Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der jQuery-Implementierung, um die Zeilennummer und Spaltennummer der Mausklickposition in der Tabelle zu erhalten
Detaillierte Erläuterung der jQuery-Implementierung, um die Zeilennummer und Spaltennummer der Mausklickposition in der Tabelle zu erhalten
- 小云云Original
- 2017-12-27 09:14:463350Durchsuche
Dieser Artikel stellt hauptsächlich die Methode von jQuery vor, um die Zeilennummer und Spaltennummer der Mausklickposition in der Tabelle zu ermitteln. Dies beinhaltet die jQuery-Ereignisantwort und die damit verbundenen Betriebsfähigkeiten für Tabellenelemente Ich hoffe, es kann allen helfen.
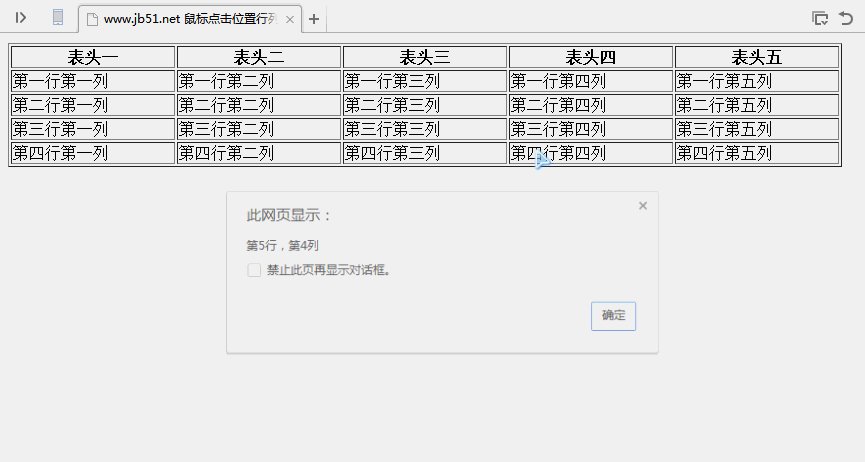
Werfen wir zunächst einen Blick auf den Laufeffekt:

Der spezifische Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>www.jb51.net 鼠标点击位置行列号</title>
</head>
<body>
<table class="mytable" border=1>
<tr>
<th style="width: 160px;">表头一</th>
<th style="width: 160px;">表头二 </th>
<th style="width: 160px;">表头三</th>
<th style="width: 160px;">表头四</th>
<th style="width: 160px;">表头五</th>
</tr>
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
<td>第一行第三列</td>
<td>第一行第四列</td>
<td>第一行第五列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
<td>第二行第三列</td>
<td>第二行第四列</td>
<td>第二行第五列</td>
</tr>
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
<td>第三行第三列</td>
<td>第三行第四列</td>
<td>第三行第五列</td>
</tr>
<tr>
<td>第四行第一列</td>
<td>第四行第二列</td>
<td>第四行第三列</td>
<td>第四行第四列</td>
<td>第四行第五列</td>
</tr>
</table>
<script src="jquery-1.7.2.min.js"></script>
<script>
$(document).ready(function(){
$(".mytable td").click(function(){
var tdSeq = $(this).parent().find("td").index($(this)[0]);
var trSeq = $(this).parent().parent().find("tr").index($(this).parent()[0]);
alert("第" + (trSeq + 1) + "行,第" + (tdSeq + 1) + "列");
});
})
</script>
</body>
</html>Verwandte Empfehlungen:
AngularJS's ng-click-Parameterübergabemethode
Jquery ändert die neu eingefügte Lösung in das fehlgeschlagene Knotenbindungs-Klickereignis
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der jQuery-Implementierung, um die Zeilennummer und Spaltennummer der Mausklickposition in der Tabelle zu erhalten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

