Heim >Web-Frontend >js-Tutorial >Detailliertes Beispiel einer JQuery zur Erzielung eines linken und rechten Karusselleffekts
Detailliertes Beispiel einer JQuery zur Erzielung eines linken und rechten Karusselleffekts
- 小云云Original
- 2017-12-27 10:14:282984Durchsuche
Dieser Artikel stellt jquery vor, um den linken und rechten Karusselleffekt im Detail zu realisieren. Er wird häufig auf der Homepage von Shopping-Websites verwendet und hat einen gewissen Referenzwert. Ich hoffe, er kann jedem helfen.
Wir sehen häufig Karussellbilder auf der Homepage von Shopping-Websites wie „Bestimmter Osten“ und „Beijing“

Wie in der Abbildung gezeigt, können wir Sehen Sie es, wenn wir die Webseite Jingdongs Karusselldiagramm öffnen
Als nächstes soll in diesem kleinen Fall vorgestellt werden, wie dieser Effekt erzielt werden kann, dh alle Ereignisse in diesem Karusselldiagramm
Zuerst sehen wir dass es 1 gibt. Die kleinen Schaltflächen links und rechts (das Bild bewegt sich mit Links- und Rechtsklicks) 2** Schlüsselinhalt Es gibt auch einen kleinen Punkt in der Mitte (Klicken). der kleine Punkt springt zu diesem Bild) 3Hauptinhalt** Das Karussellbild verschiebt sich von selbst nach links (es gibt einen Timer für die automatische Wiedergabe)
Nach der Analyse schreiben wir den Code (dies ist ein Karussellbild, das JD.com imitiert)
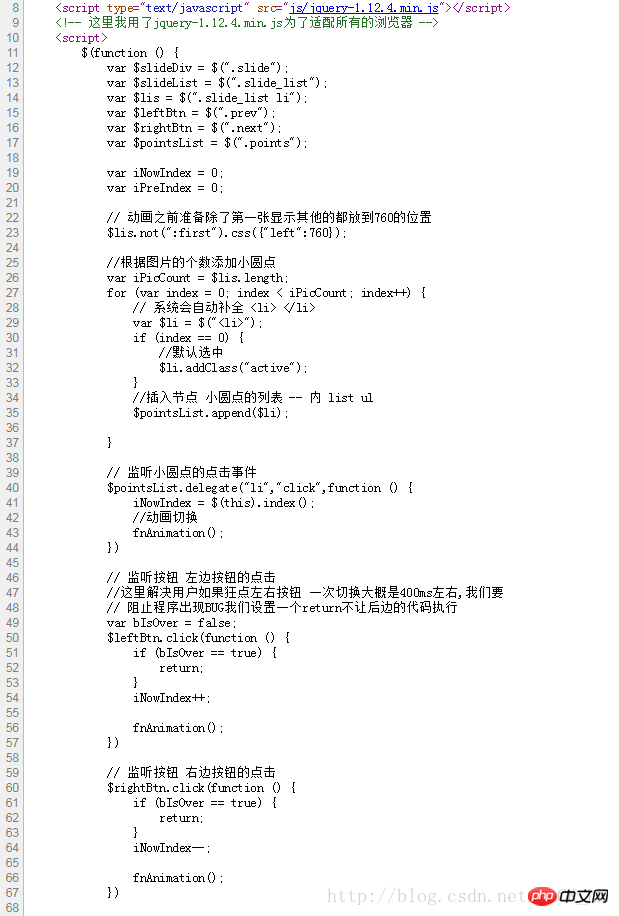
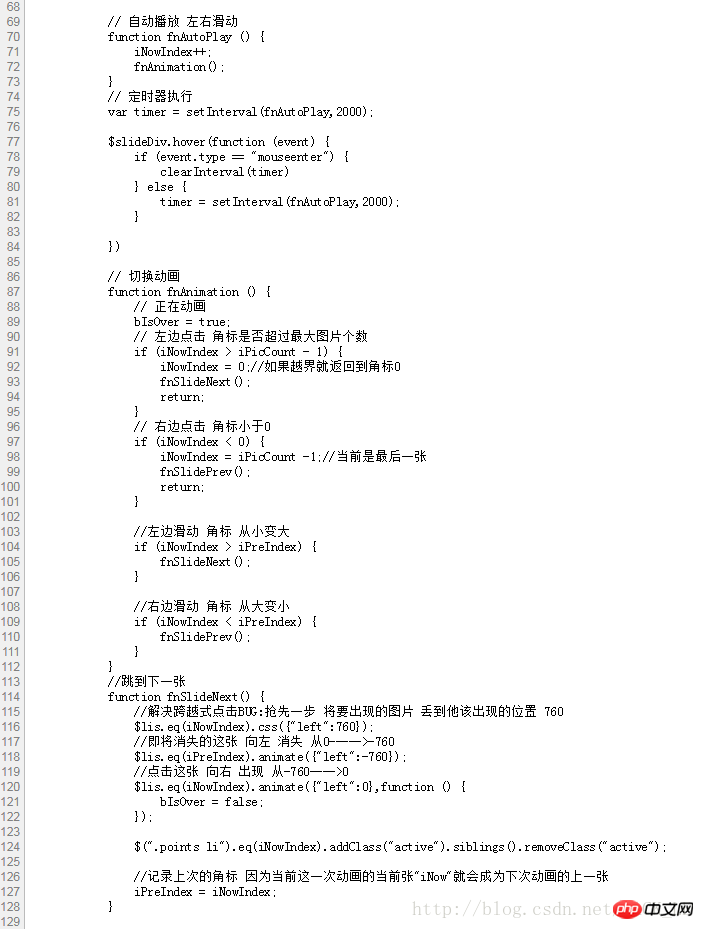
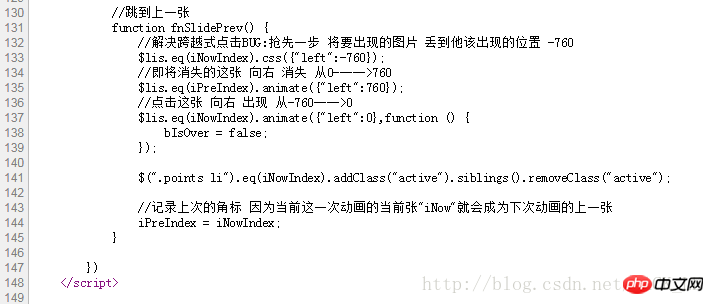
HTML-Inhalt

Codestück



Verwandte Empfehlungen:
Native JS-Schreibkarussell-Beispiel-Tutorial
JS, HTML, CSS zur Realisierung des Karusselleffekts
Implementierung des Slider-Karusselleffekts mit Untermenüs und Steuerelementen in JavaScript
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel einer JQuery zur Erzielung eines linken und rechten Karusselleffekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

