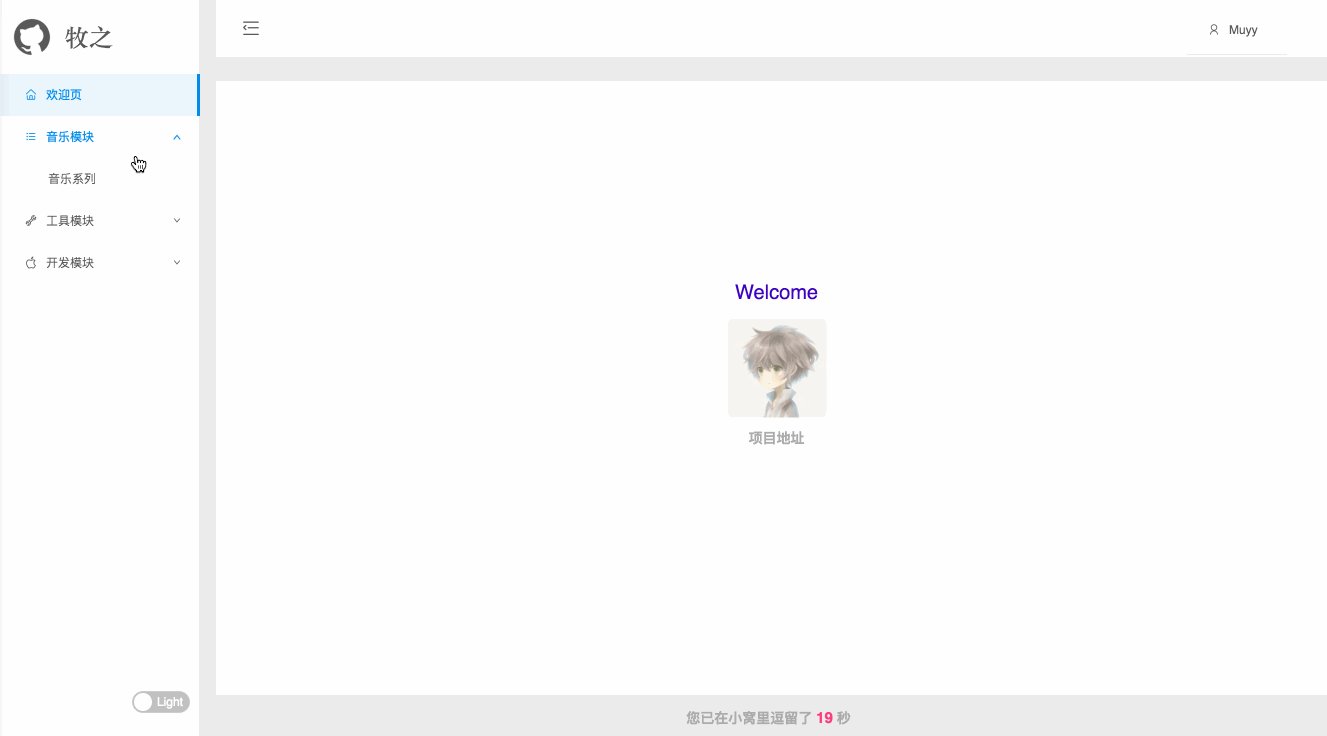
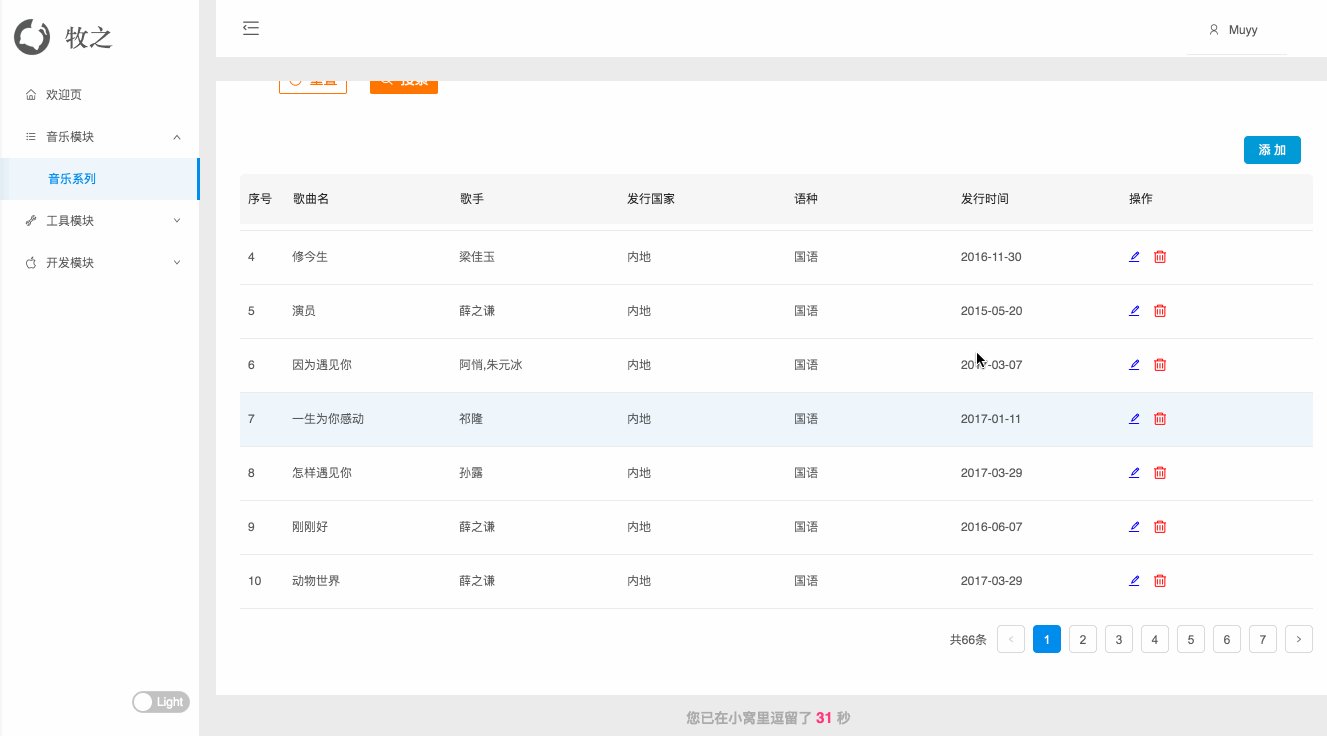
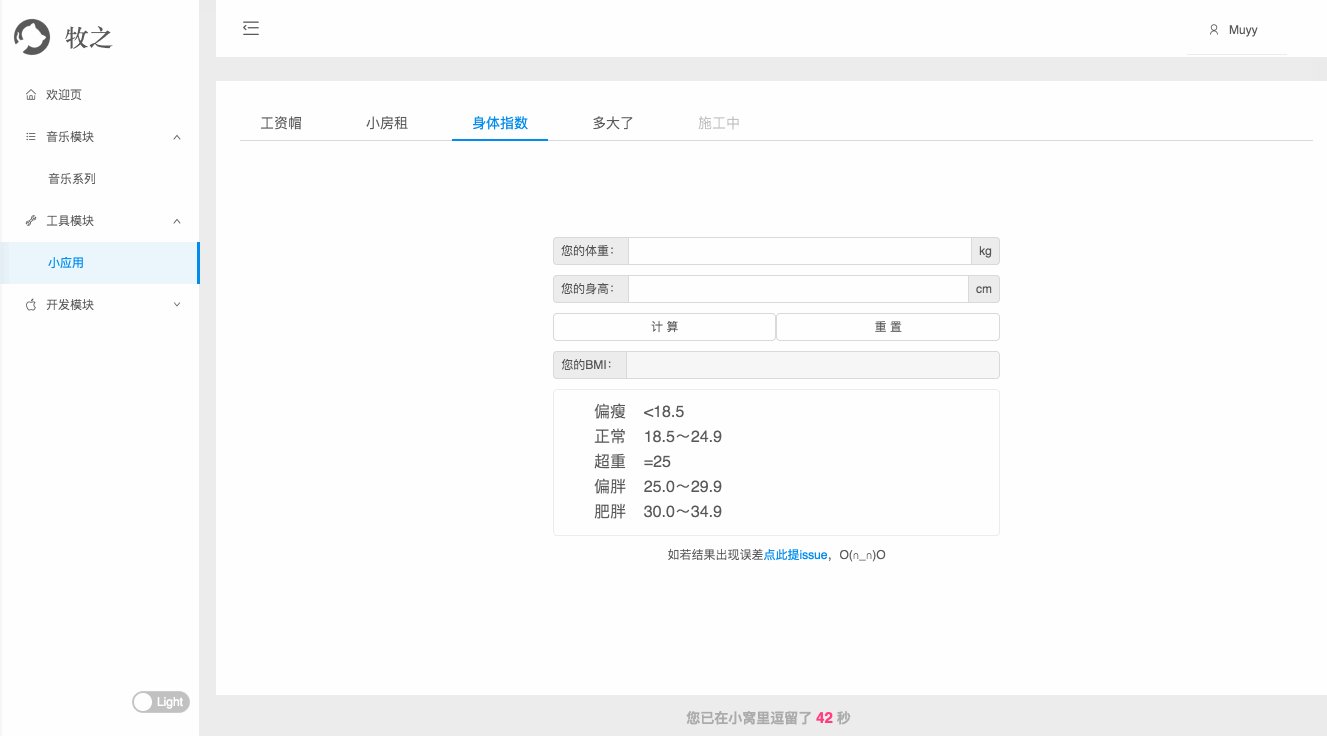
Als ich Student war, habe ich ständig Übungen gemacht und Zusammenfassungen erstellt, um einen bestimmten Wissenspunkt zu beherrschen der Arbeitsplatz? Geschäfte zu machen ist wie Übungen zu machen. Wenn Sie nach dem Unterricht die richtigen Ergebnisse erzielen, werden Sie Ihr Niveau auf jeden Fall schneller verbessern. Da das Unternehmen den React+Node-Technologie-Stack einführt, hat es ein kleines ReactSPA-Projekt abgeschlossen. Es ist geplant, die in der täglichen Arbeit angetroffenen geschäftlichen