Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung von JavaScript-Pseudo-Arrays
Detaillierte Erläuterung der Verwendung von JavaScript-Pseudo-Arrays
- 小云云Original
- 2017-12-23 14:35:583272Durchsuche
Dieser Artikel stellt hauptsächlich die Verwendung von JavaScript-Pseudo-Arrays vor und analysiert das Konzept, die Funktion, die Definition und die einfache Verwendung von Pseudo-Arrays in Form von Beispielen. Ich hoffe, dass er allen helfen kann .
Was ist ein Pseudo-Array in Javascript?
Pseudo-Array (Array-ähnlich): Sie können Array-Methoden nicht direkt aufrufen oder ein besonderes Verhalten von der Längeneigenschaft erwarten, Sie können sie aber dennoch mit echten Array-Traversal-Methoden durchlaufen.
1. Normalerweise der Argumentparameter einer Funktion,
2. Beim Aufruf von getElementsByTagName, document.childNodes usw. geben sie alle NodeList-Objekte zurück, bei denen es sich um Pseudo-Arrays handelt.
Wie konvertiert man also ein Pseudo-Array in ein Standard-Array?
Sie können Array.prototype.slice.call(fakeArray) verwenden, um ein Array in ein echtes Array-Objekt umzuwandeln.
Verwenden Sie beispielsweise Pseudo-Arrays, um das Summationsproblem unbestimmter Parameter zu implementieren.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪数组</title>
</head>
<script>
function add(){
var sum=0;
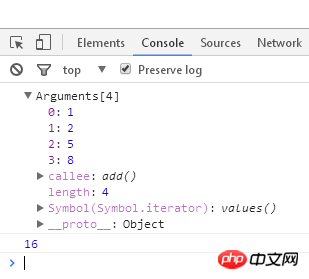
console.log(arguments);
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
console.log(add(1,2,5,8));
</script>
<body>
</body>
</html>Laufende Ergebnisse:

Pseudo-Array in Standard-Array konvertieren
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪数组</title>
</head>
<script>
function add(){
var sum=0;
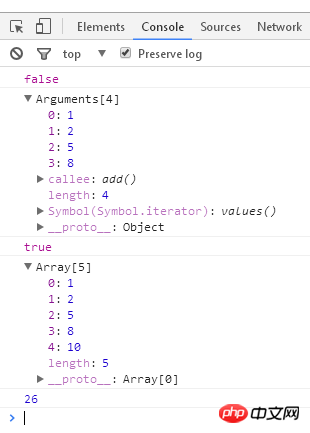
console.log(arguments instanceof Array);//可以判断下此时是不是真正数组,返回值为false;
console.log(arguments);//此时打印的是传入的参数1,2,5,8
var arguments=Array.prototype.slice.call(arguments);//将伪数组转化为标准数组
arguments.push(10);//此时就可以调用标准数组的方法
console.log(arguments instanceof Array);//可以判断下此时是不是真正数组,返回值为true;
console.log(arguments);//此时打印的是传入的参数,push之后的数组1,2,5,8,10
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
console.log(add(1,2,5,8));
</script>
<body>
</body>
</html>Laufende Ergebnisse:

Verwandt Empfohlen:
JS verschiedene Methoden zum Konvertieren von Pseudo-Arrays in Standard-Arrays
Javascript-Pseudo-Array-Implementierungsmethoden_Javascript-Kenntnisse
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung von JavaScript-Pseudo-Arrays. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

