Heim >Web-Frontend >js-Tutorial >Jstree-Lösung für die Auswahl deaktivierter untergeordneter Knoten, wenn der übergeordnete Knoten ausgewählt wird
Jstree-Lösung für die Auswahl deaktivierter untergeordneter Knoten, wenn der übergeordnete Knoten ausgewählt wird
- 小云云Original
- 2017-12-27 13:46:032790Durchsuche
Dieser Artikel dient hauptsächlich dazu, das Problem zu lösen, dass deaktivierte untergeordnete Knoten auch ausgewählt werden, wenn der übergeordnete Knoten in Jstree ausgewählt wird. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich ist. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Problembeschreibung:
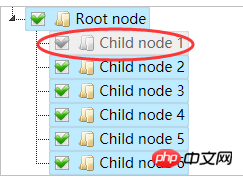
Ich bin kürzlich auf ein Problem bei der Verwendung von jstree gestoßen. Wenn der übergeordnete Knoten ausgewählt ist, wird auch der deaktivierte untergeordnete Knoten ausgewählt wie folgt

Lösung:
1. Aktualisieren Sie jstree auf die neueste Version, v3.3.4 und oben Nur
2. Ändern Sie die Kontrollkästchen-Plug-in-Konfiguration und setzen Sie cascade_to_disabled auf false (Hinweis: Das Konfigurationsskript muss nach jstree.min.js platziert werden)
<script src="./../../dist/jstree.min.js"></script>
<script>
$.jstree.defaults.checkbox = {
visible: true,
three_state: true,
whole_node: true,
keep_selected_style: true,
cascade: '',
tie_selection: true,
/**
* This setting controls if cascading down affects disabled checkboxes
* @name $.jstree.defaults.checkbox.cascade_to_disabled
* @plugin checkbox
*/
cascade_to_disabled : false,
cascade_to_hidden : true
};
$('#data').jstree({
'core' : {
'data' : [
{ "text" : "Root node", "children" : [
{ "text" : "Child node 1", "state": { "disabled": true } },
{ "text" : "Child node 2" },
{ "text" : "Child node 3" },
{ "text" : "Child node 4" },
{ "text" : "Child node 5" },
{ "text" : "Child node 6" }
]}
]
}
,"plugins" : [ "checkbox" ]
});
</script>Wenn nach der Änderung der übergeordnete Knoten ausgewählt wird, überspringt der untergeordnete Knoten den deaktivierten untergeordneten Knoten wie folgt:

Verwandte Empfehlungen:
Tutorial-Beispiel zur Implementierung der jstree-Radioauswahlfunktion
Javascript – Laravel generiert JSON-Daten von jstree
jquery.jstree Fügen Sie den Doppelklick-Ereigniscode von node_jquery hinzu
Das obige ist der detaillierte Inhalt vonJstree-Lösung für die Auswahl deaktivierter untergeordneter Knoten, wenn der übergeordnete Knoten ausgewählt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

