Heim >Web-Frontend >js-Tutorial >Animationsübungen für Winkelanimationen
Animationsübungen für Winkelanimationen
- 小云云Original
- 2017-12-18 15:53:091999Durchsuche
Das Animationssystem von Angular2 bietet Ihnen die Möglichkeit, verschiedene Animationseffekte zu erstellen, und ist bestrebt, Animationen mit der gleichen Leistung wie native CSS-Animationen zu erstellen.
Angular2-Animationen werden hauptsächlich mit @Component kombiniert.
Das Animationsmetadatenattribut wird in der @Component-Dekoration definiert. Genau wie das Metadatenattribut der Vorlage! Dadurch kann die Animationslogik eng in den Anwendungscode integriert werden, was das Starten und Steuern von Animationen erleichtert.
Rückruffunktion
Die Rückrufmethode ist ebenfalls sehr einfach und lautet wie folgt:Die Verwendung von
<p *ngIf="Group" style="height: 100px;width: 100px;background-color: black; border-radius: 50px;"
[@GroupAnimate]="boxState" (@GroupAnimate.done)="Callback(false)" (@GroupAnimate.start)="Callback(true)">
</p>
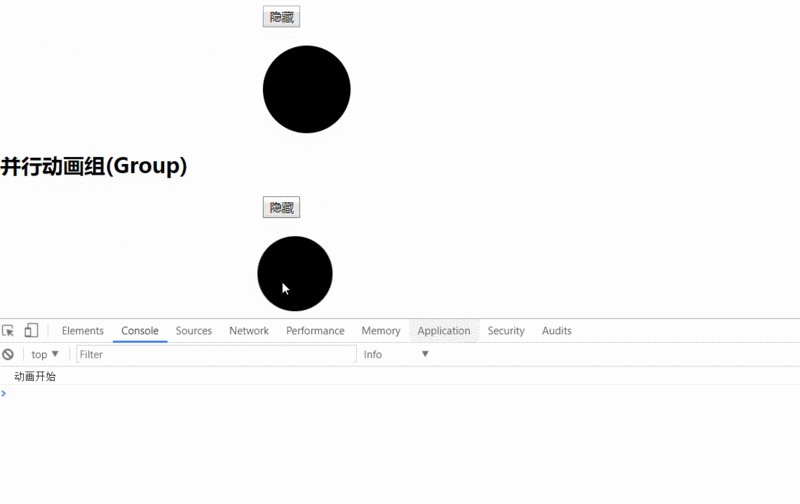
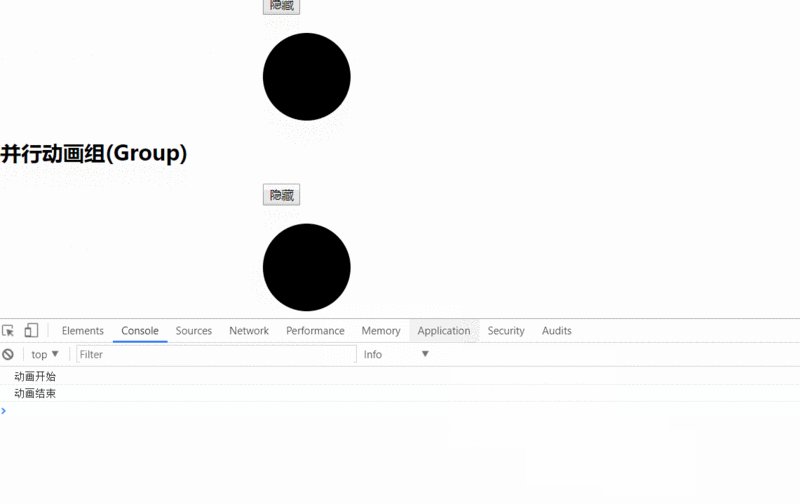
Callback(f:boolean){
if(f){
console.log("动画开始");
}else {
console.log("动画结束");
}
}

Abfrage
entspricht in etwa der Verwendung von CSS-Selektoren. Durch Abfragen können verschiedene Elemente unterschiedliche Animationseffekte erzielen.
/*
query选择器演示
用法和css选择器大致相同
*/
export const QueryAnimate = trigger('QueryAnimate',[
transition('off=>on', [
// 先全部隐藏
query('p', style({ opacity: 0 })),
// 再执行动画
query('.box-top', animate('500ms',keyframes([
style({opacity: 0, transform: 'translateY(-400%)', offset: 0}),
style({opacity: 1, transform: 'translateY(0)', offset: 1.0})
]) )),
query('.box-center', animate('500ms',keyframes([
style({opacity: 0, transform: 'translateX(-400%)', offset: 0}),
style({opacity: 1, transform: 'translateX(0)', offset: 1.0})
]) )),
query('.box-foot', animate('500ms',keyframes([
style({opacity: 0, transform: 'translateY(400%)', offset: 0}),
style({opacity: 1, transform: 'translateY(0)', offset: 1.0})
]) )),
query('h2', animate('500ms',keyframes([
style({transform:'scale(0.5)'}),
style({transform: 'scale(1)'})
]) )),
]),
transition('on=>off', [
query('.box-top', animate('500ms',keyframes([
style({opacity: 1, transform: 'translateY(0)'}),
style({opacity: 0, transform: 'translateY(-400%)'})
]) )),
query('.box-center', animate('500ms',keyframes([
style({opacity: 1, transform: 'translateX(0)'}),
style({opacity: 0, transform: 'translateX(-400%)'})
]) )),
query('.box-foot', animate('500ms',keyframes([
style({opacity: 1, transform: 'translateY(0)'}),
style({opacity: 0, transform: 'translateY(400%)'})
]) )),
query('h2', animate('500ms',keyframes([
style({transform:'scale(1)'}),
style({transform: 'scale(0.5)'})
]) )),
])
]);

Verwandte Empfehlungen;
Tutorial zur Verwendung von CSS-Animationsanimationen
Animation zur Realisierung der Animation schwebender Wolken Beispiel
Das obige ist der detaillierte Inhalt vonAnimationsübungen für Winkelanimationen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Three.js implementiert das Teilen cooler 3D-KinobeispieleNächster Artikel:Three.js implementiert das Teilen cooler 3D-Kinobeispiele
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

