Heim > Artikel > Web-Frontend > Detailliertes Beispiel dafür, wie jQuery die Funktion zum Hinzufügen, Löschen, Ändern und Überprüfen von Webseitenknoten implementiert
Detailliertes Beispiel dafür, wie jQuery die Funktion zum Hinzufügen, Löschen, Ändern und Überprüfen von Webseitenknoten implementiert
- 小云云Original
- 2017-12-27 16:56:042662Durchsuche
In diesem Artikel wird hauptsächlich die Funktion zum Hinzufügen, Löschen, Ändern und Überprüfen von Webseitenknoten vorgestellt. Ich hoffe, dass dies die damit verbundenen Betriebsfähigkeiten von jQuery zum Abrufen und Ändern von DOM-Knoten umfasst es kann jedem helfen.
„JavaScripts Verwendung des Hinzufügens, Löschens, Änderns und Überprüfens von Webseitenknoten“ wurde tatsächlich schon seit langem zusammengefasst. Was die Funktionsweise von jQuery auf Webseitenknoten betrifft, Obwohl es benutzt wurde, wurde es nie benutzt. Zusammenfassend lässt sich sagen, dass es das eigentlich nicht sein sollte.
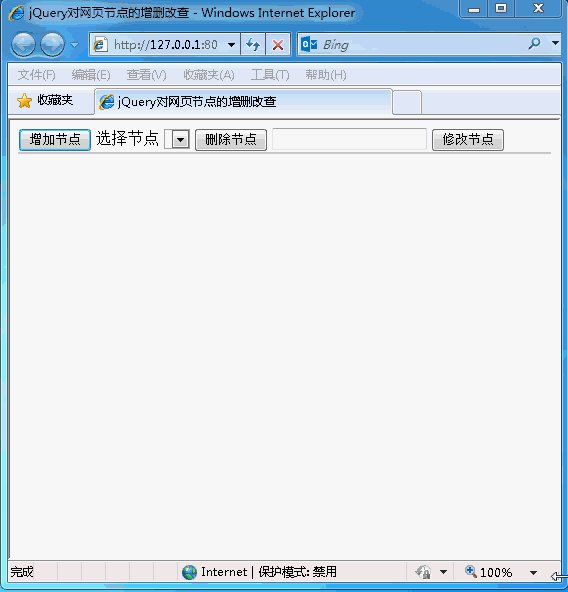
Das Folgende ist das gleiche Beispiel, um dieses Problem zu veranschaulichen:

Wie oben gezeigt, sind 3 Schaltflächen, 1 Dropdown-Liste und 1 Eingabefeld vorhanden Vorgänge zum Hinzufügen, Löschen, Ändern und Überprüfen.
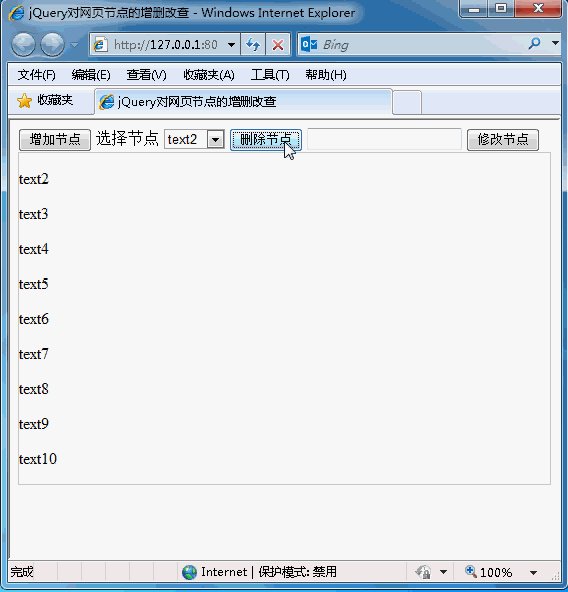
Die maximale Anzahl von Knoten auf der Webseite beträgt 10 und die minimale Anzahl beträgt 0. Wenn mehr Knoten vorhanden sind, dürfen keine weiteren Knoten hinzugefügt werden, und wenn zu wenige Knoten vorhanden sind, werden keine Knoten hinzugefügt dürfen abgezogen werden.
Zuerst ist das Grundlayout dieser Webseite:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>jQuery对网页节点的增删改查</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
</head>
<body>
<button>增加节点</button>
选择节点
<select id="nodeList"></select>
<button>删除节点</button>
<input type="text" />
<button>修改节点</button>
<p></p>
</body>
</html>Stellen Sie zuerst die jQuery-Ressource vor und dann, mit Ausnahme der Dropdown-Liste, Die verbleibenden Knoten haben keine anzuzeigenden IDs. Es gibt zwei JQuery-Methoden, um Knoten abzurufen: Eine besteht darin, sie direkt über die ID abzurufen, und die andere darin, sie über untergeordnete Knoten abzurufen.
Hier gibt es nichts Besonderes, der Schlüssel ist die folgende jQuery-Programmierung:
<script type="text/javascript">
var i = 1;//定义一个节点的id
$("body>p").css("border","1px solid #cccccc");//先把body下面的所有p的上style="border:1px solid #cccccc"属性。此乃jQuery对节点的css操作。
$("body>button:eq(0)").click(function(){//body下面的第0个按钮的onclick事件
if (i < 11) {//如果节点数少于在1-10之间
$("body>p").append("<p id='p" + i + "'>text" + i + "</p>");//则在body下面的所有p,也就是唯一一个p中添加上id=p1,p2,p3...的节点,且文本为text1,2,3...
