Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung des Vue-Router-Routings und der Navigation zwischen Seiten
Detaillierte Erläuterung des Vue-Router-Routings und der Navigation zwischen Seiten
- 小云云Original
- 2017-12-23 11:26:182546Durchsuche
vue-router ist das offizielle Routing-Plug-in von Vue.js. Es ist tief in vue.js integriert und eignet sich zum Erstellen von Single-Page-Anwendungen. Die Single-Page-Anwendung von Vue basiert auf Routing und Komponenten. Routing wird zum Festlegen von Zugriffspfaden und zum Zuordnen von Pfaden und Komponenten verwendet. Herkömmliche Seitenanwendungen verwenden einige Hyperlinks, um Seitenwechsel und -sprünge zu erreichen. In der Vue-Router-Single-Page-Anwendung wird zwischen Pfaden gewechselt, dh zwischen Komponenten.
vue-router
Wir wissen, dass Routing eine Reihe von Zugriffsadressenregeln definiert und die Routing-Engine die entsprechende Verarbeitungsseite basierend darauf findet Diese Regel stimmt überein und leitet die Anfrage dann zur Verarbeitung an die Seite weiter. Man kann sagen, dass dies bei jeder Back-End-Entwicklung der Fall ist, im Front-End-Routing gibt es jedoch keine „Anfrage“.
Front-End-Routing besteht darin, eine Komponente oder ein Objekt zu finden, deren Adresse übereinstimmt, und es darzustellen. Es gibt zwei Möglichkeiten, die Browseradresse zu ändern, ohne eine Anfrage an den Server zu senden. Die eine besteht darin, der Adresse ein # hinzuzufügen, um den Browser zu täuschen besteht darin, das HTML5-Fenster zu verwenden. Die Verlaufsfunktion verwendet den Hash der URL, um eine vollständige URL zu simulieren.
vue-router ist ein offizieller Satz dedizierter Routing-Tool-Bibliotheken und ein Plug-In für Vue. Wir müssen es über vue.use() in der globalen Referenz
Nachdem Sie vue-cli zum Erstellen des Projekts verwendet haben (vue-router bestätigt y während der Init-Initialisierung) 
aus, um einen Strukturbaum zu generieren (gespeichert in list.txt):
Die Struktur ist wie folgt: tree -f > list.txt
src ├─assets // 静态资源 │ └─image // 图片 │ ├─components // 组件 │ └─HelloWorld │ HelloWorld.vue │ └─router // 路由配置 │ └─index.js │ │ App.vue // 默认程序入口 │ main.js │
Zeile 10 bindet die konfigurierte Route an die Vue-Instanz, Zeile 11 Verwendet die Render-Methode in der Vue-Instanz, um diese Vue-Komponente (App) zu zeichnen und die Initialisierung abzuschließen.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
render: h => h(App)
})Render ist eine neue und einzigartige Methode von vue2. Um eine bessere Laufgeschwindigkeit zu erzielen, verwendet vue2 auch ein React-like Virtual Dom (virtueller Dom)
2. Dann registrieren wir mehrere Komponenten in Komponenten
3. Öffnen Sie router/index.js, um das Routing zu konfigurieren
import Vue from 'vue'
import Router from 'vue-router'
import Singer from '@/components/rank/rank'
Vue.use(Router) // 注册router
export default new Router({
routes: [
{
path: '/',
name: 'Hello',
component: MHeader // 路由中指定组件
},
{
path: '/rank',
name: 'rank',
component: Rank
}
]
})Routing-ModusSchlüsselwörter: „Modus“, „Verlaufsmodus“. ", „Hash Mode“, „Abstract Mode“
Wir können den Modus im erstellten Router verwenden, z. B. den Parameter . Dieser Wert bedeutet die Verwendung des
-Modus. Dieser Modus nutzt die API „history.pushState“ vollständig aus, um den URL-Sprung abzuschließen, ohne die Seite neu zu laden beim Zugriff auf rank >http://localhost/#rankmode:historyDas Gegenteil ist: history
Dies ist der Unterschied zwischen Verlaufsmodus und Hash Modus, außer dass Darüber hinaus gibt es einen abstrakten Modus
Hash: verwendet URL-Hash-Wert als Route, Verlauf: basiert auf HTML5 Verlaufs-API und Serverkonfiguration- Zusammenfassung: Unterstützt alle JavaScript-Ausführungsumgebungen, wie z. B. Knotenserver. Wenn festgestellt wird, dass keine Browser-API vorhanden ist, wird das Routing in diesen Modus gezwungen
- Routing und Navigation
- Schlüsselwörter: „Router-Link“, „Router-Ansicht“
vue-router bietet zwei Befehls-Tag-Komponenten, um diese Navigation und automatische Rendering-Logik zu handhaben:
975b587bf85a482ea10b0a28848e78a4 – – Rendern Sie die mit dem Pfad übereinstimmende Komponentenansicht.b988a8fd72e5e0e42afffd18f951b277 – – Unterstützen Sie Benutzer bei der Navigation in Anwendungen mit Routing Funktionen
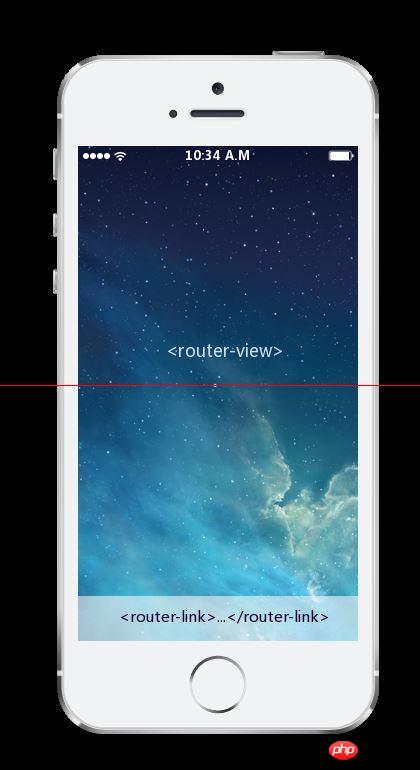
- Wir verwenden zwei Etikettenkomponenten, um ein einfaches Seitenlayout zu vervollständigen:
-
Bei der Verwendung von Routing gibt es ein klares Prinzip :
verweist nicht direkt auf die Routendefinition (d. h., verwenden Sie to='contents/rank/rank' nicht direkt im Router-Link, um die Route zu leiten. Einmal die URL, die explizit auf die Route verweist). Definitionsänderungen, alle Alle Referenzen müssen geändert werden.
