Heim >Web-Frontend >js-Tutorial >Tutorial zur Verwendung von textPath zum Implementieren von Text in Zeilen in JS
Tutorial zur Verwendung von textPath zum Implementieren von Text in Zeilen in JS
- 小云云Original
- 2018-05-15 11:09:132102Durchsuche
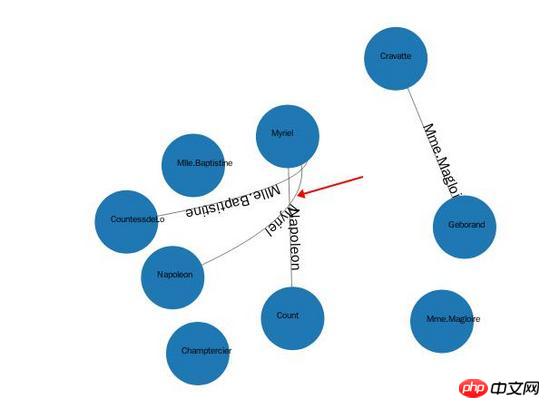
In diesem Artikel erfahren Sie hauptsächlich, wie Sie mit textPath Text auf Linien in JS realisieren. Um Beziehungsdiagramme zu implementieren, muss Text auf Linien gezeichnet werden. Um diese Funktion zu implementieren, müssen wir die verbundenen Linien in SVG von der Beschriftungslinie in den Pfad ändern, sodass ein ähnlicher Effekt wie der folgende erzielt werden kann:

1 einfach Ein Beispiel für verwandten Text wurde hinzugefügt.
<svg viewBox="0 0 1000 300"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<path id="MyPath"
d="M 100 200
C 200 100 300 0 400 100
C 500 200 600 300 700 200
C 800 100 900 100 900 100" fill="none" stroke="red"/>
<text font-family="Verdana" font-size="42.5">
<textPath xlink:href="#MyPath" rel="external nofollow" >
We go up, then we go down, then up again
</textPath>
</text>
</svg>In D3 können wir Folgendes tun:
Tatsächlich ist dieser Code die Implementierung des obigen Beispiels, sodass Sie das Schreiben von langwierigem SVG-Code vermeiden können.
var link = svg.append("g").selectAll(".edgepath")
.data(graph.links)
.enter()
.append("path")
.style("stroke-width",0.5)
.style("fill","none")
.attr("marker-end",function(d){
return "url(#"+d.source+")";
})
.style("stroke","black")
.attr("id", function(d,i){
return "edgepath"+i;
});
var edges_text = svg.append("g").selectAll(".edgelabel")
.data(graph.nodes)
.enter()
.append("text")
.attr("class","edgelabel")
.attr("id", function(d,i){
return "edgepath"+i;
})
.attr("dx",80)
.attr("dy",0);
edges_text.append("textPath")
.attr("xlink:href", function(d,i){
return "#edgepath"+i;
}).text(function(d){
return d.id;
})Verwandte Empfehlungen:
SVG-Grundlagen |. SVG TEXTPATH Element
SVG (Scalable Vector Graphics) bezogen auf gepunktete Linien Attribute und Prinzip der Linienanimation: eine sich bewegende Linie
jQuery-Methode zur Implementierung des Scrolling-Line-Navigationseffekts_jquery
Das obige ist der detaillierte Inhalt vonTutorial zur Verwendung von textPath zum Implementieren von Text in Zeilen in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

