Heim >Schlagzeilen >Detaillierte Darstellung von Tutorials zum Aufbau von Vue-, Node- und Webpack-Umgebungen mit grafischen Beispielen
Detaillierte Darstellung von Tutorials zum Aufbau von Vue-, Node- und Webpack-Umgebungen mit grafischen Beispielen
- 小云云Original
- 2017-12-28 09:29:332043Durchsuche
Dieser Artikel stellt hauptsächlich das Tutorial zum Aufbau einer Vue-, Knoten- und Webpack-Umgebung vor.
1. Umgebungseinrichtung
1.1. Gehen Sie zur offiziellen Website, um node.js zu installieren (http://www.runoob.com/nodejs/nodejs-install-setup.html)
Achten Sie auf die Version des Knotens. Nur Knoten, die den Harmony-Modus unterstützen, unterstützen es6, und beim Erstellen des Projektnamens basierend auf dem Webpack wird kein Fehler gemeldet. Die neueste Version wird empfohlen.
Nachdem Sie das Installationspaket heruntergeladen haben, klicken Sie einfach darauf, um es zu installieren. Die Schnittstelle zum Testen einer erfolgreichen Installation lautet wie folgt:

1.2 Verwenden Sie npm, um Webpack zu installieren. Die Schnittstelle für eine erfolgreiche Testinstallation lautet wie folgt:

1.3 Das Folgende ist, um das Taobao-Image zu installieren, wie unten gezeigt:

1.4. Der nächste Schritt besteht darin, vue-cli global zu installieren. Es ist zu beachten, dass die Installation von vue-cli mit npm sehr lange dauert und mehr als zwei Stunden dauern kann
Die Installationsanweisung lautet: npminstall--globalvue-cli
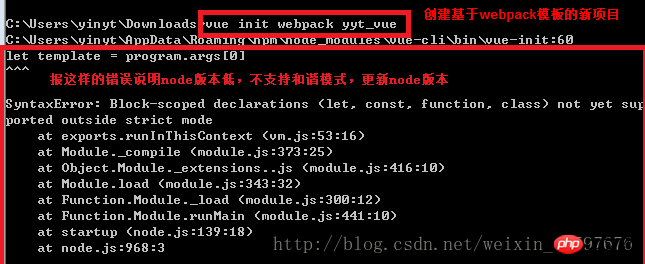
1.5. Erstellen Sie eine Vorlage basierend auf Webpack. Die Befehlszeilenanweisung für das neue Projekt
lautet vue init webpack my-project (wobei my-project der Dateiname ist und der Dateiname nur aus Kleinbuchstaben bestehen darf). Wenn Sie ein neues Vorlagenprojekt erstellen, müssen Sie zum angegebenen Ordner wechseln.
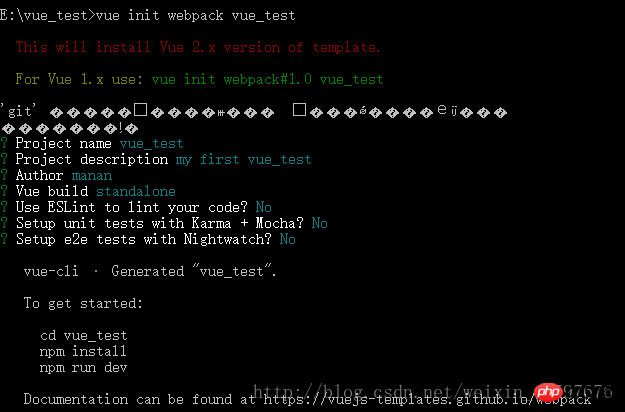
Geben Sie vue init webpack my-project (Name des Projektordners) in cmd ein, drücken Sie die Eingabetaste, warten Sie einen kurzen Moment, die Elemente unter „git“ werden nacheinander angezeigt. Sie können wie unten gezeigt vorgehen

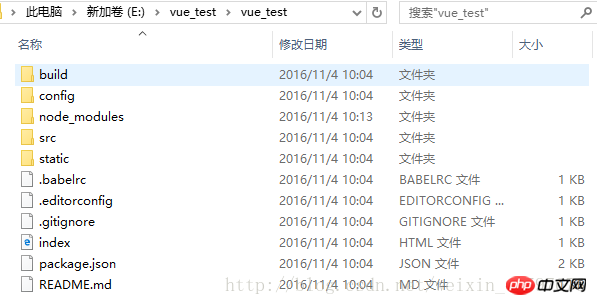
Nachdem der Befehl ausgeführt wurde, können Sie den folgenden Inhalt im Ordner „Mein Projekt“ sehen:

Erstellen Beim Arbeiten an einem Neues Projekt: Wenn der folgende Fehler gemeldet wird, bedeutet dies, dass die Knotenversion zu niedrig ist und den harmonischen Modus nicht unterstützt (wahrscheinlich bedeutet dies, dass es6 unterstützt wird, andernfalls wird es nicht unterstützt. Sie benötigen hierfür die Anleitung eines Experten Details) und sollte durch eine höhere Version von Node ersetzt werden. Der Fehler ist wie folgt:

