Heim >Web-Frontend >CSS-Tutorial >CSS3-Beispielcode zum Zeichnen konzentrischer Kreise
CSS3-Beispielcode zum Zeichnen konzentrischer Kreise
- 小云云Original
- 2017-12-19 10:19:524048Durchsuche
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zum Zeichnen konzentrischer Kreise mit CSS3 ein und führt eine detaillierte Analyse des Codes durch Es ist für jeden hilfreich und hat einen gewissen Referenz- und Lernwert, und ich hoffe, dass es jedem helfen kann.
Grundidee
Zuerst müssen Sie drei Kreise zeichnen. Wie überlappen sich dann die drei Kreise? Dies muss durch -margin gesteuert werden.
<p id="tongxin"> <p id='t1'></p> <p id="t2"></p> <p id="t3"></p> </p>
CSS
#t1 {
float:left;
width:150px;
height:150px;
background: pink;
border-radius:75px ;
}
#t2 {
float:left;
width:100px;
height:100px;
margin-left:-125px;/*move to left 125px*/
margin-top:25px;/* move to bottom 25px*/
background: green;
border-radius: 50px;
}
#t3 {
float:left;
width:50px;
height:50px;
margin-left:-100px;/*move left 100px*/
margin-top:50px;
background: yellow;
border-radius: 25px;
}
Ergebnisse

Code-Analyse
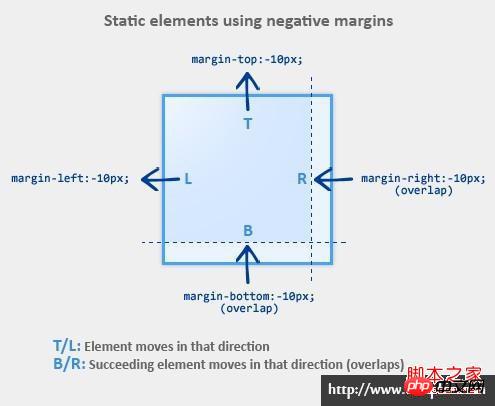
Wie man das versteht obiger Code Wollstoff? Beispiel: margin-left:-125px in t2. margin-top:25px; Schauen Sie sich das Bild unten an
-125 bedeutet eine Verschiebung um 125 Pixel nach links und 25 bedeutet eine Verschiebung um 25 Pixel nach unten. Warum wird es um 125 Pixel nach links verschoben? Das hängt davon ab, wie gut Sie in der Mittelschule Mathematik gelernt haben. Der Abstand zwischen den Mittelpunkten zweier Kreise. Der Radius des großen Kreises beträgt 75 Pixel und der Radius des mittleren Kreises beträgt 50 Pixel. Mit anderen Worten, der Abstand zwischen den Mittelpunkten des großen Kreises und des kleinen Kreises beträgt 125 Pixel.
Die vertikale Bewegung von 25 Pixel ist darauf zurückzuführen, dass der vertikale Mittelpunktsabstand des Kreises 25 Pixel beträgt.

Zusammenfassung
Das Verstehen der durch den Randwert dargestellten Bewegungsrichtung ist abgeschlossen!
Verwandte Empfehlungen:
Reines CSS3 zum Zeichnen von Schergen und Erzielen von Animationseffekten
CSS3 zum Zeichnen eines Halbkreises_html/css_WEB-ITnose
Codebeispiele für die Verwendung von CSS zum Zeichnen von Herzen
Das obige ist der detaillierte Inhalt vonCSS3-Beispielcode zum Zeichnen konzentrischer Kreise. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