und interessanten Dinge, die im Studium angetroffen werden, in einer Demo zusammenzufassen, die in Zukunft angezeigt werden soll. Derzeit ist das Projekt nur ein Prototyp und die Ergebnisse sind wie folgt. Basierend auf diesem Artikel habe ich einen neuen Artikel geschrieben, in dem React Family Bucket zum Aufbau eines Backend-Verwaltungssystems verwendet wird. Willkommen zum Ansehen. (Hinweis: Da das Projekt von Zeit zu Zeit aktualisiert wird, wird der Artikel möglicherweise nicht sofort aktualisiert, sodass das tatsächliche Projekt Vorrang hat.)

Tatsächlich kann dieser Schnittstellenstil dies tun Es kann nicht nur als Backend-Managementsystem verwendet werden. Die Benutzeroberfläche kann auch in einen Blog umgewandelt werden, der Projekte anzeigen und schön sein kann. Die Projektadresse finden Sie hier (lokaler Betrieb ist besser). Wenn Sie eine gute Meinung haben, reichen Sie bitte ein Problem oder eine PR ein.
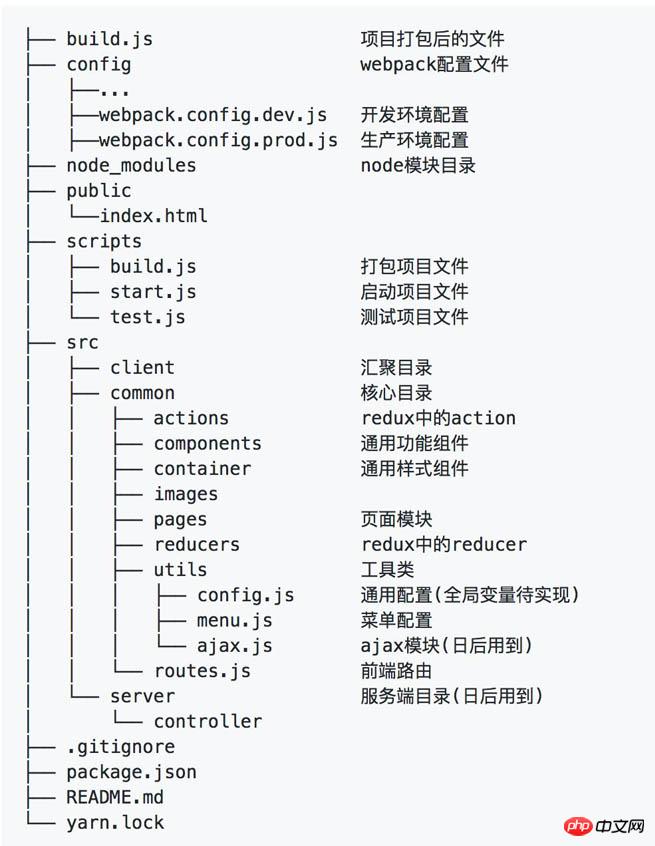
Verzeichnisstruktur

Die anfängliche Struktur und die Konstruktionsgründe des Projekts wurden oben aufgeführt, da es in a interessant sein wird In wenigen Tagen wird sich die Projektstruktur zwangsläufig ändern, aber auf der Grundlage dieses grundlegenden Prototyps wird sie definitiv erweitert.
