Heim >Web-Frontend >js-Tutorial >Erfahrungsaustausch bei der Verwendung der Bootstrap-Baumsteuerung
Erfahrungsaustausch bei der Verwendung der Bootstrap-Baumsteuerung
- 小云云Original
- 2017-12-26 13:59:592362Durchsuche
Das JQuery-Tree-Steuerelement ist ein sehr leichtes Steuerelement, das auf JQuery + Bootstrap basiert und vollständig mit JS und Stilen geschrieben wurde. Es verfügt über einfache Funktionen und eine gute Benutzererfahrung. Dies ist praktischer für die Anzeige einiger einfacher hierarchischer Beziehungen. Bäume werden in vielen Projekten verwendet, um hierarchische Beziehungen anzuzeigen, und einige Bäume werden verwendet, um Elemente auszuwählen und die ausgewählten Elemente dann an anderer Stelle aufzurufen. Heute teilt Ihnen der Herausgeber von Script House seine Erfahrungen mit der Verwendung der Bootstrap-Baumsteuerung mit. Ich hoffe, dass es allen helfen kann.
JQuery-Baumsteuerung
Vorwort: Oftmals müssen wir Bäume in Projekten verwenden, einige Bäume dienen nur der Anzeige hierarchischer Beziehungen, andere dienen der Anzeige und Bearbeitung hierarchischer Beziehungen und andere wiederum Dabei wird das Element ausgewählt und dann an einer anderen Stelle aufgerufen. Egal was passiert, die Baumsteuerung ist in vielen Projekten eine der unverzichtbaren Komponenten. Heute plant der Blogger, hier basierend auf seinen eigenen Erfahrungen und einigen guten Baumkontrollen, die er im Internet gefunden hat, etwas zu teilen, in der Hoffnung, jedem dabei zu helfen, die am besten geeignete Kontrolle zu finden. Immer noch derselbe Satz: Es gibt keine beste Kontrolle, nur die am besten geeignete.
1. JQuery-Baumsteuerung
JQuery-Baumsteuerung ist eine sehr leichte Steuerung, die auf JQuery+Bootstrap basiert und an vielen Stellen im Internet zu finden ist sein Schatten. Es verfügt über einfache Funktionen und eine gute Benutzererfahrung. Es ist praktischer, einige einfache hierarchische Beziehungen anzuzeigen, aber das Hinzufügen, Löschen oder Ändern von Knoten ist nicht einfach. Wenn Sie dies tun müssen, müssen Sie es möglicherweise selbst kapseln.
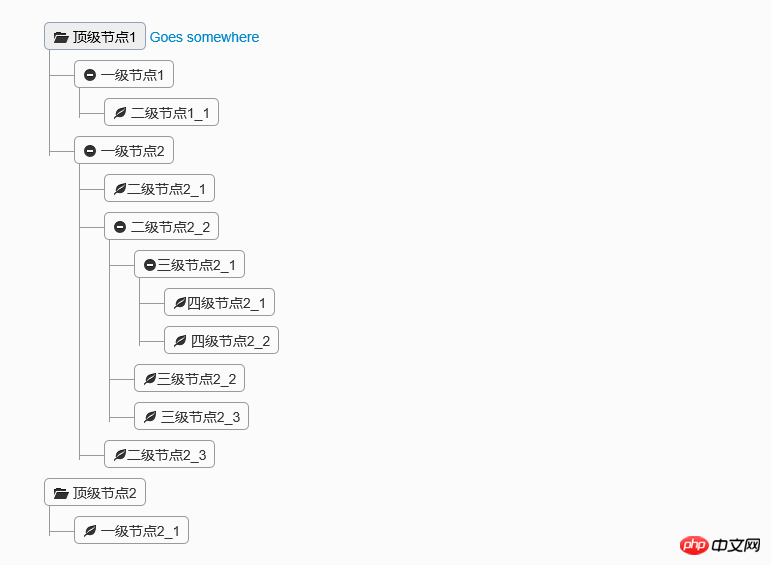
1. Erster Blick
Alles einklappen

