Heim >Web-Frontend >js-Tutorial >Detaillierte Erklärung, wie Vue.js Listen implementiert
Detaillierte Erklärung, wie Vue.js Listen implementiert
- 小云云Original
- 2017-12-21 09:59:312619Durchsuche
In diesem Artikel erfahren Sie hauptsächlich, wie Sie eine Liste in Vue.js implementieren. Wenn sich die Ansichtsebene ändert, wird sie automatisch auf das ViewModel aktualisiert. Freunde in Not können darauf verweisen, ich hoffe, es kann allen helfen.
1. Kurze Beschreibung von Vue.js
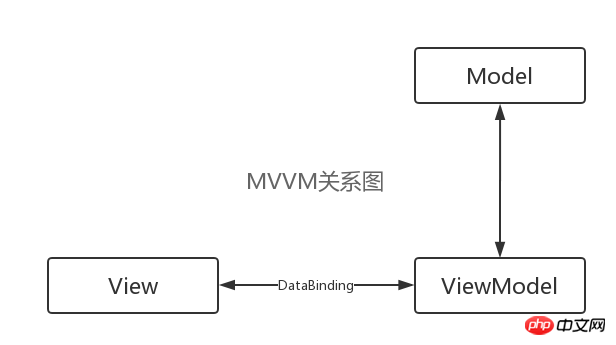
Vue.js (ausgesprochen /vjuː/, ähnlich wie view) ist ein progressives Framework zum Erstellen von Benutzeroberflächen. Wie das Front-End-Framework Angular übernimmt Vue.js den MVVM-Modus im Design. Wenn sich die View-Ebene ändert, wird sie automatisch auf das ViewModel aktualisiert. Umgekehrt werden View und ViewModel durch bidirektionale Datenbindung (Datenbindung) erstellt. Bindung). Kontakt, wie in der Abbildung unten gezeigt

Vue.js teilt die Ansicht und die Daten durch das MVVM-Muster (oder die Entkopplung des Ansichtscodes und der Geschäftslogik) in zwei Teile ), also müssen wir uns nur um Datenoperationen, DOM-Ansichtsaktualisierungen und eine Reihe anderer Dinge kümmern, Vue erledigt das automatisch für uns.

Wenn eine bidirektionale Bindung von Daten durch die V-Modell-Anweisung erreicht wird, gibt der Benutzer einen beliebigen Wert in das Eingabefeld ein und den Wert der von ihm eingegebenen Nachricht Der Benutzer wird in Echtzeit angezeigt (entsprechend dem oben genannten MVVM-Modus. Das Beziehungsdiagramm ist nicht schwer zu verstehen)
<!DOCTYPE html>
<html>
<head>
<title>Vue.js数据的双向绑定</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<p class="container" id="app">
<input v-model="message" placeholder="请任意输入" class="form-control">
<p>Message is: {{ message }}</p>
</p>
<script type="text/javascript">
new Vue({ //创建Vue实例
el:"#app", //挂载创建Vue实例对象
data: {
message : "Hello Vue.js"
},
methods:{}
})
</script>
</body>
</html>
Das folgende Poster umgeht direkt die grundlegende Syntax von Vue.js Mit der grundlegenden Syntax können Sie relevante Informationen konsultieren. Beginnen wir mit der eleganten Implementierung von Aufgabenlistenoperationen durch die Integration der fragmentierten Wissensmodule von Vue.js.
Lassen Sie uns den frischen/prägnanten Schreibstil von Vue.js erleben (ausgesprochen /vjuː/, ähnlich wie view).
2. Vue.js elegante Implementierungsaufgabenliste Für eine Vorschau der Operation von
Vue.js, klicken Sie bitte auf