$("#nodeList").append("<option id='option" + i + "' value='" + i + "'>text" + i + "</p>");//同时在下拉列表中加上id=option1,option2....,value=1,2,3...的选项,一会儿,供下面的修改、删除使用
i++;//节点数加1
$("body>p").css("border","1px solid #cccccc");//如果符合要求,使边框变灰
}
else {//如果不符合要求,弹出警告,使边框变红
alert("最多10个节点!");
$("body>p").css("border","1px solid #ff0000");
}
});
$("body>button:eq(1)").click(function(){//body下面的第1个按钮的onclick事件
if (i > 1) {
var removeId = $("#nodeList").val();//获取要下拉列表中的值
$("#option" + removeId).remove();//删除相应的选项、p节点
$("#p" + removeId).remove();
i--;//节点数减1
$("body>p").css("border","1px solid #cccccc");
}
else{
alert("最少0个节点!");
$("body>p").css("border","1px solid #ff0000");
}
});
$("body>button:eq(2)").click(function(){//body下面的第2个按钮的onclick事件
if (i > 1) {
var updateText = $("body>input[type='text']").val();//获取文本框的输入内容
var updateId = $("#nodeList").val();//获取下拉拉列表中的值
var updateFlag = true;//用来验证是否有同名节点的flag
$("body>p>p").each(function(){//遍历p下的所有p节点
if(updateText==$(this).html()){//如果输入的值等于p节点的值
alert("已有同名节点,不得修改!");//则弹出警告
$("body>p").css("border", "1px solid #ff0000");
updateFlag = false;//收起flag
}
});
if (updateFlag) {
if (updateText != "") {
$("#option" + updateId).html(updateText);//修改下拉列表中的值
$("#p" + updateId).html(updateText);//修改相应p节点的值
$("body>input[type='text']").val("");//清空输入框
$("body>p").css("border", "1px solid #cccccc");
}
else {
alert("修改内容不得为空!");
$("body>p").css("border", "1px solid #ff0000");
}
}
}
else{
alert("没有节点,修改毛线!");
$("body>p").css("border", "1px solid #ff0000");
}
});
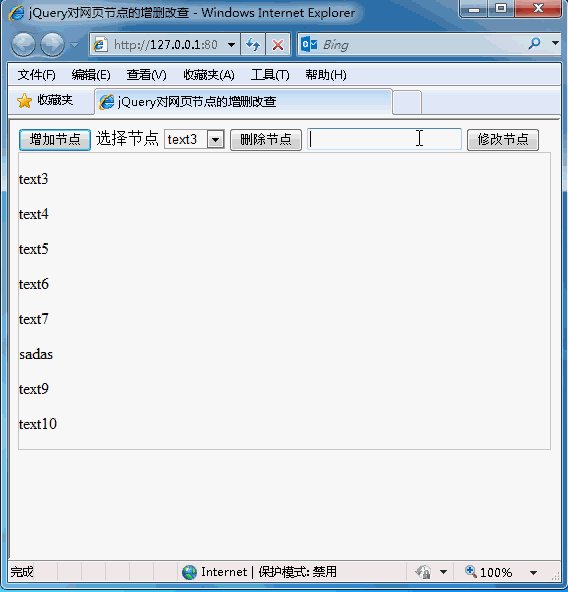
</script>Wie Sie sehen können, ist hier das jQuery-Einstellungs-CSS angegeben Ändern Sie zuerst das CSS-Attribut und schreiben Sie dann den zu ändernden Inhalt. CSS ändert den Stil des Knotens.
JQuery kann die Each-Methode zum Durchlaufen von Knoten verwenden. Javascript muss den zu durchlaufenden Knoten Namen zuweisen und dann mit document.getElementbyName alle Namen entfernen und dann durchlaufen.
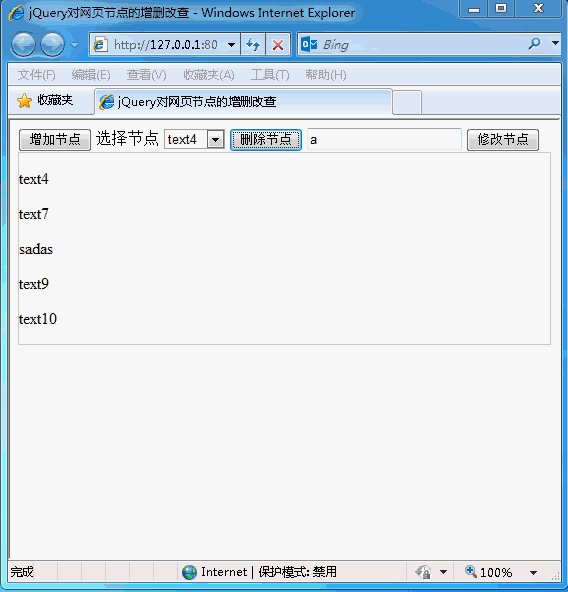
jQuery ist viel einfacher, einen Knoten zu löschen als Javascript One remove(), während Javascript seinen übergeordneten Knoten finden muss, um zu testen, ob es sich selbst löschen kann.
jQuery kann das >-Symbol direkt verwenden, um untergeordnete Knoten zu finden, während Javascript dafür xx.getElementsByTagName verwenden muss.
Verwandte Empfehlungen:
JavaScript hinzufügen, löschen, Ändern und Überprüfen
Methoden zum Hinzufügen, Löschen, Ändern und Abfragen von PHP-Datenbanken
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel dafür, wie jQuery die Funktion zum Hinzufügen, Löschen, Ändern und Überprüfen von Webseitenknoten implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