Die Verzeichnisstruktur wird unten erklärt
Das Projekt wurde ursprünglich mit der Create-React-App initialisiert, der offiziell von Facebook bereitgestellten Reaktion. Scaffolding ist auch eine davon beste React-Anwendungsentwicklungstools der Branche;
Das Middleware-Verzeichnis kann Protokollierungs-Middleware usw. einführen;
Container und Komponentenspeicher reagieren beide Der Unterschied besteht darin: Solange die Komponenten im Zusammenhang mit dem Homepage-Stil im Container platziert sind, sollten Module im Zusammenhang mit Funktionen (z. B. die Tabellenkomponenten und Popup-Eingabefeldkomponenten, die ich zum Verpacken implementiert habe) eingefügt werden Komponenten;
Einige gängige Konfigurationen im Frontend werden am besten im globalen (Browser) gespeichert, sodass beim Aufruf nicht darauf verwiesen werden muss, was praktisch ist;
Der Grund, warum das Ajax-Modul selbst implementiert werden muss, besteht darin, dass Sie mehrere Ajax-Anfragen anpassen müssen, wenn Sie domänenübergreifende Cors und andere Anforderungen benötigen (bei Verwendung von fetch, fetch wird in Zukunft immer leistungsfähiger werden)
Technologie-Stack-bezogen
Obwohl viele Technologie-Stacks verwendet werden, beherrsche ich sie nicht Ich verwende sie hauptsächlich beim Überprüfen der API, daher liste ich nur einige Punkte auf, die ich mithilfe relevanter Technologie-Stacks gelöst habe ① Bei Bedarf laden:
babel -plugin-import ist ein Babel-Plugin (Prinzip) zum Laden von Komponentencode und -stilen bei Bedarf. Nehmen Sie die folgenden Änderungen in der Datei config/webpack.config.dev.js vor :
②Less einführen:
Führen Sie zuerst den Less-Loader ein, um den Less-Stil zu laden, und ändern Sie die
-Datei
{
test: /\.(js|jsx)$/,
include: paths.appSrc,
loader: 'babel',
query: {
plugins: [
['import', [{ libraryName: "antd", style: 'css' }]],
],
cacheDirectory: true
}
},
config/webpack.config.dev.js ModifyVars von less-loader wird hier für die Theme-Konfiguration verwendet. Informationen zu Variablen und anderen Konfigurationsmethoden finden Sie im Konfigurations-Theme-Dokument.
③Mit einem Klick auf gh-pages veröffentlichen:
loaders: [
{
exclude: [
/\.html$/,
/\.(js|jsx)$/,
+ /\.less$/,
/\.css$/,
/\.json$/,
/\.svg$/
],
loader: 'url',
},
...
// Process JS with Babel.
{
test: /\.(js|jsx)$/,
include: paths.appSrc,
loader: 'babel',
query: {
plugins: [
- ['import', [{ libraryName: "antd", style: 'css' }]],
+ ['import', [{ libraryName: "antd", style: true }]], // 加载 less 文件
],
},
...
+ // 解析 less 文件,并加入变量覆盖配置
+ {
+ test: /\.less$/,
+ loader: 'style!css!postcss!less?{modifyVars:{"@primary-color":"#1DA57A"}}'
+ },
] ändern, müssen Sie auch die gleichen Änderungen an config/webpack.config.prod.js vornehmen. ps: Obwohl ich es so auf gh-pages gepostet habe, ist die gh-pages-Anzeigeadresse des Projekts hier. Das auf gh-pages angezeigte Bild ist offensichtlich ein paar Pixel größer als das lokale Alle Freunde wissen es. Zögern Sie nicht, es mir beizubringen. ④Abkürzung des Referenzpfads: config/webpack.config.dev.js
Nachdem Sie die Abkürzung des Referenzpfads konfiguriert haben, können Sie diese an einer beliebigen Stelle wie folgt zitieren, z. B.
