Heim >Web-Frontend >js-Tutorial >Eine eingehende Analyse der Prinzipien des unidirektionalen Datenflusses von Vue
Eine eingehende Analyse der Prinzipien des unidirektionalen Datenflusses von Vue
- 小云云Original
- 2017-12-22 13:10:292479Durchsuche
Dieser Artikel führt hauptsächlich in das Prinzip des einseitigen Datenflusses von Vue ein. Er stellt das Prinzip und die Verwendung des einseitigen Datenflusses von Vue im Detail vor. Sie können mehr erfahren. Ich hoffe, es kann allen helfen.
Was ist ein unidirektionaler Datenfluss?
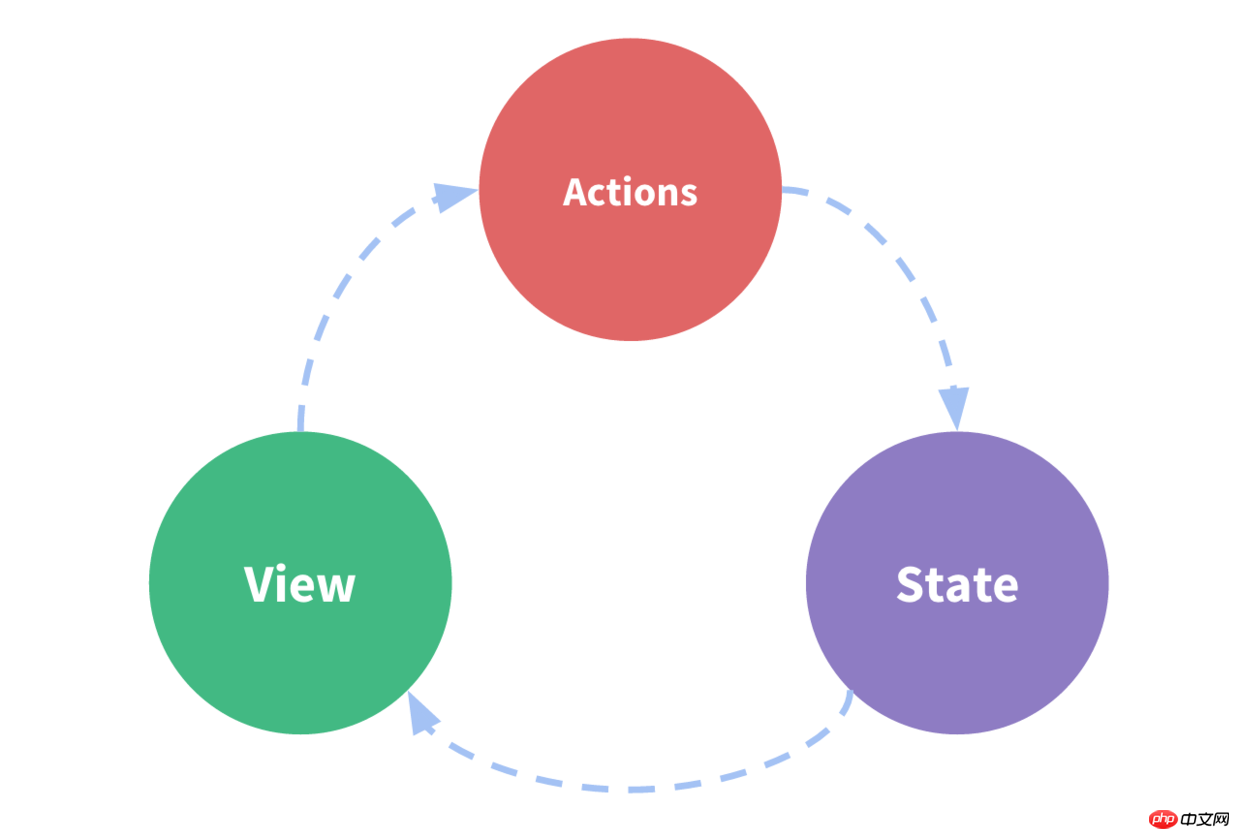
Einseitiger Datenfluss bedeutet, dass der Zustand nur aus einer Richtung geändert werden kann. Die folgende Abbildung ist eine minimalistische Darstellung des unidirektionalen Datenflusses:

Eine minimalistische Darstellung des unidirektionalen Datenflusses
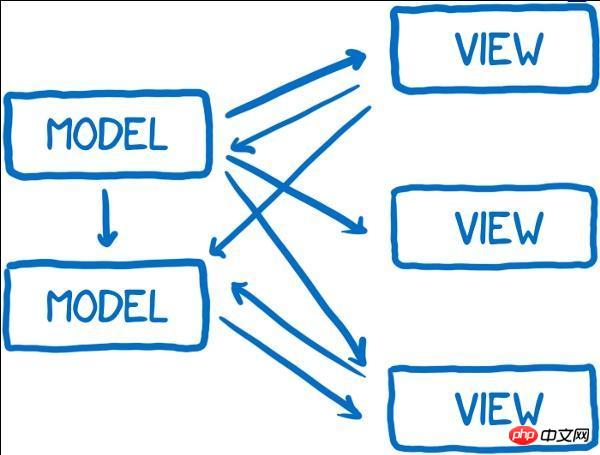
im Vergleich zu unidirektionalem Datenfluss Wegdatenfluss Entspricht dem bidirektionalen Datenfluss (auch bidirektionale Bindung genannt). In einem bidirektionalen Datenfluss kann ein Modell (kann als eine Sammlung von Zuständen verstanden werden) seinen eigenen Zustand oder den Zustand anderer Modelle ändern, und Benutzeroperationen (z. B. die Eingabe von Inhalten in ein Eingabefeld) können den Zustand ebenfalls ändern . Dadurch ist es wahrscheinlich, dass die Änderung eines Zustands eine Reihe von Zustandsänderungen auslöst, was es schwierig macht, den endgültigen Zustand vorherzusagen. Erschwert das Debuggen des Codes. Wie in der folgenden Abbildung dargestellt:

Im Vergleich zum bidirektionalen Datenfluss müssen Sie beim unidirektionalen Datenfluss die Änderung vollständig neu starten, wenn Sie den Status ändern müssen Verfahren. Dies schränkt die Art und Weise ein, wie der Zustand geändert werden kann, wodurch der Zustand vorhersehbar und leicht zu debuggen ist.
Nutzungsszenarien des unidirektionalen Datenflusses
