Heim >Web-Frontend >js-Tutorial >Webpack praktischer Aufbau Elektronenanwendungsbeispiele ausführliche Erklärung
Webpack praktischer Aufbau Elektronenanwendungsbeispiele ausführliche Erklärung
- 小云云Original
- 2017-12-25 16:34:572523Durchsuche
Electron ermöglicht Ihnen die Verwendung von Webentwicklungstechnologie zur Entwicklung plattformübergreifender Desktop-Anwendungen. Es wird von Github geleitet und die bekannten Editoren Atom und VSCode werden mit Electron entwickelt. In diesem Artikel wird hauptsächlich die praktische Verwendung von Webpack zum Erstellen von Electron-Anwendungen vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
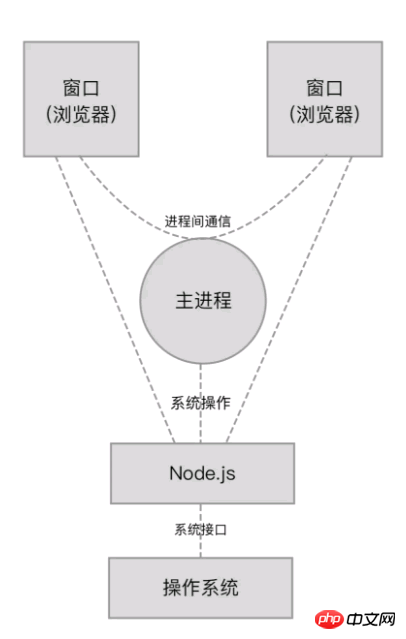
Electron ist eine Kombination aus Node.js und dem Chromium-Browser. Es verwendet die vom Chromium-Browser angezeigte Webseite als GUI der Anwendung und interagiert über Node.js mit dem Betriebssystem. Wenn Sie in einer Electron-Anwendung ein Fenster bearbeiten, bearbeiten Sie tatsächlich eine Webseite. Wenn Ihr Vorgang über das Betriebssystem abgeschlossen werden muss, interagiert die Webseite über Node.js mit dem Betriebssystem.
Die Vorteile der Entwicklung von Desktop-Anwendungen auf diese Weise sind:
Senken Sie die Entwicklungsschwelle, Sie müssen nur die Webentwicklungstechnologie und Node.js beherrschen, eine große Anzahl Viele Webentwicklungstechnologien und vorgefertigte Bibliotheken können in Electron wiederverwendet werden.
Da der Chromium-Browser und Node.js beide plattformübergreifend sind, kann Electron denselben Code auf verschiedenen Betriebssystemen schreiben Systeme.
Wenn eine Electron-Anwendung ausgeführt wird, startet sie zunächst einen Hauptprozess. Der Hauptprozess wird durch Ausführen einer Eintrags-JavaScript-Datei über Node.js gestartet. Der Inhalt dieser Eintragsdatei main.js lautet wie folgt:
const { app, BrowserWindow } = require('electron')
// 保持一个对于 window 对象的全局引用,如果你不这样做,
// 当 JavaScript 对象被垃圾回收, window 会被自动地关闭
let win
// 打开主窗口
function createWindow() {
// 创建浏览器窗口
win = new BrowserWindow({ width: 800, height: 600 })
// 加载应用的 index.html
const indexPageURL = `file://${__dirname}/dist/index.html`;
win.loadURL(indexPageURL);
// 当 window 被关闭,这个事件会被触发
win.on('closed', () => {
// 取消引用 window 对象
win = null
})
}
// Electron 会在创建浏览器窗口时调用这个函数。
app.on('ready', createWindow)
// 当全部窗口关闭时退出
app.on('window-all-closed', () => {
// 在 macOS 上,除非用户用 Cmd + Q 确定地退出
// 否则绝大部分应用会保持激活
if (process.platform !== 'darwin') {
app.quit()
}
})Nach dem Hauptprozess Der Prozess wird gestartet. Er befindet sich immer im Hintergrund und wird ausgeführt. Das Fenster, das Sie sehen und bedienen, ist nicht der Hauptprozess, sondern der vom Hauptprozess neu gestartete Fenster-Unterprozess.
Die Anwendung verfügt über eine Reihe von Lebenszyklusereignissen vom Start bis zum Beenden. Verwenden Sie die Funktion electron.app.on(), um Lebenszyklusereignisse zu überwachen und zu bestimmten Zeitpunkten zu reagieren. Verwenden Sie beispielsweise BrowserWindow, um das Hauptfenster der Anwendung im app.on('ready')-Ereignis anzuzeigen.
Das gestartete Fenster ist eigentlich eine Webseite. Wenn es gestartet wird, wird die in LoadURL übergebene Webseitenadresse geladen. Jedes Fenster ist ein separater Webseitenprozess, und die Kommunikation zwischen Fenstern erfordert die Verwendung des Hauptprozesses zur Weitergabe von Nachrichten.

Im Allgemeinen ist die Entwicklung von Electron-Anwendungen der Entwicklung von Webanwendungen sehr ähnlich. Der Unterschied besteht darin, dass die Electron-Betriebsumgebung über integrierte Browser und Node.js-APIs verfügt Webseiten Zusätzlich zur Verwendung der vom Browser bereitgestellten API können Sie auch die von Node.js bereitgestellte API verwenden.