Eine Ebene erweitern

Alles erweitern

2. Codebeispiel
Dieses Steuerelement ist auch sehr einfach zu implementieren. Sie müssen nur auf jQuery- und Bootstrap-Komponenten verweisen.
<link href="~/Content/Tree1/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet" />
<link href="~/Content/Tree1/css/style.css" rel="external nofollow" rel="stylesheet" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function(){
$('.tree li:has(ul)').addClass('parent_li').find(' > span').attr('title', 'Collapse this branch');
$('.tree li.parent_li > span').on('click', function (e) {
var children = $(this).parent('li.parent_li').find(' > ul > li');
if (children.is(":visible")) {
children.hide('fast');
$(this).attr('title', 'Expand this branch').find(' > i').addClass('icon-plus-sign').removeClass('icon-minus-sign');
} else {
children.show('fast');
$(this).attr('title', 'Collapse this branch').find(' > i').addClass('icon-minus-sign').removeClass('icon-plus-sign');
}
e.stopPropagation();
});
});
</script>
<p class="tree well">
<ul>
<li>
<span><i class="icon-folder-open"></i> 顶级节点1</span> <a href="">Goes somewhere</a>
<ul>
<li>
<span><i class="icon-minus-sign"></i> 一级节点1</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i> 二级节点1_1</span> <a href=""></a>
</li>
</ul>
</li>
<li>
<span><i class="icon-minus-sign"></i> 一级节点2</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i>二级节点2_1</span> <a href=""></a>
</li>
<li>
<span><i class="icon-minus-sign"></i> 二级节点2_2</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-minus-sign"></i>三级节点2_1</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i>四级节点2_1</span> <a href=""></a>
</li>
<li>