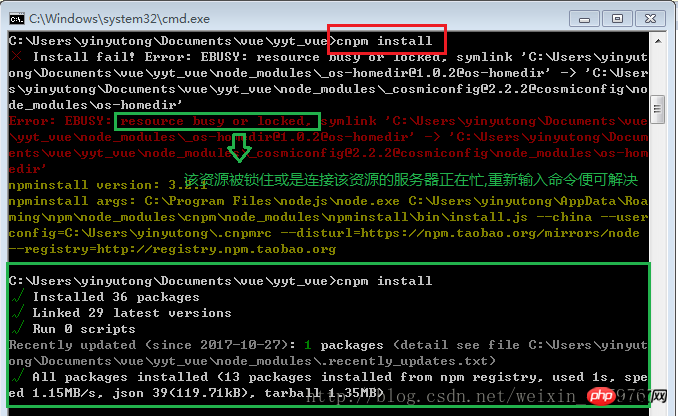
5. Installieren Sie Abhängigkeiten
in cmd 1). , geben Sie den spezifischen Projektordner ein
2). :
 Gehen Sie zurück zum Projektordner und Sie werden feststellen, dass es in der Projektstruktur einen zusätzlichen Ordner node_modules gibt (der Inhalt dieser Datei sind die zuvor installierten Abhängigkeiten)
Gehen Sie zurück zum Projektordner und Sie werden feststellen, dass es in der Projektstruktur einen zusätzlichen Ordner node_modules gibt (der Inhalt dieser Datei sind die zuvor installierten Abhängigkeiten)
Die auf Gerüsten basierende Standardprojektstruktur ist wie folgt:
 6. Webstorm-Installation, Projekteinführung
6. Webstorm-Installation, Projekteinführung
Gehen Sie zum Beamten Website, um das Webstrom-Installationspaket herunterzuladen und zu installieren.
Fahren Sie als Nächstes fort, wählen Sie je nach Computersystem die Installation eines 64-Bit-Systems oder eines 32-Bit-Systems und wählen Sie dann „Öffnen“ aus Datei im Webstorm (Wählen Sie Ihren Projektordner)
Es sieht sehr einfach aus, aber ich habe Angst, dass ich in ein paar Tagen einen Fehler machen werde.
7. Ob die Testumgebung erfolgreich eingerichtet wurde
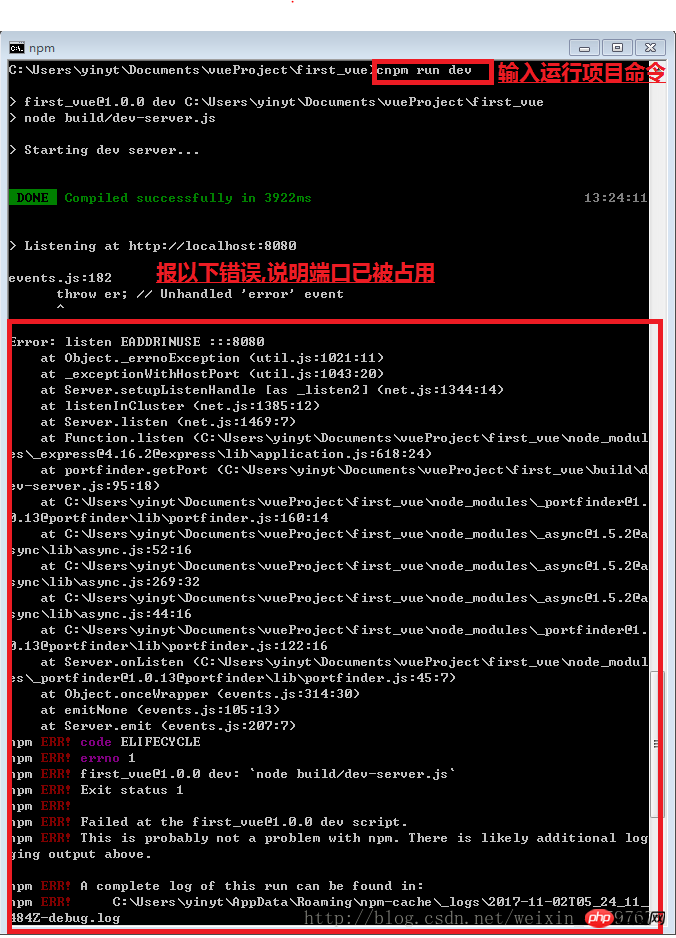
Methode 1: Geben Sie in cmd ein: cnpm rundev
(Natürlich ist es jedes Mal sehr schwierig, den Code zu ändern Es ist ein mühsamer Vorgang, den Befehl jedes Mal in cmd einzugeben. Rufen Sie daher das NPM-Menü in Webstorm auf. Klicken Sie mit der rechten Maustaste auf die Datei „package.json“ -> klicken Sie auf „NPM-Skripte anzeigen“, um das Menü aufzurufen . Um es in Zukunft auszuführen, doppelklicken Sie einfach auf „dev“ im npm-Menü.
Beachten Sie, dass das laufende Projekt über die Befehlszeile nicht gleichzeitig ausgeführt werden kann , andernfalls wird ein Fehler gemeldet, dass der Port belegt ist
Methode 2: Geben Sie im Browser ein: localhost:8080 (der Standardport ist 8080)
Wenn Sie den Befehl „run“ eingeben, Es wird ein Fehler gemeldet. Es gibt zwei Situationen, wie in der folgenden Abbildung dargestellt:
Die erste Situation: Hafenbesetzungsproblem
Die Lösung lautet: Option 1: Schließen Sie dabei den Port. a. Öffnen Sie cmd, geben Sie den Befehl netstat –ano ein und alle Portnummern werden angezeigt. b. Unter der lokalen Adresse steht die Portnummer und die PID ist die Prozessnummer ein Programm, das die Portnummer belegt (Merken Sie sich die Prozessnummer)
b. Unter der lokalen Adresse steht die Portnummer und die PID ist die Prozessnummer ein Programm, das die Portnummer belegt (Merken Sie sich die Prozessnummer)
c Öffnen Sie den Task-Manager (Strg + Alt + Entf), klicken Sie auf den Prozess, dann auf „Ansicht“, wählen Sie „Spalte auswählen“ und klicken Sie auf OK und Sie werden feststellen, dass das Prozessprogramm den Port belegt
d. Suchen Sie die gespeicherte Prozessnummer und schließen Sie sie
Option 2: Ändern Sie in der Datei config/index.js die Portnummer. Port: Neue Portnummer.
Zweiter Typ: npm-Version ist zu niedrig und muss aktualisiert werden:
Lösung:a. Geben Sie den Befehl ein: npm install -g npm
b Kopieren Sie die Dateien unter C:Users{Ihr Windows-Benutzername}AppDataRoamingnpmnode_modulesnpm in Ihr NodeJS-Installationsverzeichnis und überschreiben Sie dabei die ursprünglichen Dateien
(oder verwenden Sie die Methode des Benzolvergleichs und gehen Sie die vorherigen Schritte noch einmal durch)
Der Effekt nach dem Laufen ist wie folgt:

