Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erläuterung der Beispiele für CSS-Weird-Box-Modelle und Standard-Box-Modelle
Ausführliche Erläuterung der Beispiele für CSS-Weird-Box-Modelle und Standard-Box-Modelle
- 小云云Original
- 2017-12-25 09:10:053499Durchsuche
Im HTML-Dokument ist jedes auf der Seite gerenderte Tag ein Box-Modell. In diesem Artikel werden hauptsächlich die detaillierten Erläuterungen zum CSS-Weitwinkel-Box-Modell und zum Standard-Box-Modell vorgestellt Teilen Sie es mit Ihnen und geben Sie jedem eine Referenz. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Das Boxmodell ist unterteilt in: W3C标准的盒子模型 und IE标准的盒子模型.
Da die meisten aktuellen Mainstream-Browser das W3C-Standard-Box-Modell (Standard-Box-Modell) unterstützen, behalten sie auch die Analyse seltsamer Box-Stile bei. Natürlich verwendet IE weiterhin sein eigenes Standard-Box-Modell (Weird-Box). Modell) )
Verwenden Sie zwei einfache Beispiele, um diese beiden Box-Modelle jeweils vorzustellen:
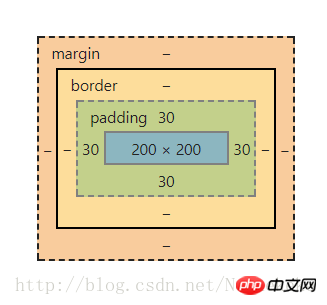
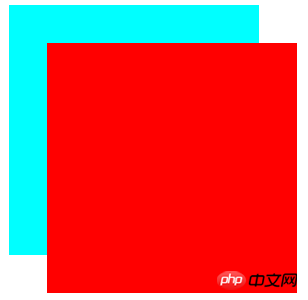
Standard-Box-Modell:
<!--html-->
<p class="box1">
<p class="box2"></p>
</p><!--css-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}

Die Breite und Höhe der äußeren Box betragen hier beide: 30 + 200 + 30 = 260px.
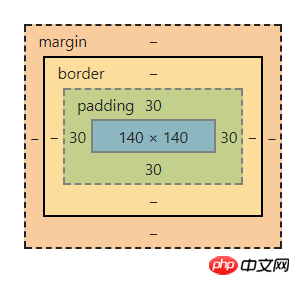
Seltsames Box-Modell
<!--css中加入box-sizing属性-->
<!--box-sizing属性:border-box(怪异盒子模型),content-box(标准盒模型)-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
box-sizing: border-box;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}

Die äußere Box hier Beides Breite und Höhe sind: 30 + 140 + 30 = 200px.
Hier wird eine Schlussfolgerung gezogen:
Standard-Box-Modell, die Gesamtbreite eines Blocks = Breite (Breite des Inhalts) + Rand (links und rechts) + Polsterung (links und rechts) + Rand (links und rechts)
Seltsames Boxmodell, die Gesamtbreite eines Blocks = Breite (Inhalt + Rand + Innenabstand) + Rand (links und rechts)
Verwandte Empfehlungen:
Einführung in das CSS-Box-Modell
Flex-Wissen über das flexible CSS3-Box-Modell
Boxmodell und Boxmodellattributbox – in CSS3 Detaillierte Einführung in die Größenanpassung
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Beispiele für CSS-Weird-Box-Modelle und Standard-Box-Modelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