<span><i class="icon-leaf"></i> 四级节点2_2</span> <a href=""></a>
</li>
</ul>
</li>
<li>
<span><i class="icon-leaf"></i>三级节点2_2</span> <a href=""></a>
</li>
<li>
<span><i class="icon-leaf"></i> 三级节点2_3</span> <a href=""></a>
</li>
</ul>
</li>
<li>
<span><i class="icon-leaf"></i>二级节点2_3</span> <a href=""></a>
</li>
</ul>
</li>
</ul>
</li>
<li>
<span><i class="icon-folder-open"></i> 顶级节点2</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i> 一级节点2_1</span> <a href=""></a>
</li>
</ul>
</li>
</ul>
</p>
Diese Codes werden direkt aus dem Internet heruntergeladen. Die Symbole auf den Knoten können über den Stil geändert werden, und der Symbolstil basiert auch auf Bootstrap. Wenn Sie Knoten dynamisch hinzufügen müssen, können Sie die Komponenten selbst kapseln, um HTML zu erstellen, was relativ einfach zu implementieren sein sollte. Aus dem Obigen können wir ersehen, dass diese Komponente leichtgewichtig ist. Wenn Sie Knoten hinzufügen, löschen, ändern oder auswählen müssen, sind die folgenden Steuerelemente möglicherweise besser geeignet.
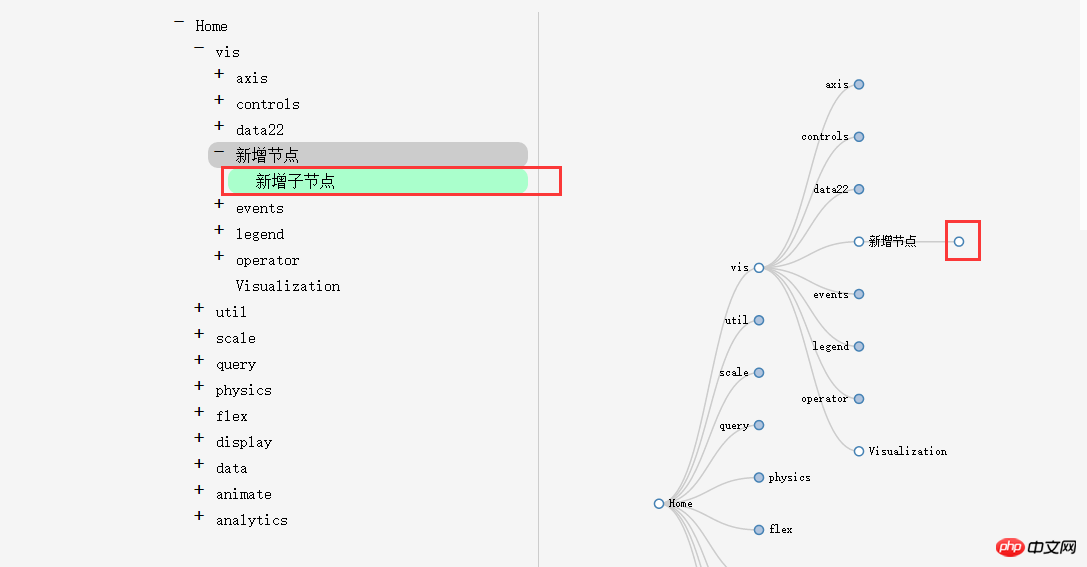
2. Dateibaum-Bearbeitungs-Plug-in Tree
Diese Komponente wurde online gefunden. Nach der ersten Demonstration waren sich die Gruppenmitglieder einig, dass der Effekt großartig war. Da es in Baumform angezeigt wird, können Knoten bequem hinzugefügt, gelöscht und geändert werden. Auch der Skalierungseffekt von Knoten ist besser. Okay, werfen wir einen Blick darauf. Demo- und Download-Adresse: http://www.jq22.com/jquery-info401
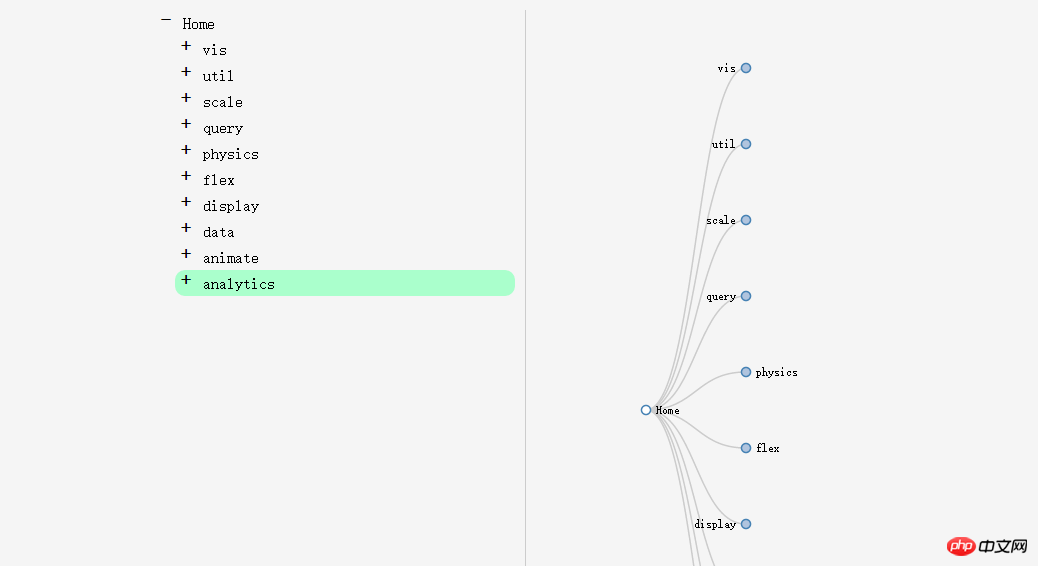
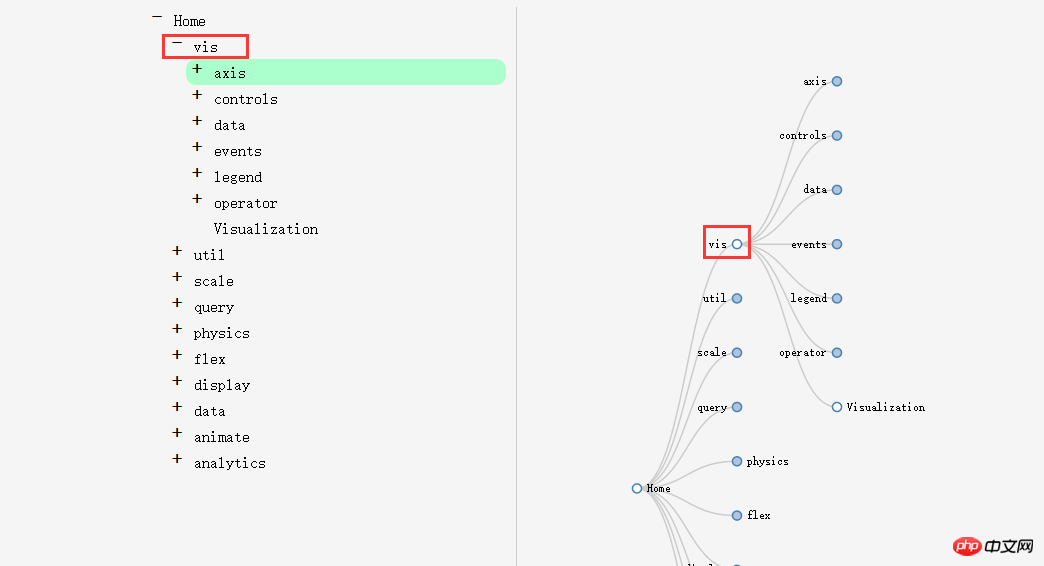
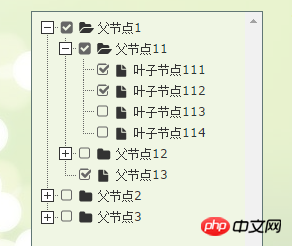
1. Der erste Blick auf Treed
erweitert standardmäßig eine Ebene