3. HTML-Skelett-CSS-Stilcode
unter Verwendung von BootStrap, dem Front-End-Responsive-Entwicklungsframework , HTML-Skelett und CSS-Stil-Demo lauten wie folgt
<!DOCTYPE html>
<html>
<head>
<title>Vue.js</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- 引入 vue.js -->
<script src="https://unpkg.com/vue"></script>
<style type="text/css">
.list-group button {
background: none;
border: 0;
color: red;
outline: 0;
float: right;
font-weight: bold;
margin-left: 5px;
}
</style>
</head>
<body>
<p class="container" id="app">
<p v-show="remainTask.length>0">任务列表</p>
<ul class="list-group">
<li class="list-group-item">
<span title="编辑任务">Vue.js - 是一套构建用户界面的渐进式框架</span>
<button title="移除任务">✗</button>
<button title="任务完成">✔</button>
</li>
</ul>
<form>
<p class="form-group">
<label for="exampleInputEmail1">任务描述</label>
<input type="text" class="form-control" placeholder="请输入你要添加的任务" required>
</p>
<p class="form-group">
<button class="btn btn-primary" type="submit">添加任务</button>
</p>
</form>
<p>已完成的Task</p>
<ol class="list-group">
<li class="list-group-item">
JavaScript高级程序设计
</li>
</ol>
</p>
</body>
</html>
4. Instanziieren Sie Vue und wenden Sie Vue-Befehlsdirektiven an, um das Projekt hinzuzufügen
<p class="container" id="app" v-cloak>
<p v-show="remainTask.length>0">任务列表 ({{remainTask.length}})</p>
<ul class="list-group">
<template v-for="task in remainTask">
<li class="list-group-item">
<span v-on:dblclick="editTask(task)" title="编辑任务">{{task.text}}</span>
<button v-on:click="removeTask(task)" title="移除任务">✗</button>
<button v-on:click="completeTask(task)" title="任务完成">✔</button>
</li>
</template>
</ul>
<form>
<p class="form-group">
<label for="exampleInputEmail1">任务描述</label>
<input type="text" class="form-control" placeholder="请输入你要添加的任务" v-model="newTask" required>
</p>
<p class="form-group">
<button class="btn btn-primary" type="submit" v-on:click="addTask">添加任务</button>
</p>
</form>
<p>已完成的Task({{filterTask.length}})</p>
<ol class="list-group">
<template v-for="task in filterTask">
<li class="list-group-item">
{{task.text}}
</li>
</template>
</ol>
</p>
<script type="text/javascript">
var app = new Vue({ //创建Vue对象实例
el:"#app", //挂载DOM元素的ID
data: {
tasks : [
{ text : "Vue.js - 是一套构建用户界面的渐进式框架", complete:false},
{ text : "Bootstrap 响应式布局", complete:false },
{ text : "Webpack前端资源模块化管理和打包工具", complete:false},
{ text : "Yarn 中文手册Yarn 是一个快速、可靠、安全的依赖管理工具", complete:true},
{ text : "JavaScript语言精粹", complete:false},
{ text : "JavaScript高级程序设计", complete:true}
],
newTask:"程序员的修炼之道" //默认值
},
methods:{
addTask:function(event){ //添加任务
event.preventDefault();
this.tasks.push({
text: this.newTask,
complete: false
});
this.newTask = "";
},
editTask:function(task){ //编辑任务
//移除当前点击task
this.removeTask(task);
//更新vue实例中newTask值
this.newTask = task.text;
},
removeTask: function(task){ //删除任务
//指向Vue实例中的tasks
_tasks = this.tasks;
//remove
_tasks.forEach(function(item, index){
if(item.text == task.text){
_tasks.splice(index, 1);
}
})
},
completeTask: function(task){ //任务完成状态
task.complete = true; //设置任务完成的状态
}
},
//用于计算属性,属性的计算是基于它的依赖缓存(如vue实例中的tasks)
//只有当tasks数据变化时,才会重新取值
computed:{
remainTask:function(){ //筛选未完成的记录
return this.tasks.filter(function(task){ //filter过滤器
return !task.complete;
})
},
filterTask:function(){ //筛选已完成的记录
return this.tasks.filter(function(task){
return task.complete;
})
}
}
});
</script>
V-Cloak-Hauptlösungsseite Probleme mit langsam Initialisierung und verstümmelte Zeichen (z. B. Anzeigen von Vue-Wertausdrücken auf der Anzeigeseite);
Der Befehl v-show ist ein einfaches Umschalten von CSS-Attributen, geeignet für häufiges Umschalten von CSS-Attributen aus der Anzeige)
Der Befehl v-if bestimmt, ob die Seite eingefügt wird, was teurer ist als das Umschalten von v-show
v-on:dblclick, v-on:click Seitenereignis Bindung
(z. B. v-on:dblclick(task) Methodenname dblclick() Parameter task ist ein Objekt im Array der aktuell angeklickten Aufgaben
v-for The Die Iterationsanweisung durchläuft den Array-Filter, der hauptsächlich zum Filtern qualifizierter Daten/Datumsformatierungen usw. verwendet wird.
computed wird zum Berechnen von Attributen verwendet. Die Berechnung von Attributen basiert auf seinem Abhängigkeitscache (z. B als Aufgaben in der Vue-Instanz) ) Nur wenn sich die Aufgabendaten ändern, wird der Wert neu bewertet
PS: Werfen wir einen Blick auf die Verwendung von Vue.js, um den Listenauswahleffekt zu erzielen
html
<p id="app">
<p class="collection">
<a href="#!" class="collection-item"
v-for="gameName in gameNames"
:class="{active: activeName == gameName}"
@click="selected(gameName)">{{gameName}}</a>
</p>
</p>
JS
new Vue({
el: "#app",
data: {
gameNames: ['魔兽世界', '暗黑破坏神Ⅲ', '星际争霸Ⅱ', '炉石传说', '风暴英雄',
'守望先锋'
],
activeName: ''
},
methods: {
selected: function(gameName) {
this.activeName = gameName
}
}
})
Beherrschen Sie die Operationsmethode von Vue.js zum Implementieren von Listen?
Verwandte Empfehlungen:
Detaillierte Grafik- und Texterklärung von Layout-Tags und Listen-Tags in HTML
Zusammenfassung der Verwendung von benutzerdefinierten Listenelementen im Listenstil
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung, wie Vue.js Listen implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

