Heim >Backend-Entwicklung >PHP-Tutorial >Handgeschriebene Ajax-Beispielmethode zur Implementierung einer asynchronen Aktualisierung
Handgeschriebene Ajax-Beispielmethode zur Implementierung einer asynchronen Aktualisierung
- 小云云Original
- 2017-12-26 10:06:532169Durchsuche
Die sogenannte asynchrone Aktualisierung bedeutet, dass die Daten aktualisiert werden, ohne die gesamte Webseite zu aktualisieren. Nur über js kann Ajax implementiert werden, und dann kann eine asynchrone Aktualisierung implementiert werden. In diesem Artikel erfahren Sie hauptsächlich, wie Sie die asynchrone Aktualisierung durch Ajax implementieren. Interessierte Freunde können darauf verweisen.
Der Unterschied zwischen Formularübermittlungsdaten und Ajax-Übermittlungsdaten: Die Formularübermittlung ist die Übermittlung von Daten auf der gesamten Seite. Nach der Übermittlung der Daten wird die vorherige Seite verworfen (Aktualisierung der Seite). von der aktuellen Seite und Senden und Empfangen der zurückgegebenen Daten. Nach der Verarbeitung werden sie auf der aktuellen Seite angezeigt (ohne die Seite zu aktualisieren).
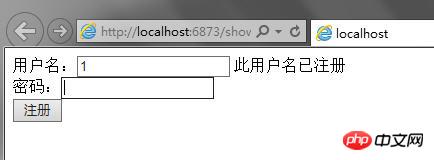
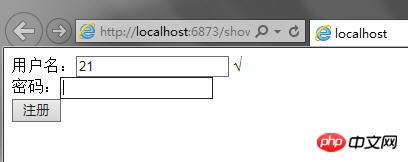
[Beispiel]==Überprüfen Sie, ob der Benutzername wiederholt wird==
Die Idee der Verwendung von Ajax: Schreiben Sie js- und Ajax-Code in die zu aktualisierende Seite und senden Sie die Daten an eine andere Seite und schreiben Sie Abfragecode in Page_Load und geben Sie die Ergebnisse an die aktualisierte Seite zurück.
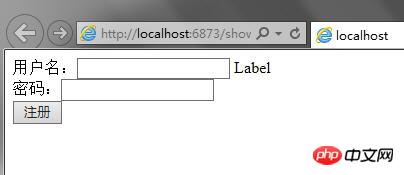
Schnittstelle

1. Verwenden Sie Linq, um eine Verbindung zur Datenbank herzustellen
2. Importieren Sie die JQuery-Datei in das Projekt. Der Code ist in 93f0f5c25f18dab9d176bd4f6de5d30e geschrieben
<script src="js/jquery-1.2.3.pack.js" type="text/javascript"></script>
3. Schreiben Sie den folgenden Code auf die aktualisierte Seite. Der Code ist in 93f0f5c25f18dab9d176bd4f6de5d30e geschrieben
<script src="js/jquery-1.2.3.pack.js" type="text/javascript"></script> <%--调用jquery--%>
<script>
$(document).ready(//当页面准备好加载完成的时候触发
function getval() {
$("#TextBox1").blur(function () {//当鼠标点击或离开时触发
var txt = $(this).val();//获取文本框的值
//使用ajax发送出来文本框的值
$.ajax( {
url: "De.aspx",
type: "POST",
data: {id:txt},
//接收数据库返回的信息
datatype: "xml",
success: function (data) {//data中的数据就是De页面中count的数据
var co = $(data).text();
if (parseInt(co) == 0) {
var lbl = document.getElementById("Label1");//利用js输出
lbl.innerHTML = "√";
} else {
var lbl = document.getElementById("Label1");
lbl.innerHTML = "此用户名已注册";
}
}
});
});
});
</script>4. Schreiben Sie den folgenden Code in Page_Load in der Wertübergabeseite
protected void Page_Load(object sender, EventArgs e)
{
//查询传过来的数据
DataClassesDataContext dc = new DataClassesDataContext();
string uid = Request["id"].ToString();
int count = dc.STOpro.Where(r => r.Stoid == int.Parse(uid)).Count();
//以xml形式返回
Response.Write("<?xml varsion='1.0'?>");
Response.Write("<count>" + count + "</count>");
Response.End();//关掉Response
}Fertig!


Verwandte Empfehlungen:
php+jQuery+Ajax implementiert einfach ein asynchrones Seiten-Refresh_php-Beispiel
Ajax asynchrone Aktualisierung zum Aktualisieren der Datenbank_jquery
jQuery verwendet $.ajax für die asynchrone Aktualisierung (mit Demo-Download)_jquery
Das obige ist der detaillierte Inhalt vonHandgeschriebene Ajax-Beispielmethode zur Implementierung einer asynchronen Aktualisierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