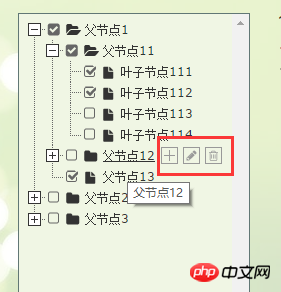
Klicken Sie links auf das „+“-Zeichen und rechts auf den Knoten, um die untergeordneten Knoten zu erweitern

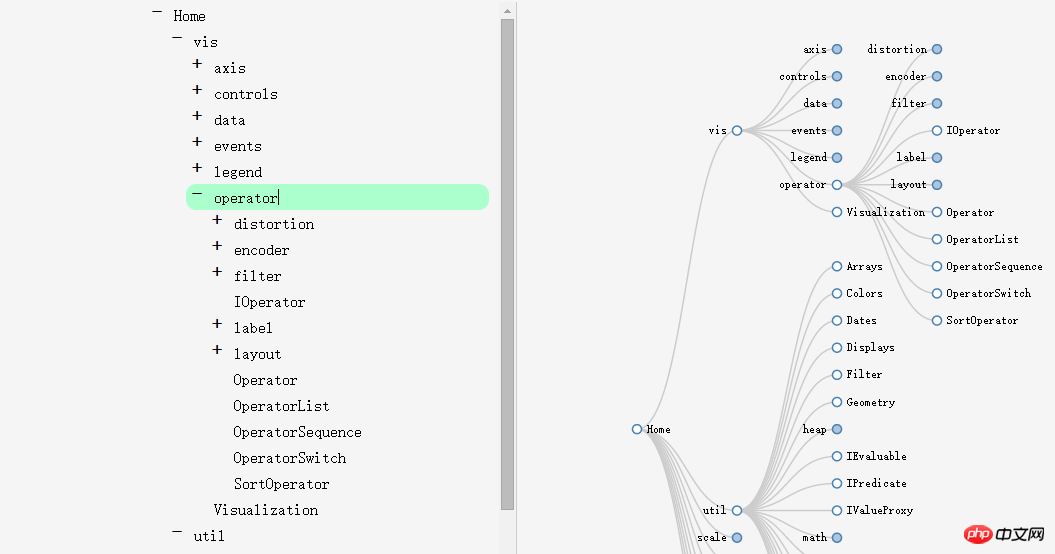
Mehrstufige Erweiterung

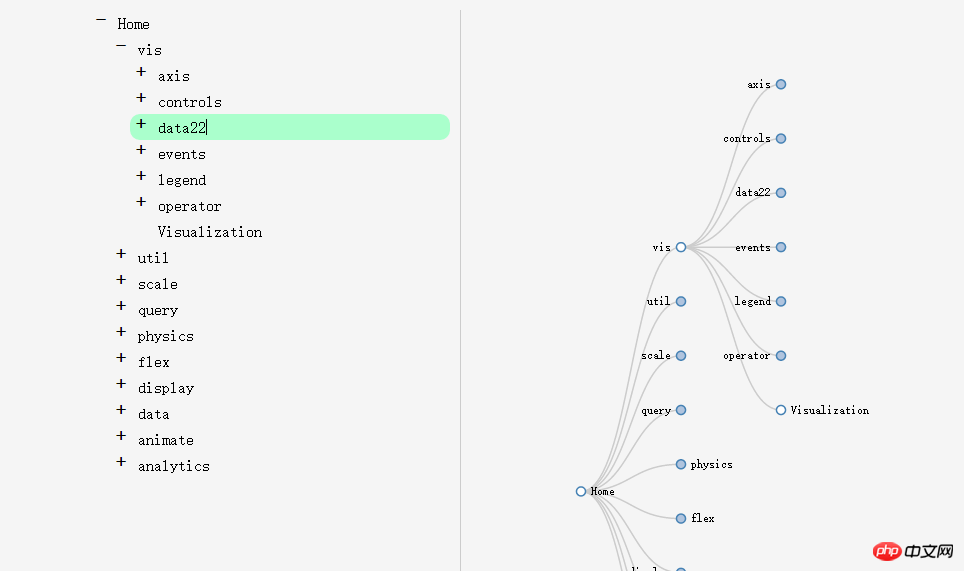