Mit Webpack verbinden
Als nächstes erstellen Sie eine einfache Electron-Anwendung. Nach dem Start der Anwendung muss ein Hauptfenster angezeigt werden Klicken Sie auf dieses Fenster. Nach der Schaltfläche wird ein neues Fenster angezeigt und React wird zum Entwickeln der Webseite verwendet.
Da jedes Fenster in der Electron-Anwendung einer Webseite entspricht, müssen zwei Webseiten entwickelt werden, nämlich index.html des Hauptfensters und login.html des neu geöffneten Fensters. Mit anderen Worten, das Projekt besteht aus zwei Einzelseitenanwendungen, was dem Projekt in 3-10 „Verwalten mehrerer Einzelseitenanwendungen“ sehr ähnlich ist. Lassen Sie uns es in eine Electron-Anwendung umwandeln.
Die Bereiche, die geändert werden müssen, sind wie folgt:
Erstellen Sie eine neue Eintragsdatei main.js für den Hauptprozess im Projektstammverzeichnis. Der Inhalt stimmt mit dem oben genannten überein.
Der Code der Hauptfenster-Webseite lautet wie folgt:
import React, { Component } from 'react';
import { render } from 'react-dom';
import { remote } from 'electron';
import path from 'path';
import './index.css';
class App extends Component {
// 在按钮被点击时
handleBtnClick() {
// 新窗口对应的页面的 URI 地址
const modalPath = path.join('file://', remote.app.getAppPath(), 'dist/login.html');
// 新窗口的大小
let win = new remote.BrowserWindow({ width: 400, height: 320 })
win.on('close', function () {
// 窗口被关闭时清空资源
win = null
})
// 加载网页
win.loadURL(modalPath)
// 显示窗口
win.show()
}
render() {
return (
<p>
<h1>Page Index</h1>
<button onClick={this.handleBtnClick}>Open Page Login</button>
</p>
)
}
}
render(<App/>, window.document.getElementById('app'));Der kritischste Teil ist das Öffnen eines Erstellen Sie im Button-Click-Ereignis über die vom Elektronenbibliotheksfenster bereitgestellte API ein neues und laden Sie die Adresse, an der sich die Webseitendatei befindet.
Der Code des Seitenteils wurde geändert. Als nächstes wird der Konstruktionscode geändert. Bei der Konstruktion sind hier folgende Punkte zu beachten:
Erstellen Sie zwei Webseiten, die im Browser ausgeführt werden können, entsprechend den Schnittstellen der beiden Fenster
- Da der JavaScript-Code der Webseite möglicherweise das native Modul oder das Elektronenmodul von Node.js aufruft, hängt der Ausgabecode von diesen Modulen ab. Da diese Module jedoch über integrierte Unterstützung verfügen, kann der erstellte Code diese Module nicht packen.
- Es ist sehr einfach, die oben genannten Anforderungen zu erfüllen, da Webpack über integrierte Unterstützung für Electron verfügt. Fügen Sie einfach eine Codezeile zur Webpack-Konfigurationsdatei hinzu, wie folgt:
target: 'electron-renderer',Diese Konfiguration wurde in anderen Konfigurationselementen in 2- verwendet. 7 Wie in -Target erwähnt, bedeutet dies, Webpack den JavaScript-Code für den Electron-Rendering-Prozess erstellen zu lassen, bei dem es sich um den Webseitencode handelt, der für diese beiden Fenster erforderlich ist. Nachdem die oben genannten Änderungen abgeschlossen sind, führen Sie den Webpack-Build erneut aus. Der für die entsprechende Webseite erforderliche Code wird im Verzeichnis dist unter dem Projektstammverzeichnis ausgegeben. Um als Electron-Anwendung ausgeführt zu werden, müssen Sie neue Abhängigkeiten installieren:
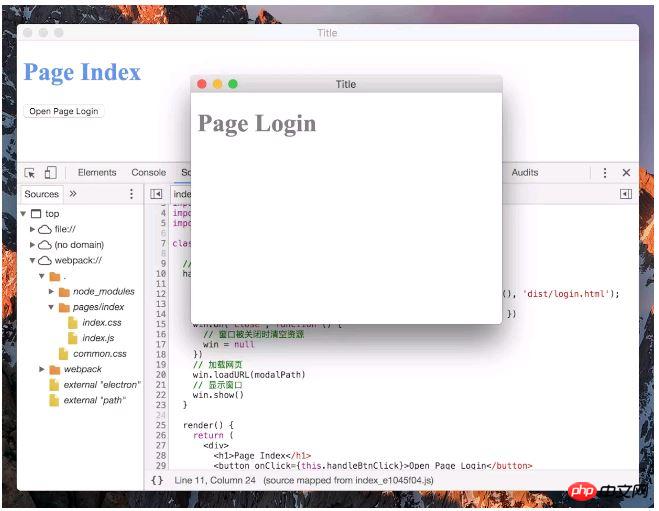
# 安装 Electron 执行环境到项目中 npm i -D electronNach erfolgreicher Installation führen Sie Electron im Projektverzeichnis aus . Sie können die erfolgreich gestartete Desktop-Anwendung wie folgt sehen:

Tutorial zum Erstellen von React- und Webpack-Desktopanwendungen mit Electron
Verwenden Sie Electron, um Desktop-Anwendungen zu schreiben_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonWebpack praktischer Aufbau Elektronenanwendungsbeispiele ausführliche Erklärung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

