Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erläuterung der mobilen CSS3-Eigenschaften
Ausführliche Erläuterung der mobilen CSS3-Eigenschaften
- 小云云Original
- 2017-12-19 10:01:543002Durchsuche
In diesem Artikel wird hauptsächlich die detaillierte Erklärung des mobilen Attributs der CSS3-Lernreihe vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Transformationsfunktion
Skalierung
Verwenden Sie die Sacle-Methode, um eine Skalierung von Text oder Bildern zu erreichen. Geben Sie den Skalierungsfaktor im Parameter an. Sacle(0,5) bedeutet beispielsweise „to“. Reduzieren Sie die Größe um 50 %. Ein Beispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5);
-moz-transform: scale(0.5);
-o-transform: scale(0.5);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
Darüber hinaus können Sie die horizontale und vertikale Vergrößerung des Elements separat angeben. Ein Beispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5,2);
-moz-transform: scale(0.5,2);
-o-transform: scale(0.5,2);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
Neigung
Verwenden Sie die Skew-Methode, um die Neigungsverarbeitung von Text oder Bildern zu implementieren. Geben Sie den Neigungswinkel in horizontaler Richtung bzw. den Neigungswinkel in vertikaler Richtung in den Parametern an (30deg,30deg)“ bedeutet eine Neigung von 30 Grad in horizontaler Richtung und 30 Grad in vertikaler Richtung. Neigung um 30 Grad, das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>skew方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: skew(30deg, 30deg);
-moz-transform: skew(30deg,30deg);
-o-transform: skew(30deg,30deg);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
Drehen
Verwenden Sie die Mit der Rotationsmethode können Sie das Element drehen. Es gibt einen Parameter „Winkel“. Die Einheit Grad bedeutet Grad, positive Zahlen sind Drehung im Uhrzeigersinn, negative Zahlen bedeuten Drehung gegen den Uhrzeigersinn. Ein Beispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
margin: 100px;
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform:rotate(30deg);
-moz-transform:rotate(30deg);
-o-transform:rotate(30deg);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
Verschieben
Verwenden Sie die Übersetzungsmethode, um Text oder Bilder zu verschieben, und geben Sie die Bewegungsentfernung in horizontaler Richtung und die Bewegungsentfernung in vertikaler Richtung an die Parameter. Zum Beispiel:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>translate方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: translate(50px,50px);
-moz-transform: translate(50px,50px);
-o-transform: translate(50px,50px);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
Transformationsbeispiel
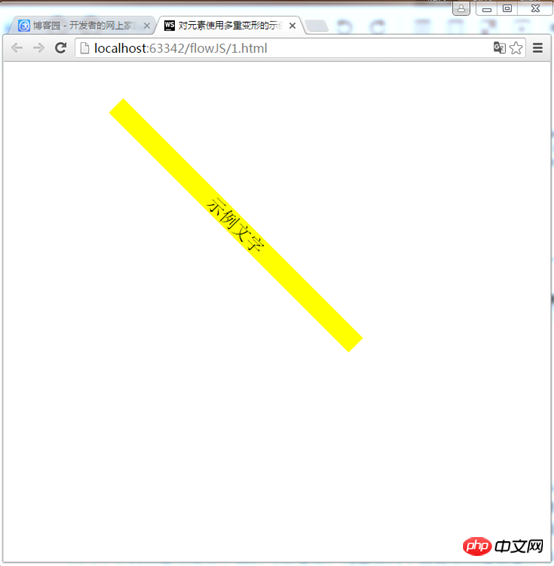
Beispiel 1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform: translate(150px,200px) rotate(45deg) scale(1.5);
-moz-transform: translate(50px,50px) rotate(45deg) scale(1.5);
-o-transform: translate(50px,50px) rotate(45deg) scale(1.5);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
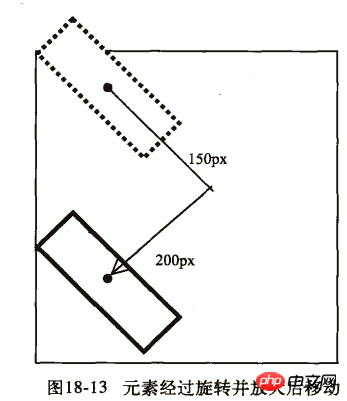
In diesem Beispiel wird das
Effekt:
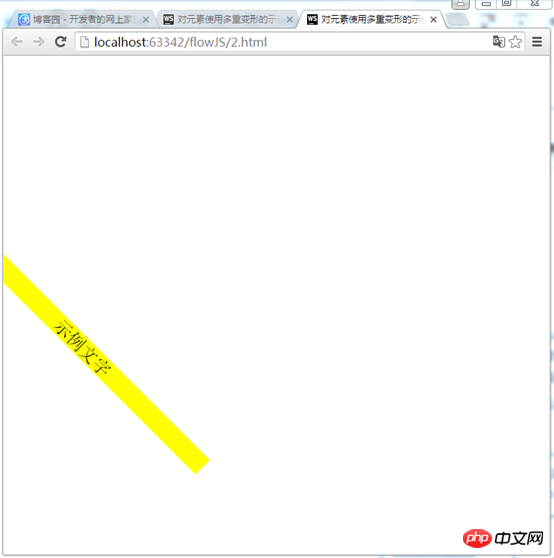
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform:rotate(45deg) scale(1.5) translate(150px,200px);
-moz-transform:rotate(45deg) scale(1.5) translate(150px,200px);
-o-transform: rotate(45deg) scale(1.5) translate(150px,200px);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html> Zuerst drehen, dann skalieren und schließlich verschieben Effekt:





So implementieren Sie Vollbild-Sliding auf Mobilgeräten mit JS
Native js realisiert den Quellcode der beweglichen Eingabeaufforderungs-Div-Box
Javascript-Methode, um die Links- und Rechtsbewegung des Bildes zu realisieren
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der mobilen CSS3-Eigenschaften. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