Auf der linken Seite können Sie den Knotennamen bearbeiten

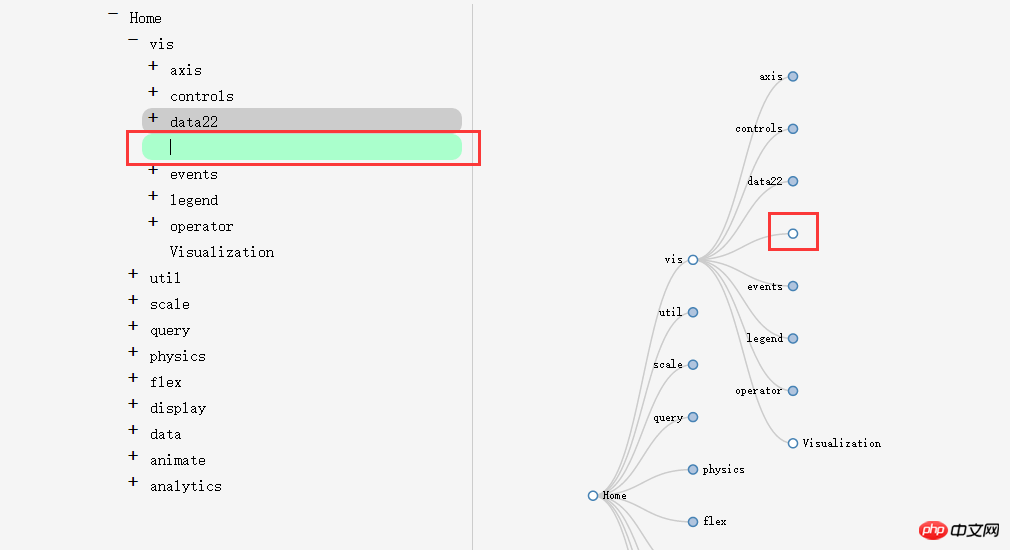
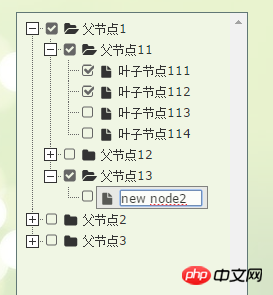
Drücken Sie die Eingabetaste, um einen neuen Geschwisterknoten hinzuzufügen, und löschen Sie die neue Zeile um den Knoten zu löschen.