Beziehen Sie sich in router-link auf die Route nach Namen: Übergeben Sie ein Objekt an das to-Attribut, um den Namen der Route explizit anzugeben:
34038a165eadef2fe4347387124818e7
Dynamisches Routing
Schlüsselwörter: „dynamische Routing-Parameter“, „params“, „$router. params"
vue-router将参数融入到路由的路径定义之内成为路由的一部分,我们称这种参数为"动态路径参数";
使用非常简单,在参数名之前加上":",然后将参数写在路由定义的path内,
routers:[{
name:'BookDetails',
path:'books/:id',
component:BookDetails
}]1、这样定义之后,vue-router就会自动匹配/books/1、/books/2、...、/books/n 形式的路由模式,因为这样定义的路由的数量是不确定的,所以也称为"动态路由"。
2、在b988a8fd72e5e0e42afffd18f951b277中我们就可以加入一个params的属性来指定具体的参数值:
<router-link :to="{ name:'BookDetails',params:{ id:1 } }">
//...
</router-link>3、当我们导航进入图书详情页之后,我们可能需要获取属性指定的参数值(即重新将:id参数读取出来),我们可以通过$router.params来完成:
export default {
created () {
const bookID = this.$router.params.id
}
}嵌套式路由
关键词:"children",
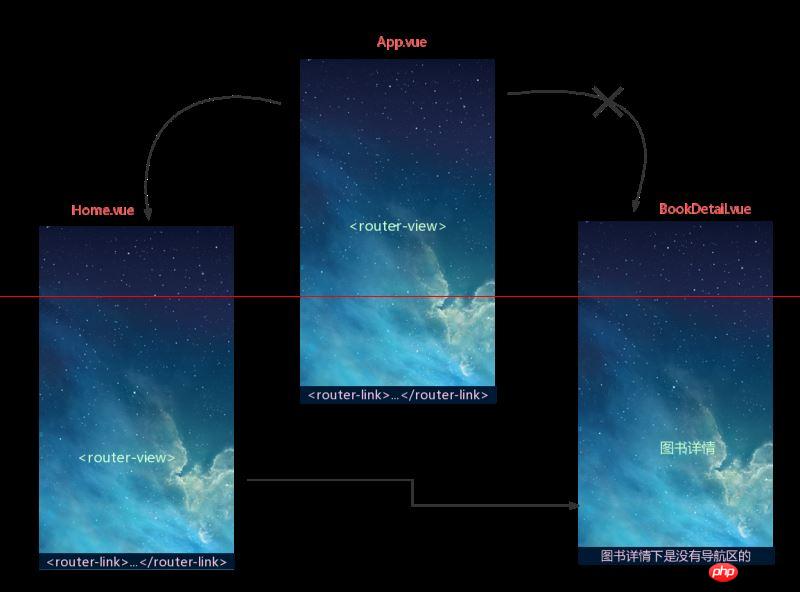
我们利用下面的场景,首页/home/读书详情 页面,读书详情也我们不需要底部的导航区域,但是我们使用之前的路由定义,所有的页面都应该具有想用的底部导航条,按前面的路由结构是不可以导航到图书详情页的,如下:

所以我们就需要另一种定义路由的方式,对前面的路由进行调整,
嵌套式路由又叫做子路由,要将路由显示到子视图中就要相应的子路由与之对应,我们只需要在路由定义中使用children数组属性就可以定义子路由了:
routers:[
{
name:'Main',
path:'/',
component:Main,
children:[
{ name:'Home',path:'home',component:Home }
{ name:'Me',path:'me',component:Me }
]
},
{ name:'BookDetail',path:'/books/:id',component:BookDetail }
]需要注意的是以"/"开头的嵌套路径会被当做根路径,所以不要在子路由上加上"/";
重定向路由与别名
关键词:"redirect","alias"
重定向也是通过 routes 配置来完成,下面例子是从 /a 重定向到 /b:
routes: [
{ path: '/a', redirect: '/b' }
]
// 重定向的目标也可以是一个命名的路由
routes: [
{ path: '/a', redirect: { name: 'foo' }}
]另外我们需要区别重定向和别名,『重定向』的意思是,当用户访问 /a时,URL 将会被替换成 /b,然后匹配路由为 /b,那么『别名』又是什么呢?
/a 的别名是 /b,意味着,当用户访问 /b 时,URL 会保持为 /b,但是路由匹配则为 /a,就像用户访问 /a 一样:
利用alias给路由设置别名
routes: [
{ path: '/a', component: A, alias: '/b' }
]总结
到这里vue路由的基础我们已经总结完毕,我们需要在实战中不断练习,多多的去解决问题,方能更好的使用路由 帮我们完成任务,同时为vue进阶的路由知识打基础。
相关推荐:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Vue-Router-Routings und der Navigation zwischen Seiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

