Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung von ng-repeat durch AngularJS zum Durchlaufen zweidimensionaler Array-Elemente
Detaillierte Erläuterung der Verwendung von ng-repeat durch AngularJS zum Durchlaufen zweidimensionaler Array-Elemente
- 小云云Original
- 2017-12-22 10:51:432519Durchsuche
Bei der Arbeit an einem Berichtsprojekt gibt es eine Situation, in der das Backend ein zweidimensionales Array an mich zurückgibt und die Daten in die Tabelle im Frontend eingefügt werden. Da wir das Frontend-Framework von AngularJS verwenden, verwenden wir ng-wiederholen. In diesem Artikel wird hauptsächlich die Methode von AngularJS vorgestellt, die ng-repeat zum Durchlaufen zweidimensionaler Array-Elemente verwendet, und die zugehörigen Betriebsfähigkeiten der zweidimensionalen Array-Element-Durchquerung von AngularJS anhand von Beispielen analysiert Ich hoffe, es kann allen helfen.
Implementierungsmethode:
Zuerst in js:
$scope.Week = [[ '云南省 ', 'a', 's', 'd', 'e', 'w','t' ],[ '陕西省 ', 'l', 'p', 'o', 'i', 'u','y' ],[ '青海省 ', 1, 2, 4, 4, 5, 6 ] ];
In HTML:
Stil 1:
<ul ng-repeat="a in Week">
<ul ng-repeat="b in a track by $index">
<li><b style="color: green">{{b}}</b></li>
</ul>
</ul>
Stil 2:
<table style="border:solid 1px">
<tr ng-repeat="a in Week" style="border:solid 1px">
<td ng-repeat="b in a track by $index" style="border:solid 1px">
<b style="color: green">{{b}}</td>
</tr>
</table>
Der Testbeispielcode lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net 遍历二维数组元素</title>
<script src="angular.min.js"></script>
<script>
var app=angular.module("lesson",[]);
app.controller("oneCtrl",function($scope){
$scope.Week = [[ '云南省 ', 'a', 's', 'd', 'e', 'w','t' ],[ '陕西省 ', 'l', 'p', 'o', 'i', 'u','y' ],[ '青海省 ', 1, 2, 4, 4, 5, 6 ] ];
});
</script>
</head>
<body ng-app="lesson" ng-controller="oneCtrl">
遍历数组所有元素(样式一):
<ul ng-repeat="a in Week">
<ul ng-repeat="b in a track by $index">
<li><b style="color: green">{{b}}</b></li>
</ul>
</ul>
遍历数组所有元素(样式二):
<table style="border:solid 1px">
<tr ng-repeat="a in Week" style="border:solid 1px">
<td ng-repeat="b in a track by $index" style="border:solid 1px">
<b style="color: green">{{b}}</td>
</tr>
</table>
</body>
</html>
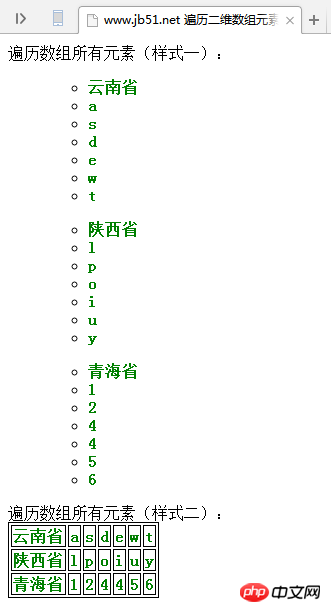
Laufeffekt:

Verwandt Empfehlungen ;
Methoden zum Durchlaufen zweidimensionaler Arrays in verschiedenen Ausgabeformen in PHP
Array-PHP-Code zum Durchlaufen zweidimensionaler Arrays
Besprechen Sie verschiedene Methoden zum Durchlaufen zweidimensionaler Arrays im PHP_PHP-Tutorial
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung von ng-repeat durch AngularJS zum Durchlaufen zweidimensionaler Array-Elemente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