Wenn mehrere Komponenten den Status teilen, wird es schwierig, den Status zu teilen und zwischen Komponenten (Geschwisterkomponenten) zu kommunizieren. Es wird für uns einfacher sein, den gemeinsamen Status zu extrahieren und einen unidirektionalen Datenfluss zu verwenden.
Beginnen Sie mit dem V-Modell
1. V-Modell wird für Eingabeelemente verwendet
V-Modell wird verwendet. Es sieht aus wie bidirektionale Bindung (eigentlich...), aber Vue ist ein einzelner Datenfluss und das V-Modell ist nur Syntaxzucker:
<input v-model="something" /> <input v-bind:value="something" v-on:input="something = $event.target.value" />
Kapitel Eins Zeile von Code ist eigentlich nur syntaktischer Zucker für die zweite Zeile. Dann kann die zweite Codezeile wie folgt abgekürzt werden:
<input :value="something" @input="something = $event.target.value" />
Um diese Codezeile zu verstehen, müssen Sie zunächst wissen, dass das Eingabeelement selbst einen oninput hat event, das ist HTML5 Neu hinzugefügt, ähnlich wie bei onchange, wann immer sich der Inhalt des Eingabefelds ändert, wird oninput ausgelöst und der neueste Wert wird über $event an etwas übergeben.
Wir beobachten sorgfältig die beiden Codezeilen von Syntaxzucker und Originalsyntax und können eine Schlussfolgerung ziehen: Wenn das V-Modell-Attribut zum Eingabeelement hinzugefügt wird, wird der Wert als Attribut des verwendet Standardmäßig dienen „Eingabe“-Ereignisse als Auslöserereignisse für die Echtzeitbereitstellung von Werten
2. V-Modell wird für Komponenten verwendet
v- Das Modell kann nicht nur für Eingaben, sondern auch für Komponenten verwendet werden. Schauen Sie sich die Demo auf der offiziellen Website an.
<currency-input v-model="price"></currency-input>
Vue.component('currency-input', {
template: '\
<span>\
$\
<input\
ref="input"\
v-bind:value="value"\
v-on:input="updateValue($event.target.value)"\
>\
</span>\
',
props: ['value'], // 为什么这里要用 value 属性,value在哪里定义的?