Drücken Sie die Eingabetaste und dann die Tabulatortaste, um einen neuen untergeordneten Knoten hinzuzufügen

Es ist sehr leistungsstark. Die Überprüfung des Elements zeigt, dass es mithilfe des SVG-Tags von HTML5 implementiert ist und daher bestimmte Anforderungen an den Browser stellt.
3. Universelle Baumkontrolle – zTree
ztree ist eine traditionelle Baumkomponente und ihre leistungsstarken Funktionen bestimmen ihren Status in der Welt der Baumkontrolle. Unabhängig davon, ob es sich um die Baumanzeige, die Bearbeitung oder die Einzel- und Mehrfachauswahl von Knoten handelt, bietet es eine leistungsstarke funktionale API. Da die Benutzeroberfläche jedoch nicht sehr gut aussieht, zögern viele Unternehmen, sie zu verwenden. Glücklicherweise hat ztree seit der Einführung des Flat-Stils auch bestimmte Verschönerungen vorgenommen. Beispielsweise sind seine Metro-Stil-Komponenten dem Bootstrap-Stil sehr ähnlich. Heute stellen wir Ihnen die Verwendung dieser Komponente in Kombination mit Ztree im Metro-Stil vor. Demo- und Download-Adresse: http://www.jq22.com/jquery-info941
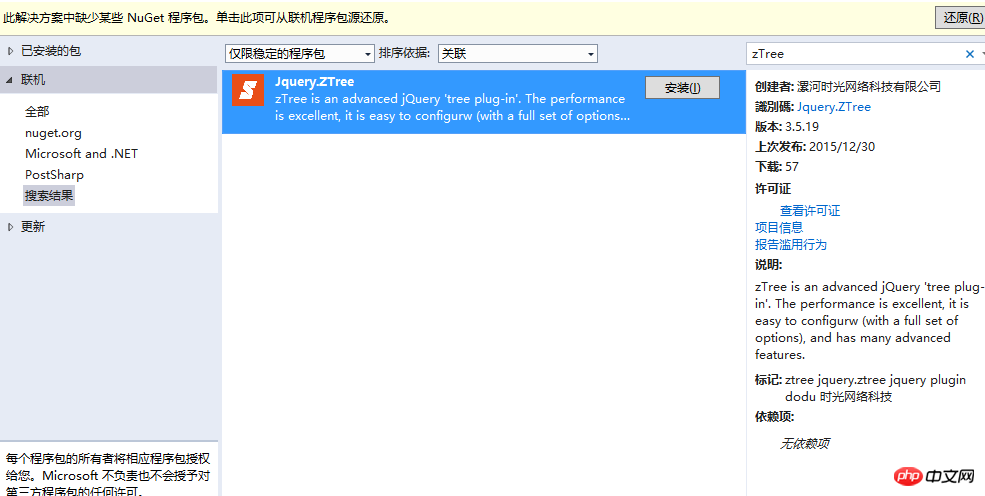
1. Komponentenverwendung
Diese Komponente kann direkt über Nuget hinzugefügt werden.

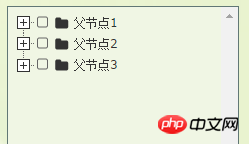
2. Komponenteneffekte
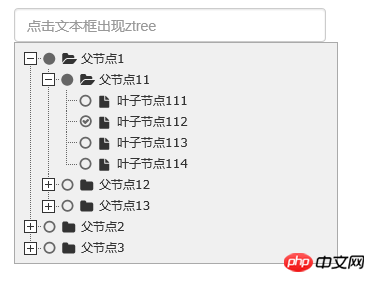
Alle Knoten reduzieren

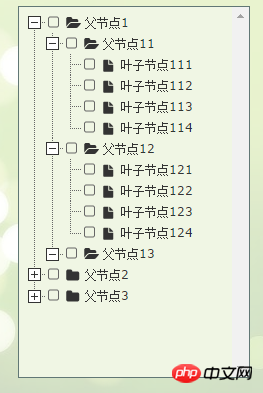
Knoten erweitern

Knoten ist ausgewählt. Natürlich kann er bei Bedarf in eine Einzelauswahl umgewandelt werden.

