Heim >Web-Frontend >js-Tutorial >Die Tradition der Ajax-Implementierung der Benutzernamenüberprüfung hängt mit der $.post-Methode (Erklärung mit Beispielen)_AJAX von jquery zusammen
Die Tradition der Ajax-Implementierung der Benutzernamenüberprüfung hängt mit der $.post-Methode (Erklärung mit Beispielen)_AJAX von jquery zusammen
- 韦小宝Original
- 2017-12-16 14:19:571347Durchsuche
Der unten stehende Herausgeber wird Ihnen ein Beispiel für die traditionelle Ajax-Implementierung der Benutzernamenüberprüfung und die $.post-Methode von jquery vorstellen. Ich hoffe, dass es für alle, die sich für Ajax interessieren, hilfreich sein wird . Studenten können vorbeikommen und einen Blick darauf werfen!
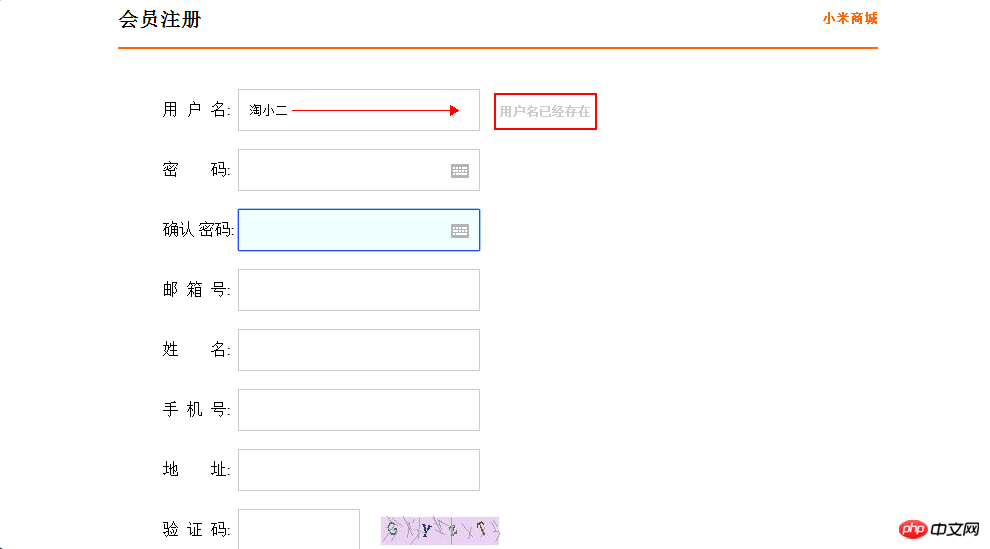
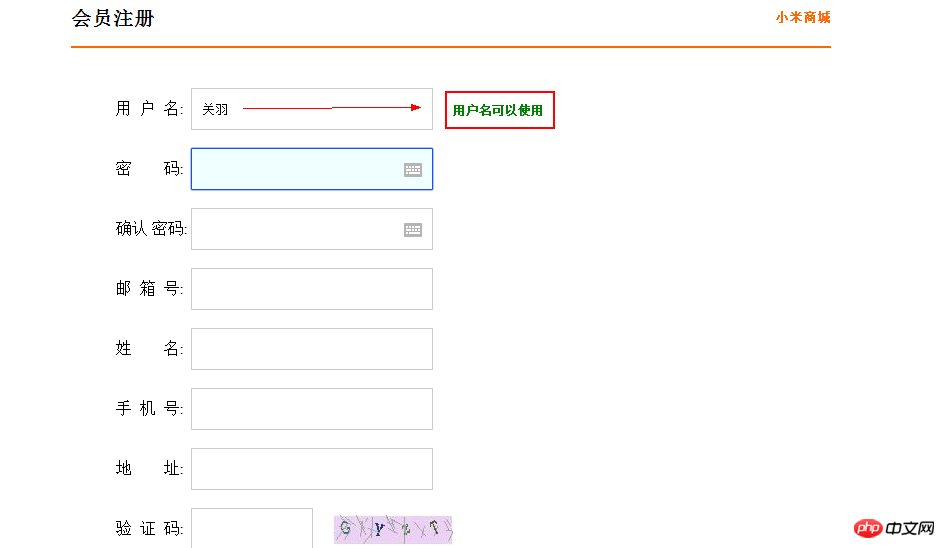
Der erste Typ: traditionelle asynchrone Ajax-Anfrage, Hintergrundcode und Effekte unten
Zuerst erstellen wir eine Registrierungsseite in Eclipse Regist. jsp, erstellen Sie ein Formularformular. Beachten Sie, dass die unten aufgeführten roten Abteilungen die Objekte sind, die wir untersuchen müssen, da wir nur den Effekt der Benutzernamenüberprüfung implementieren, sodass andere Abteilungen ignoriert werden können.
