Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung des jQuery-Formularelementselektors
Detaillierte Erläuterung des jQuery-Formularelementselektors
- 小云云Original
- 2017-12-27 16:35:311434Durchsuche
Dieser Artikel stellt hauptsächlich die relevanten Informationen zum jQuery-Selektor und zum Formularelement-Selektor vor. Ich hoffe, dass er jedem helfen kann.
Das Beispiel in diesem Artikel teilt den Formularelementselektor als Referenz. Der spezifische Inhalt ist wie folgt:

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" rel="external nofollow" type="text/css">
<style>
input{
display: block;
margin: 10px;
padding:10px;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
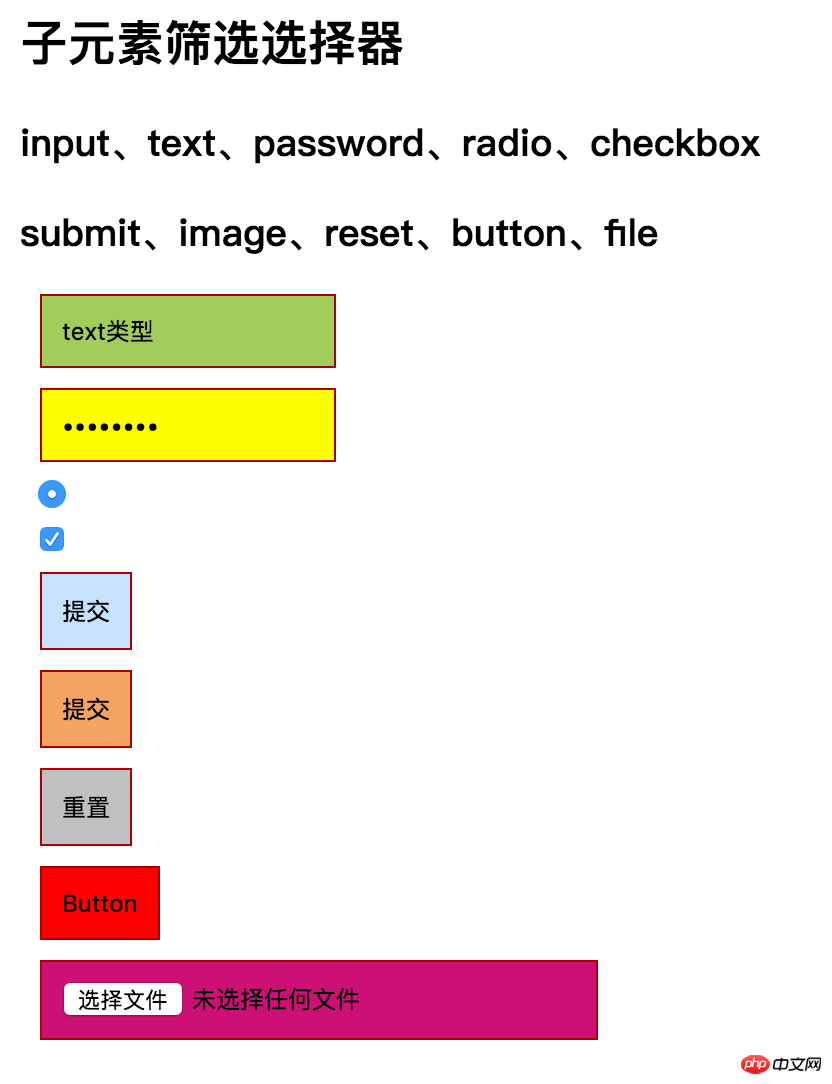
<h2>子元素筛选选择器</h2>
<h3>input、text、password、radio、checkbox</h3>
<h3>submit、image、reset、button、file</h3>
<p class="left first-p">
<form>
<input type="text" value="text类型"/>
<input type="password" value="password"/>
<input type="radio"/>
<input type="checkbox"/>
<input type="submit" />
<input type="image" />
<input type="reset" />
<input type="button" value="Button" />
<input type="file" />
</form>
</p>
<script type="text/javascript">
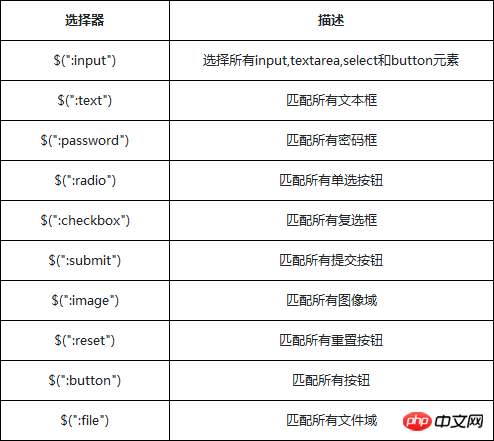
//查找所有 input, textarea, select 和 button 元素
//:input 选择器基本上选择所有表单控件
$(":input").css("border", "1px groove red");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为text的input元素
$(":text").css("background", "#A2CD5A");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为password的input元素
$(":password").css("background", "yellow");
</script>
<script type="text/javascript">
//匹配所有input元素中的单选按钮,并选中
$(":radio").attr('checked','true');
</script>
<script type="text/javascript">
//匹配所有input元素中的复选按钮,并选中
$(":checkbox").attr('checked','true');
</script>
<script type="text/javascript">
//匹配所有input元素中的提交的按钮,修改背景颜色
$(":submit").css("background", "#C6E2FF");
</script>
<script type="text/javascript">
//匹配所有input元素中的图像类型的元素,修改背景颜色
$(":image").css("background", "#F4A460");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为按钮的元素
$(":button").css("background", "red");
</script>
<script type="text/javascript">
//匹配所有input元素中类型为file的元素
$(":file").css("background", "#CD1076");
</script>
</body>
</html> 
Verwandte Empfehlungen:
Instanzfreigabe JQuery-Selektor, DOM-Knoten-Betriebsübungen
jQuery-Sub -element Detaillierte Erläuterung des Filterselektors
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des jQuery-Formularelementselektors. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Detaillierte Erläuterung der Angular-Implementierung der Zeitplanfunktion (kann Anzeigeinhalte hinzufügen und ausblenden)Nächster Artikel:Detaillierte Erläuterung der Angular-Implementierung der Zeitplanfunktion (kann Anzeigeinhalte hinzufügen und ausblenden)
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