可以增删改节点


点击文本框出现树

3、代码示例
3.1 直接在界面显示文本框
需要引用的js和css文件
<script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <link href="~/Content/bootstrap/css/bootstrap.css" rel="external nofollow" rel="stylesheet" /> <script src="~/Scripts/jquery.ztree.all-3.5.js"></script> <link href="~/Content/zTree.theme.metro.css" rel="external nofollow" rel="stylesheet" />
页面html
<p id="menuContent" class="menuContent" style="width:95%;border:1px solid rgb(170,170,170);z-index:10;"> <ul id="treeDemo" class="ztree" style="margin-top:0; width:100%; height:auto;"></ul> </p>
Js初始化
var setting = {
view: {
addHoverDom: addHoverDom,
removeHoverDom: removeHoverDom,
selectedMulti: false
},
check: {
enable: true
},
data: {
simpleData: {
enable: true
}
},
edit: {
enable: false
}
};
var zNodes = [
{ id: 1, pId: 0, name: "父节点1", open: true },
{ id: 11, pId: 1, name: "父节点11" },
{ id: 111, pId: 11, name: "叶子节点111" },
{ id: 112, pId: 11, name: "叶子节点112" },
{ id: 113, pId: 11, name: "叶子节点113" },
{ id: 114, pId: 11, name: "叶子节点114" },
{ id: 12, pId: 1, name: "父节点12" },
{ id: 121, pId: 12, name: "叶子节点121" },
{ id: 122, pId: 12, name: "叶子节点122" },
{ id: 123, pId: 12, name: "叶子节点123" },
{ id: 124, pId: 12, name: "叶子节点124" },
{ id: 13, pId: 1, name: "父节点13", isParent: true },
{ id: 2, pId: 0, name: "父节点2" },
{ id: 21, pId: 2, name: "父节点21", open: true },
{ id: 211, pId: 21, name: "叶子节点211" },
{ id: 212, pId: 21, name: "叶子节点212" },
{ id: 213, pId: 21, name: "叶子节点213" },
{ id: 214, pId: 21, name: "叶子节点214" },
{ id: 22, pId: 2, name: "父节点22" },
{ id: 221, pId: 22, name: "叶子节点221" },
{ id: 222, pId: 22, name: "叶子节点222" },
{ id: 223, pId: 22, name: "叶子节点223" },
{ id: 224, pId: 22, name: "叶子节点224" },
{ id: 23, pId: 2, name: "父节点23" },
{ id: 231, pId: 23, name: "叶子节点231" },
{ id: 232, pId: 23, name: "叶子节点232" },
{ id: 233, pId: 23, name: "叶子节点233" },
{ id: 234, pId: 23, name: "叶子节点234" },
{ id: 3, pId: 0, name: "父节点3", isParent: true }
];
$(document).ready(function () {
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
function addHoverDom(treeId, treeNode) {
var sObj = $("#" + treeNode.tId + "_span");
if (treeNode.editNameFlag || $("#addBtn_" + treeNode.tId).length > 0) return;
var addStr = "<span class='button add' id='addBtn_" + treeNode.tId
+ "' title='add node' onfocus='this.blur();'></span>";
sObj.after(addStr);
var btn = $("#addBtn_" + treeNode.tId);
if (btn) btn.bind("click", function () {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
zTree.addNodes(treeNode, { id: (100 + newCount), pId: treeNode.id, name: "new node" + (newCount++) });
return false;
});
};
function removeHoverDom(treeId, treeNode) {
$("#addBtn_" + treeNode.tId).unbind().remove();
};
3.2 默认隐藏,触发某个事件的时候出现树。这种场景在项目里面非常常见,一般用于选择树节点。所以博主把这个也单独拿出来说下吧。
p默认是隐藏的。
<input type="text" class="form-control" id="txt_ztree" placeholder="点击文本框出现ztree" onclick="showMenu()" /> <p id="menuContent2" class="menuContent" style="display:none;position: absolute;width:95%;border:1px solid rgb(170,170,170);z-index:10;"> <ul id="treeDemo2" class="ztree" style="margin-top:0; width:160px; height:auto;"></ul> </p>
