Heim >Web-Frontend >js-Tutorial >Einführung in den Befehl v for in der Vue-Komponente und Analyse von Alarmproblemen bei der Verwendung von v-for
Einführung in den Befehl v for in der Vue-Komponente und Analyse von Alarmproblemen bei der Verwendung von v-for
- 小云云Original
- 2017-12-22 10:33:302926Durchsuche
Wir wissen, dass die grundlegende Verwendung von v-for darin besteht, v-for="item in list" oder v-for="item of list" zu durchlaufen. In diesem Artikel wird hauptsächlich die Lösung des Alarmproblems bei der Verwendung von v- vorgestellt. Denn in der Vue-Komponente stelle ich jedem, der ihn braucht, den Befehl v vor. Ich hoffe, er kann jedem helfen.
Beim Ausführen des V-for-Code-Snippets im Projekt
<flexbox v-if="roleShow" style="padding:15px; box-sizing: border-box;">
<flexbox-item v-for="role in roles " >
<x-button mini :type="role.type" style="padding: 0 14px" @click.native="btnClick(role.action)">{{role.value}}</x-button>
</flexbox-item>
</flexbox>
<flexbox v-if="roleShow" style="padding:15px; box-sizing: border-box;">
<flexbox-item v-for="role in roles " >
<x-button mini :type="role.type" style="padding: 0 14px" @click.native="btnClick(role.action)">{{role.value}}</x-button>
</flexbox-item>
</flexbox>出现告警:component lists rendered with v-for should have explicit keys. See https://vuejs.org/guide/list.html#key for more info.
Lösung:
Binden Sie den Schlüsselwert in den Code, der gelöst werden kann, wie zum Beispiel:
<flexbox v-if="roleShow" style="padding:15px; box-sizing: border-box;">
<flexbox-item v-for="(role,index) in roles " :key="index" >
<x-button mini :type="role.type" style="padding: 0 14px" @click.native="btnClick(role.action)">{{role.value}}</x-button>
</flexbox-item>
</flexbox>
PS: Vue2-Studiennotizen: v-for-Direktive
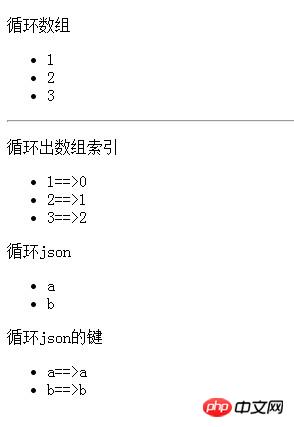
1 >Ergebnis:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script src="http://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
window.onload = function(){
var vm = new Vue({
el:'#box',
data:{
arr:['1','2','3'],
json:{a:'a',b:'b'}
}
});
}
</script>
</head>
<body>
<p id="box">
<p>循环数组</p>
<ul>
<li v-for="a in arr">
{{a}}
</li>
</ul>
<hr>
<p>循环出数组索引</p>
<ul>
<li v-for="(v,k) in arr">
{{v}}==>{{k}}
</li>
</ul>
<p>循环json</p>
<ul>
<li v-for="item in json">{{item}}</li>
</ul>
<p>循环json的键</p>
<ul>
<li v-for="(k,v) in json">
{{k}}==>{{v}}
</li>
</ul>
</p>
</body>
</html>
Zusammenfassung

Über die Lösung des Problems der Verwendung von v -Für die Frage „In Vue Components Alarm“ hoffe ich, dass sie für alle hilfreich ist. Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht und der Herausgeber wird Ihnen rechtzeitig antworten! Verwandte Empfehlungen:
Allgemeine Vue.js-Anweisungen – Tutorial zum Schleifen der V-for-Anweisung
vue.js-Anweisung v- zur Verwendung und Indexerfassung
Eine Zusammenfassung gängiger Vue.js-Anweisungen (v-if, v-for usw.)
Das obige ist der detaillierte Inhalt vonEinführung in den Befehl v for in der Vue-Komponente und Analyse von Alarmproblemen bei der Verwendung von v-for. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