resolve: {
fallback: paths.nodePaths,
alias: {
'react-native': 'react-native-web',
components: path.resolve(__dirname, '..') + '/src/common/components',
container: path.resolve(__dirname, '..') + '/src/common/container',
images: path.resolve(__dirname, '..') + '/src/common/images',
pages: path.resolve(__dirname, '..') + '/src/common/pages',
utils: path.resolve(__dirname, '..') + '/src/common/utils',
data: path.resolve(__dirname, '..') + '/src/server/data',
}
},antd(2.10)
 antd ist das Ergebnis der umfangreichen Projektpraxis und Zusammenfassung von Ant (Ant Financial Experience Technology Department). Design, eine Middle-End-Designsprache, wird von einer Reihe bekannter Unternehmen wie Ant Financial, Alibaba, Koubei, Meituan, Didi usw. verwendet, und ich habe aus ihren Designkonzepten auch viel über UI und UX gelernt.
antd ist das Ergebnis der umfangreichen Projektpraxis und Zusammenfassung von Ant (Ant Financial Experience Technology Department). Design, eine Middle-End-Designsprache, wird von einer Reihe bekannter Unternehmen wie Ant Financial, Alibaba, Koubei, Meituan, Didi usw. verwendet, und ich habe aus ihren Designkonzepten auch viel über UI und UX gelernt.
Dieses Projekt verwendet die neueste Version von antd 2.10.0. Da die 2.x-Version und die 1.x-Version noch recht unterschiedlich sind, wäre das zuvor referenzierte Projekt (basierend auf 1.x) zu schwierig Der Wechsel war aufwändig, daher habe ich die Komponenten einfach selbst neu verpackt. Für diesen Teil des Wissens empfehle ich die Lektüre der Dokumentation. Die Dokumentation kann den Quellcode nicht lösen.
react-router(4.x)react-router 4.x和2.x的差异又是特别的大,召唤文档,网上基本上都还是2.x的教程,看过文档之后,反正简而言之其就是要让使用者更容易上手。印象最深的是以前嵌套路由写法在4.x中写到同层了。如下示例他们的效果是相同的。
2.x:
<Route path="/" component={App}>
<Route path="/aaaa" component={AAAA} />
<Route path="/bbbb" component={BBBB} />
</Route>4.x:
<Route path="/" component={App} />
<Route path="/aaaa" component={AAAA} />
<Route path="/bbbb" component={BBBB} />还有更多的特性和API的出现,期待有更好的分析文章的出现,有机会我也会来总结下react-router(4.x)和(2.x)的差异。
fetch
先推荐这篇文章《传统Ajax已死,Fetch永生》,再推荐API;
fetch是个好东西,好在简单,除了promise最基本的用法,还能这样写
fetch(url).then(response => response.json())
.then(data => console.log(data))
.catch(e => console.log("Oops, error", e))try {
let response = await fetch(url);
let data = await response.json();
console.log(data);
} catch(e) {
console.log("Oops, error", e);
}但是其简洁的特点是为了让我们可以自定义其扩展,还是其本身就还不完善呢?我在调用JSONP的请求时,发现用fetch掉不同,后来在文档上才发现其不支持JSONP的调用,所幸社区还是很给力的找到了fetch-jsonp这个模块,实现了对百度音乐接口的JSONP调用。fetch-jsonp使用也和fetch类似,代码如下
fetchJsonp(url,{method: 'GET'})
.then((res) =>res.json())
.then((data) => {})redux
使用了redux也已经有段时日了,我对redux的定义就是更好的管理组件的状态,没有redux的时候就像现在这个应用一样,逻辑少状态变化也还不太复杂,但是一旦逻辑复杂起来,各种组件状态、界面耦合起来,就容易出岔子,那redux就是为了解决这个而生的,让我们可以更多地关注UI层,而降低对状态的关注。之前也写了些redux的文章,纸上得来终觉浅,绝知此事要躬行。
--------------------------更新---------------------------
已经在项目中加入了redux技术栈。
项目的一些待扩展计划
封装组件
不管组件封装得好不好,个人感觉其是提高水平很高效的方法,多练,继续封装出各式各样的功能组件。
typescript
公司大概会在6月份开始,新的项目就要采用ts开发了,所以我也到时会在该项目中引人ts的语法,我现在的感觉是使用ts后,前后端对接会更加轻松,不会有一些类型不匹配的低级错误,而且antd貌似和ts也能兼容得蛮好。
相关推荐:
ASP.NET MVC5+EF6+EasyUI 后台管理系统微信公众平台开发
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung eines Beispiels für den Aufbau eines Backend-Managementsystems mit React Family Bucket. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