在js里面初始化树以及注册showMenu()方法
var setting2 = {
check: {
enable: true,
chkStyle: "radio",
radioType: "all"
},
view: {
dblClickExpand: false
},
data: {
simpleData: {
enable: true
}
},
callback: {
onClick: onClickNode,
onCheck: onCheck
}
};
var zNodes = [
{ id: 1, pId: 0, name: "父节点1", open: true },
{ id: 11, pId: 1, name: "父节点11" },
{ id: 111, pId: 11, name: "叶子节点111" },
{ id: 112, pId: 11, name: "叶子节点112" },
{ id: 113, pId: 11, name: "叶子节点113" },
{ id: 114, pId: 11, name: "叶子节点114" },
{ id: 12, pId: 1, name: "父节点12" },
{ id: 121, pId: 12, name: "叶子节点121" },
{ id: 122, pId: 12, name: "叶子节点122" },
{ id: 123, pId: 12, name: "叶子节点123" },
{ id: 124, pId: 12, name: "叶子节点124" },
{ id: 13, pId: 1, name: "父节点13", isParent: true },
{ id: 2, pId: 0, name: "父节点2" },
{ id: 21, pId: 2, name: "父节点21", open: true },
{ id: 211, pId: 21, name: "叶子节点211" },
{ id: 212, pId: 21, name: "叶子节点212" },
{ id: 213, pId: 21, name: "叶子节点213" },
{ id: 214, pId: 21, name: "叶子节点214" },
{ id: 22, pId: 2, name: "父节点22" },
{ id: 221, pId: 22, name: "叶子节点221" },
{ id: 222, pId: 22, name: "叶子节点222" },
{ id: 223, pId: 22, name: "叶子节点223" },
{ id: 224, pId: 22, name: "叶子节点224" },
{ id: 23, pId: 2, name: "父节点23" },
{ id: 231, pId: 23, name: "叶子节点231" },
{ id: 232, pId: 23, name: "叶子节点232" },
{ id: 233, pId: 23, name: "叶子节点233" },
{ id: 234, pId: 23, name: "叶子节点234" },
{ id: 3, pId: 0, name: "父节点3", isParent: true }
];
//初始化
$(document).ready(function () {
$.fn.zTree.init($("#treeDemo2"), setting2, zNodes);
});
//显示菜单
function showMenu() {
$("#menuContent2").css({ left: "15px", top: "34px" }).slideDown("fast");
$("body").bind("mousedown", onBodyDown);
}
//隐藏菜单
function hideMenu() {
$("#menuContent2").fadeOut("fast");
$("body").unbind("mousedown", onBodyDown);
}
function onBodyDown(event) {
if (!(event.target.id == "menuBtn" || event.target.id == "menuContent2" || event.target.id == "txt_ztree" || $(event.target).parents("#menuContent2").length > 0)) {
hideMenu();
}
}
//节点点击事件
function onClickNode(e, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
zTree.checkNode(treeNode, !treeNode.checked, null, true);
return false;
}
//节点选择事件
function onCheck(e, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo"),
nodes = zTree.getCheckedNodes(true),
v = "";
var parentid = "";
var parentlevel = "";
for (var i = 0, l = nodes.length; i < l; i++) {
v += nodes[i].name + ",";
parentid += nodes[i].id + ",";
parentlevel += nodes[i].menu_level + ",";
}
if (v.length > 0) {
v = v.substring(0, v.length - 1);
parentid = parentid.substring(0, parentid.length - 1);
parentlevel = parentlevel.substring(0, parentlevel.length - 1);
}
else {
return;
}
hideMenu();
}
由于以上都是静态数据,如果需要从后台取数据动态加载树节点,可以去后台构造zNodes这种结构的数组即可。
四、总结
以上三种树形组件,各有千秋,可以根据需求选用不同的组件。
相关推荐:
JS组件系列--Bootstrap 树控件使用经验分享_html/css_WEB-ITnose
javascript 树控件 比较好用_javascript技巧
基于jQuery的树控件实现代码(asp.net+json)_jquery
Das obige ist der detaillierte Inhalt vonErfahrungsaustausch bei der Verwendung der Bootstrap-Baumsteuerung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

