Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erklärung, wie Sie mithilfe von CSS den Rotationseffekt von Symbolen erzielen, wenn Sie die Maus nach oben bewegen
Ausführliche Erklärung, wie Sie mithilfe von CSS den Rotationseffekt von Symbolen erzielen, wenn Sie die Maus nach oben bewegen
- 小云云Original
- 2017-12-19 11:17:222965Durchsuche
Der Mouse-Up-Icon-Rotationseffekt wird häufig in Unternehmensprojekten verwendet, insbesondere in der oberen Navigationsleiste. In diesem Artikel wird hauptsächlich CSS zur Implementierung des Mouse-Up-Icon-Rotationseffekts vorgestellt kann jedem helfen.

Der nächste Schritt besteht darin, CSS zu verwenden, um den Symbolrotationseffekt zu erzielen, wenn die Maus nach oben bewegt wird.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
p,img,body{
margin: 0;
padding: 0;
}
.box{
height: 150px;
width:300px;
background: #1b7b80;
margin: 0 auto;
padding: 20px;
}
.box:hover img{
transform: rotate(180deg);
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-o-transform: rotate(180deg);
-ms-transform: rotate(180deg);
}
img{
margin: 0 auto;
display: block;
transition: all 0.2s ease-in-out;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
}
</style>
</head>
<body>
<p class="box">
<img src="img/down.png" alt=""/>
</p>
</body>
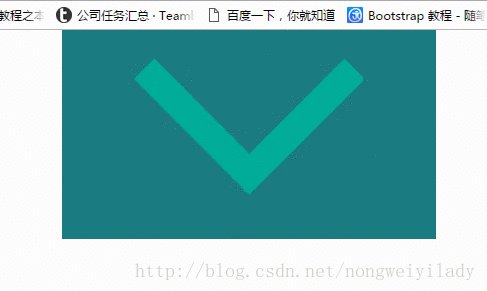
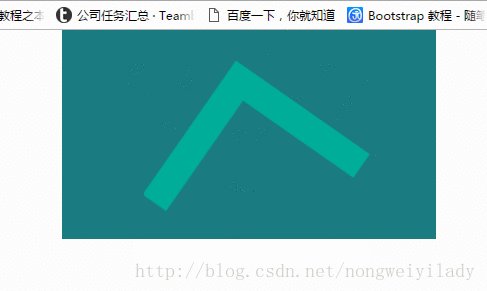
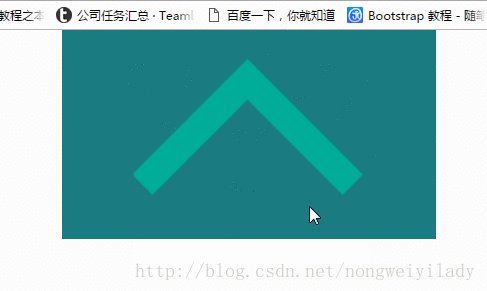
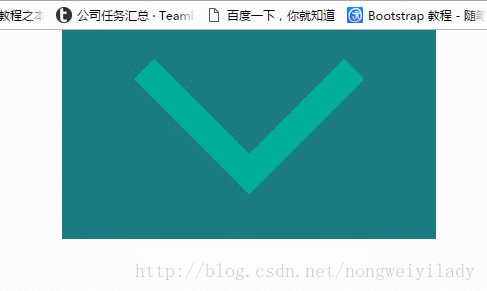
</html>Hier wird ein Kästchen platziert, und ein Bild wird in das Kästchen eingefügt. Um es klarer zu sehen, wird hier ein größeres Bild platziert. Der nun zu erreichende Effekt besteht darin, dass sich das Symbol img um 180 Grad dreht, wenn die Maus über das .box-Feld bewegt wird. Im
Stil ist der Schlüssel die Einstellung von img und .box:hover img. Zuerst müssen wir das Übergangsattribut für img festlegen. Das Attribut hier gibt die Animationsmethode und -dauer an. Stellen Sie dann die .box so ein, dass das Bild um 180 Grad gedreht wird, wenn die Maus nach oben bewegt wird:hover:
transform: rotate(180deg);
Die Einstellungen wie -webkit- unten dienen hauptsächlich der Kompatibilität Browser jedes Herstellers.
Der erzielte Effekt ist wie folgt:

Verwandte Empfehlungen:
So ändern Sie in HTML die Farbe der gesamten Zeile (tr), wenn sich die Maus darüber befindet
So verwenden Sie CSS, um das Bild grau zu machen, wenn sich die Maus darüber befindet
wird durch einen Mausklick auf ein Element in HTML ausgelöstDas obige ist der detaillierte Inhalt vonAusführliche Erklärung, wie Sie mithilfe von CSS den Rotationseffekt von Symbolen erzielen, wenn Sie die Maus nach oben bewegen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

