Heim >Web-Frontend >CSS-Tutorial >Detaillierte Beispiele für HTML5 und CSS3 zur Erzielung von 3D-Konvertierungseffekten
Detaillierte Beispiele für HTML5 und CSS3 zur Erzielung von 3D-Konvertierungseffekten
- 小云云Original
- 2017-12-19 11:33:013100Durchsuche
In der zweidimensionalen Welt von CSS können wir die Breite, Höhe, Position, Drehung, Hintergrund usw. des Elements festlegen. In der dreidimensionalen Welt von CSS wird eine Z-Achse erweitert, die senkrecht zum Bildschirm verläuft und nach außen zeigt. Der folgende Artikel stellt Ihnen hauptsächlich die relevanten Informationen zur Verwendung von HTML5+CSS3 zur Erzielung von 3D-Konvertierungseffekten vor. Ich hoffe, dass er Ihnen helfen kann.
Lassen Sie uns zunächst das 3D-Koordinatensystem verstehen. Die x-Achse ist die horizontale Richtung auf dem Bildschirm, die y-Achse ist die vertikale Richtung und die z-Achse ist die Richtung senkrecht zum Bildschirm.
Wenn Sie es nicht verstehen, können Sie sich auf das Z-Index-Attribut des Positionierungsattributs beziehen, das es dem Element gewissermaßen ermöglicht, sich auf der Z-Achse zu bewegen.
Im 2D-Konvertierungsmodul haben wir die Methoden „rotateX()“ und „rotateY()“ untersucht, die sich um die x-Achse und die y-Achse drehen sollen. Dies ist natürlich eine Manifestation des 3d-Moduls Für den 3D-Effekt müssen Sie auch das Perspektivattribut zum übergeordneten Element hinzufügen: transform:perspective (500px); Konzepte finden Sie im Art Perspective Tutorial. . . .
Es ist sinnlos, mehr zu sagen, hier ist der Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
width: 200px;
height: 200px;
margin: 0 auto;
}
.p1{
margin-top: 100px;
transform:perspective(500px) rotatey(0deg);
position: relative;
border:1px solid #000000;
background-color: #ff0000;
}
.p1 p{
transform:rotatey(45deg);
position: absolute;
font-size: 80px;
line-height: 200px;
text-align: center;
top: 0;
left: 0;
}
</style>
</head>
<body>
<p class="p1">
<p class="p1_1">1</p>
</p>
</body>
</html>
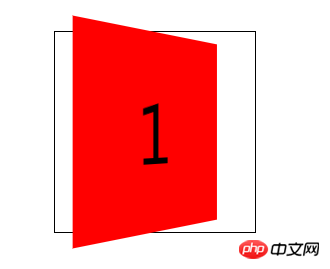
Rendering:

Sie werden jedoch feststellen Dass, wenn Sie ein Vater sind Wenn das Element um 90 Grad gedreht wird, verschwindet das Element, was bedeutet, dass das Element keine Dicke hat. Es zeigt, dass das Element zwar die perspektivischen Attribute „nah“, „groß“ und „fern“ aufweist, aber immer noch zweidimensionaler Natur ist.
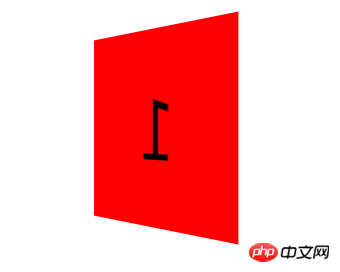
Hier müssen Sie den Stil transform-style:preserve-3d; hinzufügen, um das Element im 3D-Raum zu transformieren. Auf diese Weise befindet sich das Element in einem dreidimensionalen Raum. Wenn das übergeordnete Element um 90 Grad gedreht wird, sind die darin enthaltenen untergeordneten Elemente weiterhin sichtbar.
Beispielcode:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
width: 200px;
height: 200px;
margin: 0 auto;
}
.p1{
margin-top: 100px;
transform:perspective(500px) rotatey(0deg);
transform-style:preserve-3d;
position: relative;
border:1px solid #000000;
}
.p1 p{
background-color: #ff0000;
transform:rotatey(45deg);
position: absolute;
font-size: 80px;
line-height: 200px;
text-align: center;
top: 0;
left: 0;
}
</style>
</head>
<body>
<p class="p1">
<p class="p1_1">1</p>
</p>
</body>
</html>
Rendering:

