Heim >Web-Frontend >js-Tutorial >Detailliertes Beispiel für die Konfiguration der React Native-Entwicklungsumgebung durch VSCode
Detailliertes Beispiel für die Konfiguration der React Native-Entwicklungsumgebung durch VSCode
- 小云云Original
- 2017-12-27 13:45:432798Durchsuche
In diesem Artikel wird hauptsächlich die Methode zum Konfigurieren der React Native-Entwicklungsumgebung mit VSCode vorgestellt. Der Herausgeber findet sie recht gut, daher werde ich sie jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
1. InstallierenVSCode
2. Plug-in installieren
Drücken Sie F1 und geben Sie ein ext install und drücken Sie die Eingabetaste, oder geben Sie mit
„react-native“ ein, um React Native Tools zu installieren.
Angenommen, Sie haben React Native auf dem Gerät installiert,
Wenn es nicht installiert ist, verwenden Sie bitte npm install -g reagieren-native-cli, um es zu installieren
oder befolgen Sie die offizielle Dokumentation
Erstellen Sie ein neues RN-Projekt und öffnen Sie es mit VSCode
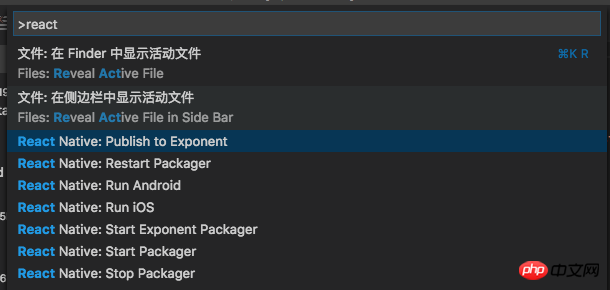
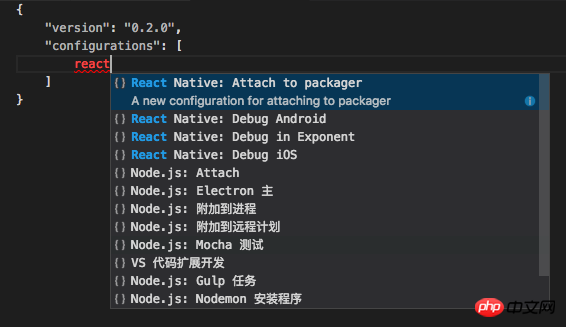
Nachdem die Installation abgeschlossen ist, drücken Sie F1 und Sie können sehen, dass es im Befehl viele weitere Optionen für React Native gibt

Native Command reagieren
a. Automatische Konfiguration
Geben Sie Umschalt+Befehl+D ein oder klicken Sie auf das Symbol
 Umschalt+Befehl+D
Umschalt+Befehl+D
Klicken Sie dann auf
 Einstellungen
Einstellungen
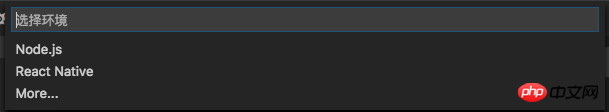
React Native auswählen:
 generiert automatisch eine launch.json-Datei mit 4 Konfigurationsoptionen Android debuggen, iOS debuggen, iOS debuggen, iOS debuggen
generiert automatisch eine launch.json-Datei mit 4 Konfigurationsoptionen Android debuggen, iOS debuggen, iOS debuggen, iOS debuggen
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Android",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "android",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
},
{
"name": "Debug iOS",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "ios",
"target": "iPhone 5s",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
},
{
"name": "Attach to packager",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "attach",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
},
{
"name": "Debug in Exponent",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "exponent",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
}
]
}b. Manuelle KonfigurationAls nächstes Konfigurationen löschen
 Klicken Sie auf die Schaltfläche „Konfiguration hinzufügen“ und wählen Sie „Konfiguration“ aus
Klicken Sie auf die Schaltfläche „Konfiguration hinzufügen“ und wählen Sie „Konfiguration“ aus
 Konfiguration hinzufügen
Konfiguration hinzufügen
Das Ergebnis ist wie folgt:
{
"version": "0.2.0",
"configurations": [
]
}  Konfigurationsoptionen
Konfigurationsoptionen
Auf diese Weise wird die Ausführung von iOS konfiguriert
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug iOS",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "ios",
"sourceMaps": true,
"target": "iPhone 6s",
"outDir": "${workspaceRoot}/.vscode/.react"
}
]
} iOS debuggen
iOS debuggen
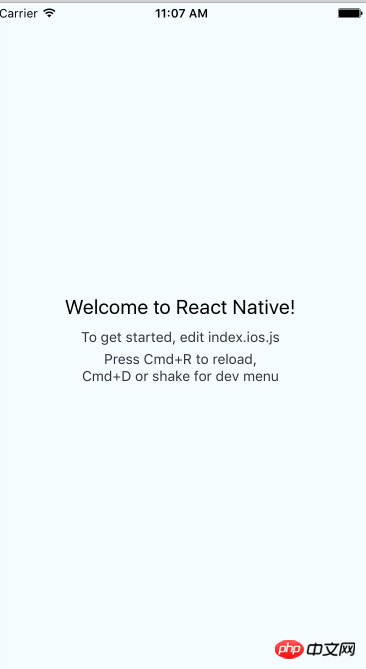
Als nächstes können Sie auf die Schaltfläche „Ausführen“ klicken die obige Option zum erfolgreichen Ausführen von iOS
 Hallo Welt
Hallo Welt
- Auto Close Tag
- Auto Complete Tag
- AutoFileName
- Tag automatisch umbenennen
- Automatischer Import
- Pfad-Intellisense
- Farbhervorhebung
- Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel für die Konfiguration der React Native-Entwicklungsumgebung durch VSCode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