2. Änderungen basierend auf persönlichen Bedürfnissen
1. vue.js ändert die Standardportnummer 8080 in den angegebenen Port:
Das Ausführen von npm run dev ruft tatsächlich die Root-Datei package.json im Verzeichnis auf
Nach dem Öffnen von package.json können Sie einen solchen Code finden
"scripts":{
"dev":"nodebuild/dev-server.js",
"build":"nodebuild/build.js",
"lint":"eslint--ext.js,.vuesrc"
}
Von hier aus sollten wir die Datei dev-server.js im Build-Verzeichnis überprüfen
Kann in der Datei dev-server.js gefunden werden
varuri='http://localhost:'+port
Der Port hier ist das, wonach wir suchen, am Anfang von dev-server.js finden wir
varpath=require('path')
Und wo kommt der Pfad her?
Es gibt einen Konfigurationsordner im Stammverzeichnis. Sie können anhand des Namens erkennen, dass er sich auf die Konfiguration bezieht. Öffnen Sie index.js im Konfigurationsverzeichnis.
dev:{
env:require('./dev.env'),
port:8080,
autoOpenBrowser:true,
assetsSubDirectory:'static',
assetsPublicPath:'/',
proxyTable:{},
cssSourceMap:false
}
Das können Sie nicht Ändern Sie hier den Port. Bei Bedarf können Sie auch andere Konfigurationsinformationen ändern.
Verwandte Empfehlungen:
Ein einfaches Tutorial zum Aufbau einer Vue-Umgebung mit detaillierten Beispielen
Das klarste Diagramm von So erstellen Sie eine PHP-Serverumgebung. Text-Tutorial
In Verbindung stehende Artikel
Mehr sehen- Wie fange ich an, PHP zu lernen? Die klarste PHP-Lern-Roadmap der Geschichte!
- Sozialhilfe-Geschenk zum Neujahrstag! Knacken Sie den Baidu-Cloud-Download, 10 MB/s sind kein Traum!
- Bringen Sie Ihnen bei: „Wie kann man sich das PHP-Chinesisch-Kursvideo ansehen und im Stillen ein Meister werden?'
- Eine umfassende Bestandsaufnahme der international einflussreichsten Hacking-Vorfälle im Jahr 2016!
- Der praktische Videokurs zum WeChat-Miniprogramm ist online! Schnell lernen! Sonst ist es zu spät!