Oben haben wir ein vorläufiges Verständnis des 3D-Konvertierungsmoduls Um das zu verstehen, erstellen wir gemeinsam einen Würfel, um das Wissen über 3D-Module zu sortieren.
Es ist zu mühsam, Schritt für Schritt zu schreiben, daher werde ich den Vorgang in den Kommentaren des Codes schreiben, bitte verzeihen Sie mir.
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>转换模块-正方体</title>
<style>
*{
margin: 0;
padding: 0;
/*去除默认边距*/
}
ul{
width: 200px;
height: 200px;
border: 1px solid #000;
box-sizing: border-box;
margin: 100px auto;
position: relative;
/*修改基本样式*/
transform: rotateY(45deg) rotateX(45deg);
/*旋转看看效果*/
transform-style: preserve-3d;
/*将父元素设置为3d空间*/
}
ul li{
list-style: none;
width: 200px;
height: 200px;
font-size: 60px;
text-align: center;
line-height: 200px;
position: absolute;
left: 0;
top: 0;
/*修改基本样式*/
}
ul li:nth-child(1){
background-color: red;
transform: translateX(-100px) rotateY(90deg);
/*将第一个l向左移动100像素,然后绕y轴旋转90度,形成左边的面*/
}
ul li:nth-child(2){
background-color: green;
transform: translateX(100px) rotateY(90deg);
/*将第一个2向右移动100像素,然后绕y轴旋转90度*,形成右边的面*/
}
ul li:nth-child(3){
background-color: blue;
transform: translateY(-100px) rotateX(90deg);
/*将第一个3向上移动100像素,然后绕x轴旋转90度,形成上面的面*/
}
ul li:nth-child(4){
background-color: yellow;
transform: translateY(100px) rotateX(90deg);
/*将第一个4向下移动100像素,然后绕x轴旋转90度*/
}
ul li:nth-child(5){
background-color: purple;
transform: translateZ(-100px);
/*将第一个5向后移动100像素,形成后面的面*/
}
ul li:nth-child(6){
background-color: pink;
transform: translateZ(100px);
/*将第一个l向前移动100像素,形成前面的面*/
}
</style>
</head>
<body>
<ul>
<!--首先做好html布局,正方体有6个面,所以写了6个li-->
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>
Rendering:

Diese Methode ist leichter zu verstehen, schauen Sie sich bitte die nächste an .
Der Code ist unten:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
width: 200px;
height: 200px;
margin: 0 auto;
/*修改基本样式*/
}
.p1{
margin-top: 100px;
transform: perspective(400px) rotatex(0deg) rotatey(0deg);
/*拥有近大远小透视效果*/
transform-style: preserve-3d;
/*设置为3d空间*/
position: relative;
border:1px solid #000000;
animation: xuanzhuan 5s cubic-bezier(0.0,0.0,0.0,0.0) infinite forwards;
/*旋转动画*/
}
.p1 p{
position: absolute;
font-size: 80px;
line-height: 200px;
text-align: center;
top: 0;
left: 0;
/*内部样式*/
}
.p1_1{
transform: translatez(100px);
background-color: red;
/*向前移动100像素,作为最前面的面*/
}
.p1_2{
transform: rotatex(90deg) translatez(100px);
background-color:green;
/*绕x轴旋转90度,在z轴正方向移动100像素,作为上面的面*/
/*注:旋转时坐标系会跟着一起旋转,z轴原来是垂直屏幕向外的,绕x轴旋转90度以后就是在屏幕上向上的方向*/
}
.p1_3{
transform: rotatex(180deg) translatez(100px);
background-color: blue;
/*绕x轴旋转180度,这时z轴垂直屏幕向内,在z轴正方向移动100像素,作为后面的面*/
}
.p1_4{
transform: rotatex(270deg) translatez(100px);
background-color: purple;
/*绕x轴旋转270度,这时z轴向下,在z轴正方向移动100像素,作为下面的面*/
}
.p1_5{
transform: rotatey(90deg) translatez(100px);
background-color: pink;
/*绕y轴旋转90度,这时z轴向右,在z轴正方向移动100像素,作为右面的面*/
}
.p1_6{
transform: rotatey(270deg) translatez(100px);
background-color: yellow;
/*绕y轴旋转90度,这时z轴向左,在z轴正方向移动100像素,作为左面的面*/
}
@-webkit-keyframes xuanzhuan{
from{
transform:perspective(400px) rotatex(0deg);
}
to{
transform:perspective(400px) rotatex(360deg);
}
}
.p1:hover{
transform: perspective(400px) scale(1.5);
animation: xuanzhuan 5s cubic-bezier(0.0,0.0,0.0,0.0) infinite paused forwards;
/*有hover事件是动画暂停*/
}
</style>
</head>
<body>
<p class="p1">
<p class="p1_1">1</p>
<p class="p1_2">2</p>
<p class="p1_3">3</p>
<p class="p1_4">4</p>
<p class="p1_5">5</p>
<p class="p1_6">6</p>
</p>
<!--html标签布局-->
</body>
</html>
Rendering:

Solange Sie diese Schreibweise verstehen, wird es so sein bequemer zu schreiben, und es ist nicht notwendig zu berücksichtigen, dass der falsche Konvertierungswinkel dazu führt, dass der Inhalt umgekehrt wird, daher wird diese Schreibmethode empfohlen. Natürlich führt diese Schreibweise auch dazu, dass der Inhalt umgekehrt wird, wenn sich die x-Achse und die y-Achse gemeinsam drehen.
Verwandte Empfehlungen:
So konvertieren Sie 2D und 3D in HTML
So konvertieren Sie 2D- und 3D-CSS3-Animationen
Detaillierte Einführung in den 3D-Konvertierungseffekt von CSS3_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonDetaillierte Beispiele für HTML5 und CSS3 zur Erzielung von 3D-Konvertierungseffekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

