Heim >Backend-Entwicklung >PHP-Tutorial >Beispiele zur Erläuterung der Verwendung von Ajax
Beispiele zur Erläuterung der Verwendung von Ajax
- 小云云Original
- 2017-12-26 10:46:271435Durchsuche
Dieser Artikel befasst sich hauptsächlich mit der Verwendung von ajax_examples und der Ajax-Datenverarbeitung. Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Es ist zu beachten, dass die gekapselte Datenbank und die jQuery-Speicheradresse
1. Registrierung
(1) Schreiben Sie ein Textfeld, um den Benutzernamen zu überprüfen
<input type="text" id="uid" /> <span id="tishi"></span> //这个使用来显示提示信息的

(2) Mit jQuery-Anweisung schreiben: Der Benutzername kann nicht verwendet werden, wenn er existiert, aber der Benutzername kann verwendet werden
$("#uid").blur(function(){
//取用户名
var uid = $(this).val();
//查数据库,调ajax
$.ajax({ //ajax方法中必须是json格式
url: "zhucecl.php", //处理页面的地址
data:{u:uid}, //这里是Json的格式:u是起的个名字,uid才是值
type:"POST", //数据提交方式
dataType:"TEXT", //返回的数据格式:字符串格式
success:function(data){ //成功的话返回匿名函数(回调函数)
//执行处理页面成功后的语句
var str = "";
if(data=="OK")
{
str = "用户名可以使用";
$("#tishi").css("color","green");
}
else
{
str = "已有用户名";
$("#tishi").css("color","red");
}
$("#tishi").text(str);
}
});
})
( 3) Registrierungsverarbeitungsseite: Ich habe es schon oft geschrieben, daher werde ich es nicht Satz für Satz erklären
<?php
//调封装好的类:注意保存位置
include("DBDA.class.php");
$db = new DBDA();
//传的值起的名字
$uid = $_POST["u"];
$sql = "select count(*) from renyuan where username='{$uid}'";
//调用封装的函数
$attr =$db->Query($sql);
//判断用户名是否存在
if($attr[0][0]>0)
{
echo "NO"; //有重复的用户名
}
else
{
echo "OK"; //没有重复的用户名
}
?>


2. Anmelden
(1) Textfeld und Anmeldeschaltfläche schreiben
<p>账号:<input type="text" id="uid" /></p> <p>密码:<input type="password" id="pwd" /></p> <input type="button" value="登录" id="btn" />

(2) jQuery-Anweisung schreiben
$("#btn").click(function(){
var uid=$("#uid").val(); //找到用户
var pwd=$("#pwd").val(); //找到密码
//调ajax方法,里面要用json格式
$.ajax({
url:"denglucl.php", //登陆的处理页面
data:{uid:uid,pwd:pwd},
type:"POST",
dataType:"text",
success: function(data)
{
if(data.trim()=="OK")
{
window.location.href="zhuce.php" rel="external nofollow" ; //用户名密码正确,进入一个页面
}
else
{
alert("用户名密码输入错误");
}
}
})
})
(3) Anmelden Bearbeitungsseite: Ich habe es schon oft geschrieben. Keine weiteren Erklärungen Schritt für Schritt
<?php
include("DBDA.class.php");
$db = new DBDA();
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
$sql = "select mima from huiyuan where yonghu='{$uid}'";
$attr = $db->Query($sql);
if(!empty($pwd) && !empty($attr) && $attr[0][0]==$pwd) //密码不为空,数组不为空,输入密码和查出的密码是否相同
{
echo "OK";
}
else
{
echo "ON";
}


Erfolgreiche Anmeldung: 
3 Datenverarbeitung
(1) Zeigen Sie zuerst die Namenszeile an und bearbeiten Sie sie normal. Der Inhalt, den Sie anzeigen möchten
<table width="100%" border="1" cellpadding="0" cellspacing="0"> <tr> <td>代号</td> <td>名称</td> <td>价格</td> <td>产地</td> <td>库存</td> <td>操作</td> </tr> </table>

(2) Dann Schreiben Sie eine Tabelle, um den Inhalt anzuzeigen
<tbody id="bg"> //里面放遍历的某个表中的数据内容 </tbody>
(3) Schreiben Sie jQuery und führen Sie es dann aus, nachdem die Seite geladen wurde
$(document).ready(function(e) {
$.ajax({
url:"xianshicl.php",
dataType:"TEXT",
success: function(data){
//处理页面处理完成后执行的
});
(4) Schreiben Sie eine Seite zur Anzeige der Datenverarbeitung ( zwei Methoden)
include("DBDA.class.php"); //调用封装好的类:注意存在位置
$db = new DBDA(); //造新对象
$sql = "select * from fruit"; //写sql语句
echo $db->StrQuery($sql); //1.调用封装好的拼接数组为字符串的方法
/* //2.
$attr = $db->Query($sql); //调用封装类中的方法来执行sql语句
$str = "";
foreach($attr as $v)
{
$str .= implode("^",$v)."|"; //拼接数组为字符串
}
echo substr($str,0,strlen($str)-1); //截取字符串:最后的拼接符不显示<br>*/
(5) Nachdem die Verarbeitung der Seite abgeschlossen ist, schreiben Sie die Anweisung nach Abschluss der Verarbeitung der Seite in der Erfolgsmethode im Ajax der Hauptseite
success: function(data){
var hang = data.split("|"); //拆分字符“|”串:显示行
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:显示列
str += "<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td>"+lie[5]+"</td><td>操作</td></tr>"; //显示的行和单元格
}
$("#bg").html(str);
}
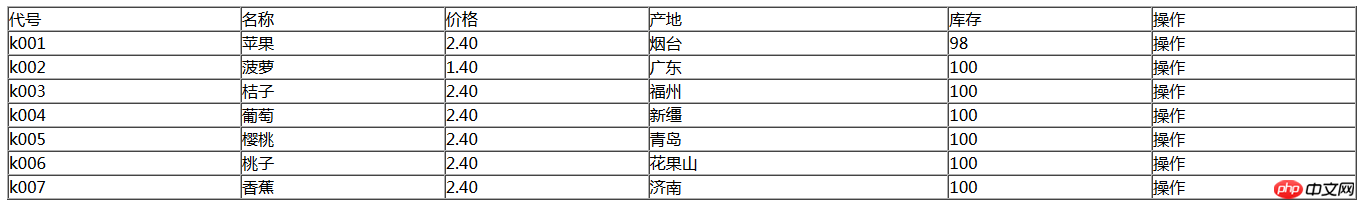
So wird es angezeigt:

Verwandte Empfehlungen:
Über die Implementierungsmethode von Warteeffekt wird geladen, bevor Ajax Daten zurückgibt
Das obige ist der detaillierte Inhalt vonBeispiele zur Erläuterung der Verwendung von Ajax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