methods: {
// 不是直接更新值,而是使用此方法来对输入值进行格式化和位数限制
updateValue: function (value) {
var formattedValue = value
// 删除两侧的空格符
.trim()
// 保留 2 位小数
.slice(
0,
value.indexOf('.') === -1
? value.length
: value.indexOf('.') + 3
)
// 如果值尚不合规,则手动覆盖为合规的值
if (formattedValue !== value) {
this.$refs.input.value = formattedValue
}
// 通过 input 事件带出数值
// <!--为什么这里把 'input' 作为触发事件的事件名?`input` 在哪定义的?-->
this.$emit('input', Number(formattedValue))
}
}
})Wenn Sie die Antworten auf diese beiden Fragen kennen, dann herzlichen Glückwunsch, dass Sie das V-Modell wirklich beherrschen. Wenn Sie es nicht verstehen, können Sie einen Blick darauf werfen dieser Code:
<currency-input v-model="price"></currency-input> 所以在组件中使用时,它相当于下面的简写: //上行代码是下行的语法糖 <currency-input :value="price" @input="price = arguments[0]"></currency-input>
Wenn Sie also das V-Modell-Attribut zu einer Komponente hinzufügen, wird der Wert standardmäßig als Attribut der Komponente verwendet und dann Der „Eingabe“-Wert wird an die Komponente gebunden. Der Ereignisname zum Zeitpunkt des Ereignisses. Dies ist besonders nützlich beim Schreiben von Komponenten.
3. Nachteile und Lösungen des V-Modells
V-Modell ist nicht einfach zu verwenden, wenn gängige Komponenten wie Kontrollkästchen oder Optionsfelder erstellt werden.
<input type="checkbox" v-model="something" />
v-model stellt uns das Wertattribut und das Oninput-Ereignis zur Verfügung, aber was wir brauchen, ist nicht das Wertattribut, sondern das überprüfte Attribut und wenn Sie darauf klicken Dieses Optionsfeld löst nicht das Ereignis „oninput“ aus, sondern nur das Ereignis „onchange“.
Da das V-Modell nur Eingabeelemente verwendet, ist diese Situation leicht zu lösen:
<input type="checkbox" :checked="value" @change="change(value, $event)"
Wenn das V-Modell verwendet wird. Wann auf der Komponente:
<checkbox v-model="value"></checkbox>
Vue.component('checkbox', {
tempalte: '<input type="checkbox" @change="change" :checked="currentValue"/>'
props: ['value'],
data: function () {
return {
//这里为什么要定义一个局部变量,并用 prop 的值初始化它。
currentValue: this.value
};
},
methods: {
change: function ($event) {
this.currentValue = $event.target.checked;
this.$emit('input', this.currentValue);
}
})In der Vue 2.2-Version können Sie Prop/Event über die Modelloption anpassen, wenn Sie die Komponente definieren.
4. Vue-Komponentendatenfluss
Aus der obigen Analyse des V-Modells können wir verstehen, dass die bidirektionale Datenbindung auf einer einseitigen Bindung basiert. Das Ereignis „change(input)“ wird zu Eingabeelementen (Eingabe, Text usw.) hinzugefügt, um das Modell und die Ansicht dynamisch zu ändern, d. h. durch Auslösen ($emit) des Ereignisses der übergeordneten Komponente, um die mv zu ändern und den Effekt zu erzielen von mvvm. Die Datenübertragung zwischen Vue-Komponenten erfolgt unidirektional, das heißt, die Daten werden immer von der übergeordneten Komponente an die untergeordnete Komponente weitergegeben. Die untergeordnete Komponente kann ihre eigenen Daten intern verwalten, hat jedoch nicht das Recht, die Daten zu ändern Wird von der übergeordneten Komponente an ihn übergeben. Wenn der Benutzer dies versucht, meldet vue einen Fehler. Dies geschieht zur besseren Entkopplung zwischen Komponenten. Während der Entwicklung können mehrere Unterkomponenten vorhanden sein, die von bestimmten Daten der übergeordneten Komponente abhängen löst alle Daten aus, die von diesen Daten abhängen. Die untergeordnete Komponente hat sich geändert. Daher empfiehlt Vue nicht, dass die untergeordnete Komponente die Daten der übergeordneten Komponente ändert. Das Flussdiagramm sieht wie folgt aus:

Wenn Sie also Requisiten in einer untergeordneten Komponente ändern möchten, verwenden Sie die untergeordnete Komponente als übergeordnete Komponente, sodass
1 vorhanden ist. Definieren Sie a lokale Variable und initialisieren Sie sie mit dem Wert von prop.
2. Definieren Sie eine berechnete Eigenschaft, verarbeiten Sie den Prop-Wert und geben Sie ihn zurück.
Verwandte Empfehlungen:
Lösungen für Komponentendatenflussprobleme in vue.js
Eine PHP-Datenflussanwendung. Kleines Beispiel
Das obige ist der detaillierte Inhalt vonEine eingehende Analyse der Prinzipien des unidirektionalen Datenflusses von Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