Der Inhalt ist wie folgt:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/css/login.css" rel="external nofollow" >
<script type="text/javascript">
//第三步:ajax异步请求用户名是否存在
function checkUsername(){
// 获得文本框值:
var username = document.getElementById("username").value;
// 1.创建异步交互对象
var xhr = createXmlHttp();//第二步中已经创建xmlHttpRequest,这里直接调用函数就可以了。
// 2.设置监听
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
//把返回的数据放入到span中
document.getElementById("span").innerHTML = xhr.responseText;//responseText是后台返回的数据
}
}
}
// 3.打开连接
xhr.open("GET","${pageContext.request.contextPath}/user_findByName.action?time="+new Date().getTime()+"&username="+username,true);
// 4.发送
xhr.send(null);
}
//第二部:创建xmlHttp对象
function createXmlHttp(){
var xmlHttpRequest;
try{ // Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e){
try{// Internet Explorer
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e){}
}
}
return xmlHttpRequest;
}
function change(){
var img1 = document.getElementById("checkImg");
img1.src="${pageContext.request.contextPath}/checkImg.action?"+new Date().getTime();
}
</script>
</head>
<body>
<form action="${pageContext.request.contextPath }/user_regist.action" method="post" onsubmit="return checkForm()";>
<p class="regist">
<p class="regist_center">
<p class="regist_top">
<p class="left fl">会员注册</p>
<p class="right fr"><a href="${pageContext.request.contextPath }/index.jsp" rel="external nofollow" target="_self">小米商城</a></p>
<p class="clear"></p>
<p class="xian center"></p>
</p>
<p class="regist_main center">
//第一步:首先,我们创建一个用户名input输入框,并添加一个onblur="checkUsername()"事件
<p class="username">用 户 名: <input class="shurukuang" type="text" id="username" name="username" onblur="checkUsername()"/><span id="span"></span></p>
<p class="username">密 码: <input class="shurukuang" type="password" id="password" name="password"/></p>
<p class="username">确认 密码: <input class="shurukuang" type="password" id="repassword" name="repassword" /></p>
<p class="username">邮 箱 号: <input class="shurukuang" type="email" id="email" name="email" /></p>
<p class="username">姓 名: <input class="shurukuang" type="text" id="name" name="name"/></p>
<p class="username">手 机 号: <input class="shurukuang" type="text" id="phone" name="phone"/></p>
<p class="username">地 址: <input class="shurukuang" type="text" id="addr" name="addr"/></p>
<p class="username">
<p class="left fl">验 证 码: <input class="yanzhengma" type="text" id="checkcode" name="checkcode" maxlength="4"/></p>
<p class="right fl"><img id="checkImg" class="captchaImage" src="${pageContext.request.contextPath}/checkImg.action" onclick="change()" title="点击更换验证码"></p>
<p class="clear"></p>
</p>
</p>
<p class="regist_submit">
<input class="submit" type="submit" name="submit" value="立即注册" >
</p>
</p>
</p>
</form>
</body>
</html>
Der zweite Weg: Verwenden Sie Ajax in jQuery, um die oben genannten Effekte zu erzielen. Zunächst bleiben Form und Aktion unverändert, wir müssen lediglich das Skript ändern.
Schritt eins: JS-Datei einführen18cca4eca52a81238e100eaeda98ff3b2cacc6d41bbb37262a98f745aa00fbf0
Schritt 2:
//ajax异步请求用户名是否存在
$(function(){
$('#username').change(function(){//给username添加一个change事件
var val = $(this).val();//获取输入框的值
val = $.trim(val);//去空
if(val != ""){//判断值是否为空
var url = "${pageContext.request.contextPath}/user_findByName.action";//url还是那个URL
var args ={"time":new Date().getTime(),"username":val};//这里和上面不同的是,这里用json方式实现传入的time和username参数
$.post(url,args,function(data){//发送post请求,后台返回的数据在data里面,
$('#span').html(data);//把后台返回的数据放入span中
});
}
});
})
Dann schauen wir uns an, wie die Hintergrunddaten zurückgegeben werden. Da ich dies mit dem SSH-Framework umsetze, zeige ich der Einfachheit halber nur, wie man Daten zurückgibt. Bezüglich der Implementierung der Service-Schicht und der Dao-Schicht im SSH-Framework lösen Sie es bitte selbst.
public class UserAction extends ActionSupport implements ModelDriven<User> {
private static final long serialVersionUID = 1L;
/**
* 模型驱动
*/
private User user = new User();
@Override
public User getModel() {
return user;
}
// 注入UserService
private UserService userService;
public void setUserService(UserService userService) {
this.userService = userService;
}
/**
* AJAX进行异步校验用户名的执行方法
*
* @throws IOException
*/
public String findByName() throws IOException {
User existUser = userService.findByName(user.getUsername());//调用service层的方法返回数据库中查询出来的对象
// 获得response对象,向页面输出:
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType("text/html;charset=UTF-8");//设置编码格式
// 判断返回的对象是否为空
if (existUser != null) {
// 如果有,查询到该用户:用户名已经存在
response.getWriter().println("用户名已经存在");
} else {
// 如果没有,用户名可以使用
response.getWriter().println("<font color='green'>用户名可以使用</font>");
}
return NONE;//此处返回空
}
Die Wirkung ist wie folgt:


Der obige Artikel über die traditionelle Ajax-Implementierung der Benutzernamenüberprüfung und die $.post-Methode von jquery (Erklärung mit Beispielen) ist was Ich teile den gesamten Inhalt hier und hoffe, dass er jedem eine Referenz geben kann, und ich hoffe auch, dass jeder die chinesische PHP-Website unterstützt.
Verwandte Empfehlungen:
jquery-Implementierung des Ajaxfileupload-Plug-In-Tutorials für asynchrones Hochladen
JQuery-Ajax-Teilaktualisierungsinstanz
Die eleganteste Art, Ajax-Anfragen in jQuery zu schreiben
Das obige ist der detaillierte Inhalt vonDie Tradition der Ajax-Implementierung der Benutzernamenüberprüfung hängt mit der $.post-Methode (Erklärung mit Beispielen)_AJAX von jquery zusammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

