Heim >Web-Frontend >js-Tutorial >Detaillierte Beispiele einfacher Tutorials zum Aufbau einer Vue-Umgebung
Detaillierte Beispiele einfacher Tutorials zum Aufbau einer Vue-Umgebung
- 小云云Original
- 2017-12-26 13:44:261807Durchsuche
Um Vue zum Entwickeln eines Front-End-Frameworks zu verwenden, müssen Sie zunächst über eine Umgebung verfügen. Diese Umgebung erfordert die Hilfe von Node. Sie müssen also zuerst Node installieren und npm im Node verwenden, um die erforderlichen Abhängigkeiten usw. zu installieren. In diesem Artikel wird hauptsächlich ein einfaches Tutorial zum Aufbau einer Vue-Umgebung vorgestellt, das einen gewissen Referenzwert hat. Ich hoffe, es kann jedem helfen.
①Installieren Sie nodejs
https://nodejs.org
Laden Sie nodejs (lts) bei der Installation herunter, klicken Sie auf „Zustimmen“ und fahren Sie mit dem nächsten Schritt fort .
Es wird mit einem npm geliefert (npm ist ein Paketmanager, wofür wird er verwendet? Es ist ein Lagerhaus, wenn Sie es verwenden müssen, installieren Sie einfach npm packageName)
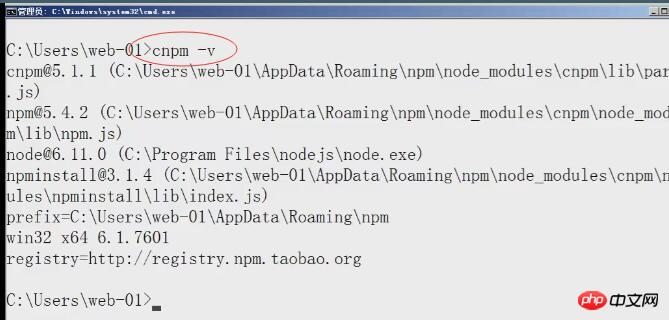
Test:

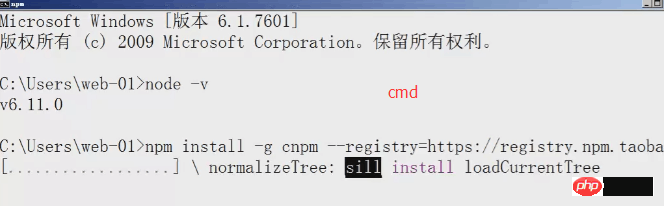
②Installieren Sie cnpm (Taobao-Spiegel)
npm install -g cnpm --registry=https://registry.npm.taobao.org

③Installieren Sie vue-cli
Windows-Computer, drücken Sie gleichzeitig widnows+r, geben Sie cmd ein, klicken Sie auf die Eingabetaste, rufen Sie den Befehlszeilenmodus auf; >Geben Sie in der Befehlszeile den folgenden Befehl ein und klicken Sie abschließend auf Enter
(npm install vue-cli -g (cnpm entspricht npm nach der Installation des Taobao-Images)) cnpm install --global vue-cli
④Webpack installieren
④Erstellen Sie ein Vorlagenprojekt gemäß den folgenden Vue-Anweisungen vue-cli ist installiert
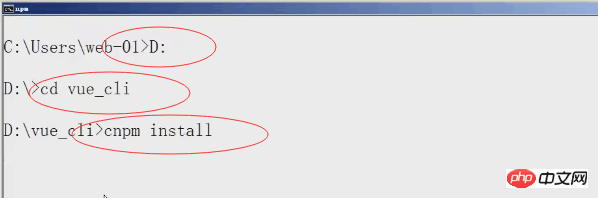
Geben Sie nach dem Dekomprimieren des obigen Ordners das Verzeichnis ein und führen Sie den Befehl aus:
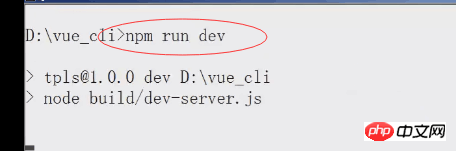
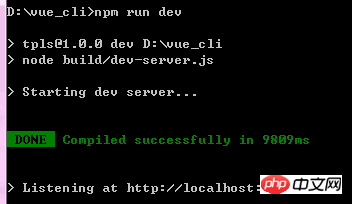
⑥Führen Sie den Befehl aus und starten Sie den Entwicklungsserver
cnpm install
Hinweis: Wenn die Taobao-Image-Installation fehlschlägt, lautet die Lösung:
npm run devSetzen Sie zuerst den Proxy auf npm config set Proxy null und installieren Sie dann Taobao Mirror erneut





Verwandte Empfehlungen: 
Beispiel für eine ausführliche Erklärung des Chatrooms für die Eltern-Kind-Kommunikation in Vue-Komponente
Eine detaillierte Erklärung von Vue mithilfe von Scheindaten
So implementieren Sie das Scrollen und Laden weiterer Funktionen in Vue
Das obige ist der detaillierte Inhalt vonDetaillierte Beispiele einfacher Tutorials zum Aufbau einer Vue-Umgebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

